Introducción
La popularidad de sitios web para negocios de diferentes tamaños se ha incrementado en los últimos años, ya que a través de ellos es posible anunciar y vender sus productos y servicios, por lo que se ha convertido en una necesidad contar con profesionistas que sean capaces de diseñarlos e implementarlos.
En la actualidad también ha crecido el número de licenciaturas que han incorporado en sus programas de estudio cursos para aprender los fundamentos de la creación de sitios web. En particular, en la Universidad Autónoma Metropolitana, Unidad Cuajimalpa (UAM-C), existen licenciaturas que tienen Unidades de Enseñanza-Aprendizaje (UEA) en las cuales los alumnos aprenden a crear sitios web, tales como las que pertenecen a la División de Ciencias de la Comunicación y Diseño (DCCD): la Licenciatura en Ciencias de la Comunicación (UAM-C, 2017a), la Licenciatura en Diseño (UAM-C, 2017b) y la Licenciatura en Tecnologías y Sistemas de Información (UAM-C, 2017c). En estas licenciaturas los alumnos tienen cursos como Taller de Programación y Diseño de Web Estático, Programación de Web Estático y Dinámico, Laboratorio de Comunicación y Diseño en Sistemas Digitales: Hipermedios, entre otros.
Debido a la importancia de crear sitios web, en este artículo se presenta un portal web que se ha generado con una serie de recursos didácticos digitales para apoyar el aprendizaje del lenguaje de marcado de hipertexto (Hypertext Markup Language, HTML por sus siglas en inglés) y las hojas de estilo en cascada (Cascading Style Sheets, CSS por sus siglas en inglés), para la creación de sitios web estáticos. El contenido del portal web es de utilidad no solo para estudiantes de cursos de web estático, sino también para personas en busca de material introductorio acerca del funcionamiento de aplicaciones web estáticas, utilizando HTML y CSS.
Inicialmente el portal web se creó con el objetivo de apoyar el aprendizaje de los contenidos de la UEA de Programación de Web Estático (UAM-C, 2017d) de la Licenciatura en Tecnologías y Sistemas de Información (LTSI) de la DCCD; sin embargo, también se ha utilizado para apoyar a la UEA de Taller de Programación y Diseño de Web Estático (UAM-C, 2017e) de la Licenciatura en Diseño de la DCCD, así como a la UEA de Tecnologías Web (UAM-C, 2017f) de la Maestría en Diseño, Información y Comunicación (MADIC) de la DCCD; todos estos programas de estudio forman parte de la oferta educativa de la UAM-C.
El resto de este artículo está organizado de la siguiente manera. La siguiente sección expone la organización del portal web. Posteriormente, se tiene una sección para describir los objetivos de los contenidos del portal web. En una siguiente sección se presentan ejemplos de los recursos didácticos digitales que se encuentran en el portal web. Una sección posterior muestra una de las evaluaciones prácticas que se aplican a los alumnos y los resultados obtenidos. Un instrumento de evaluación para medir aspectos de diseño de interfaz, utilidad y características didácticas del portal web se presenta en la penúltima sección, así como los resultados de la evaluación. Finalmente, en la última sección se proporcionan conclusiones.
Organización del portal web
El portal web que se presenta en este artículo contiene recursos didácticos digitales de apoyo a diversos temas que cubren en su totalidad el contenido sintético de la UEA de Programación de Web Estático (UAM-C, 2017d), en la cual se establece como objetivo general que al final del curso el alumno sea capaz de conocer y utilizar los principios básicos del funcionamiento de las aplicaciones web estáticas, y las tecnologías disponibles para su desarrollo.
La información contenida en el portal web es de gran importancia, ya que los conocimientos que se adquieran ayudarán al alumno a conocer el funcionamiento, así como a desarrollar sus propios sitios web estáticos, con HTML y CSS. Este material de apoyo les permitirá a los alumnos adquirir los conocimientos y habilidades necesarias para, posteriormente incursionar en el desarrollo de aplicaciones web dinámicas.
El portal web se encuentra en el URL <http://ccd.cua.uam.mx/~cjaimez/WebEstatico/>, y está organizado en trece apartados o secciones: once de ellas corresponden a las once semanas de clases en las que se divide un trimestre en la UAM; una sección corresponde a la bibliografía de consulta y apoyo; y la última sección es un glosario de términos. En cada una de las secciones correspondientes a las semanas del trimestre se detallan los temas a ser cubiertos, y se encuentran los recursos digitales que se han elaborado para ser utilizados como apoyo durante las clases, los cuales incluyen: 1) presentaciones Power Point, 2) ejemplos prácticos para realizar en clase, 3) tareas, 4) laboratorios, y 5) soluciones a los ejemplos prácticos.
Las presentaciones Power Point proporcionan una base para el tema correspondiente. Los ejemplos prácticos ilustran los temas a estudiar, los cuales pueden ser realizados paso a paso por el profesor durante las clases en un curso presencial, aunque también pueden ser tomados como prácticas para los alumnos. Las tareas y laboratorios de cada semana son actividades integradoras que deben ser realizadas por los estudiantes, ya que contribuyen a la aplicación de los contenidos y habilidades desarrolladas, y permiten el logro de los objetivos establecidos en cada sección.
Para apoyar el proceso de enseñanza-aprendizaje, en este portal web se incluyen las soluciones a los ejemplos prácticos, para que una vez que hayan sido realizados por el profesor durante una clase o por los alumnos, se tenga la posibilidad de contrastar sus soluciones con las soluciones propuestas.
La Figura 1 muestra una captura de pantalla de la página de inicio del portal web, en la cual puede observarse un panel del lado izquierdo con un menú que contiene once secciones, las cuales corresponden a las once semanas que componen un trimestre en la UAM.

Fuente:Portal web <http://ccd.cua.uam.mx/~cjaimez/WebEstatico/>.
Figura 1 Página de inicio del portal web.
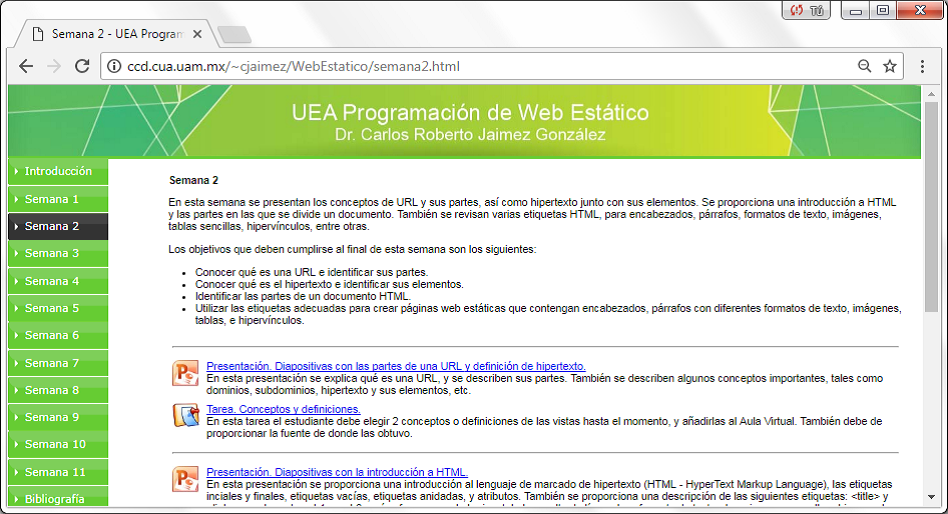
Cada una de las secciones del menú contiene una descripción de los temas que se cubren durante la semana, los objetivos que deben cumplirse, así como los recursos didácticos digitales que se elaboraron para esa sección. En la Figura 2 se muestra una captura de pantalla de la página de la semana 2, donde se muestra la descripción de la semana: "En esta semana se presentan los conceptos de URL y sus partes, así como hipertexto junto con sus elementos. Se proporciona una introducción a HTML y las partes en las que se divide un documento. También se revisan varias etiquetas HTML, para encabezados, párrafos, formatos de texto, imágenes, tablas sencillas, hipervínculos, entre otras."; sus objetivos: "1) Conocer qué es una URL e identificar sus partes, 2) Conocer qué es el hipertexto e identificar sus elementos, 3) Identificar las partes de un documento HTML, 4) Utilizar las etiquetas adecuadas para crear páginas web estáticas que contengan encabezados, párrafos con diferentes formatos de texto, imágenes, tablas, e hipervínculos"; y algunos recursos digitales.

Fuente: Portal web <http://ccd.cua.uam.mx/~cjaimez/WebEstatico/>
Figura 2 . Página de la semana 2 del portal web.
Objetivos de cada sección
Los objetivos que se establecieron en cada semana del trimestre apoyan el cumplimiento del objetivo general del curso de web estático, ya que van cubriendo gradualmente el contenido sintético que está definido para el curso. En la Tabla 1 se muestra la relación de las once semanas del trimestre y los objetivos de aprendizaje que se plantearon para cada una de ellas.
Tabla 1 Objetivos de aprendizaje de cada sección.

Fuente: Elaboración propia con información tomada del portal web <http://ccd.cua.uam.mx/~cjaimez/WebEstatico/>.
Adicionalmente, el portal web proporciona una sección con bibliografía de consulta y apoyo, en la cual se encuentran textos complementarios para diseño web (Barfield, 2004; Beaird, 2007; González et al., 2001; King, 2003; Krug, 2006), usabilidad en sitios web (Nielsen, 1999; Nielsen y Loranger, 2006; Nielsen y Tahir, 2001), HTML y CSS (Lynch y Horton, 2004; Musciano y Kennedy, 2002; Rodríguez de la Fuente, 2003; Sánchez et al., 2001). En la siguiente sección se describen los recursos didácticos digitales que se generaron para el portal web.
Recursos didácticos digitales
Los tipos de recursos didácticos digitales contenidos en el portal web de apoyo al aprendizaje de HTML y CSS se muestran en la Tabla 2, junto con la simbología utilizada para cada tipo de recurso y una descripción breve. En esta sección se presenta un ejemplo de cada uno de ellos.
Tabla 2 Tipos de recursos didácticos digitales contenidos en el portal web.

Fuente: Elaboración propia con información e imágenes tomadas del portal web <http://ccd.cua.uam.mx/~cjaimez/WebEstatico/>.
Presentaciones Power Point. En la Figura 3 se muestra un conjunto de seis diapositivas de la presentación de listas y anclas en HTML, la cual se encuentra en la sección de la semana 3 del portal web. El objetivo de este tipo de recursos digitales es proporcionar explicaciones y ejemplos del tema correspondiente. En particular, en las dispositivas mostradas en la Figura 3 se describen las listas no ordenadas, las etiquetas que se utilizan para crearlas, los tipos de viñetas y se proporcionan ejemplos que ilustran su uso. Las presentaciones Power Point se encuentran en cada una de las secciones del portal web, para cada tema que se aborda.

Fuente: Elaboración propia con diapositivas tomadas del portal web <http://ccd.cua.uam.mx/~cjaimez/WebEstatico/>.
Figura 3. Diapositivas de la presentación Power Point de listas HTML.
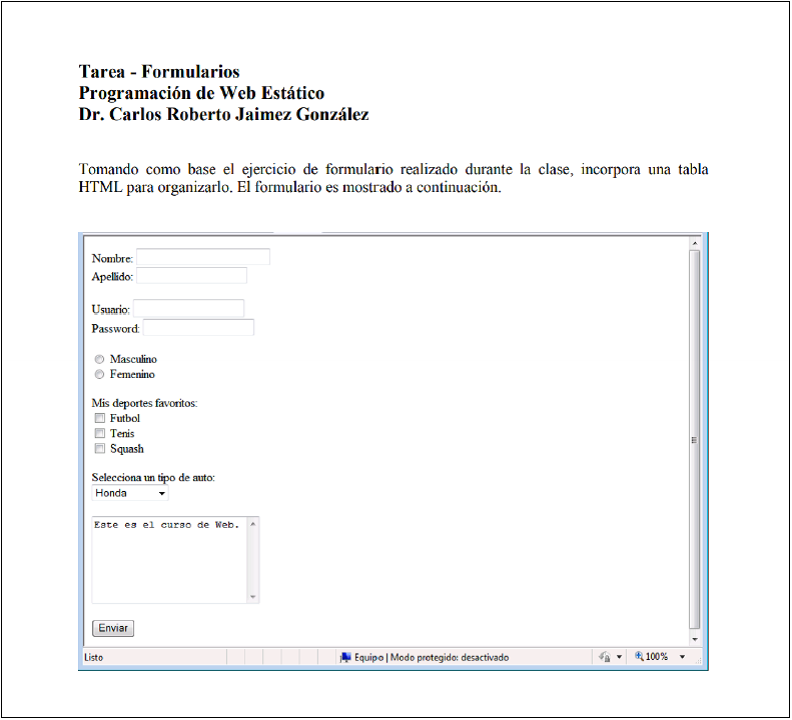
Tareas. En la Figura 4 se ilustra un recurso que representa a una tarea sobre el tema de formularios, la cual se encuentra en la sección de la semana 8 del portal web. El objetivo de este tipo de recursos digitales es proporcionar actividades integradoras para ser realizadas por los estudiantes fuera del aula, ya que contribuyen a la aplicación de los contenidos y habilidades desarrolladas, y permiten el logro de los objetivos establecidos en cada sección. En particular, en la tarea mostrada en la Figura 4 se solicita incorporar una tabla al formulario creado en clase.

Fuente: Portal web <http://ccd.cua.uam.mx/~cjaimez/WebEstatico/>.
Figura 4 Tarea de formularios y tablas HTML.
Laboratorios. En la Figura 5 se presenta un recurso que representa a un laboratorio sobre el tema de tablas y estilos, el cual se encuentra en la sección de la semana 4 del portal web. El objetivo de este tipo de recursos digitales es proporcionar actividades integradoras para ser realizadas por los estudiantes dentro del aula, ya que contribuyen a la aplicación de los contenidos y habilidades desarrolladas, y permiten el logro de los objetivos establecidos en cada sección. En particular, en el laboratorio mostrado en la Figura 5 se solicita al estudiante realizar una tabla que contenga un plan de estudios, cuya presentación debe ser realizada mediante CSS.

Fuente: Portal web <http://ccd.cua.uam.mx/~cjaimez/WebEstatico/>.
Figura 5 Laboratorio de tablas con estilos.
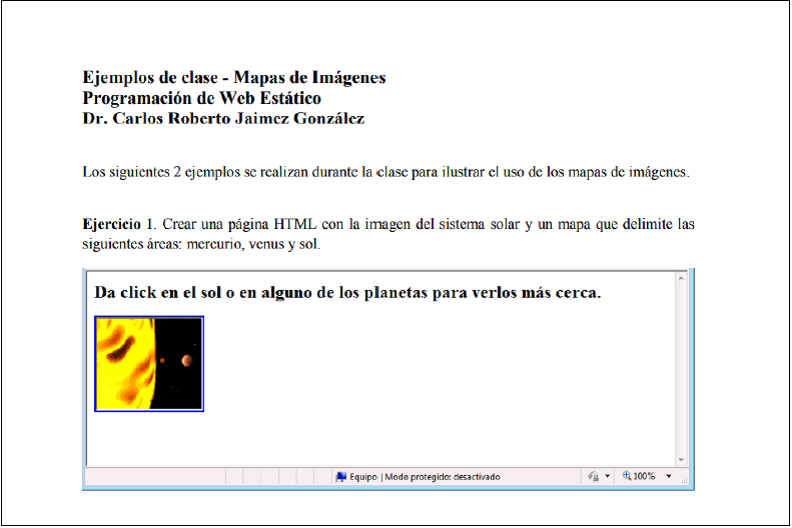
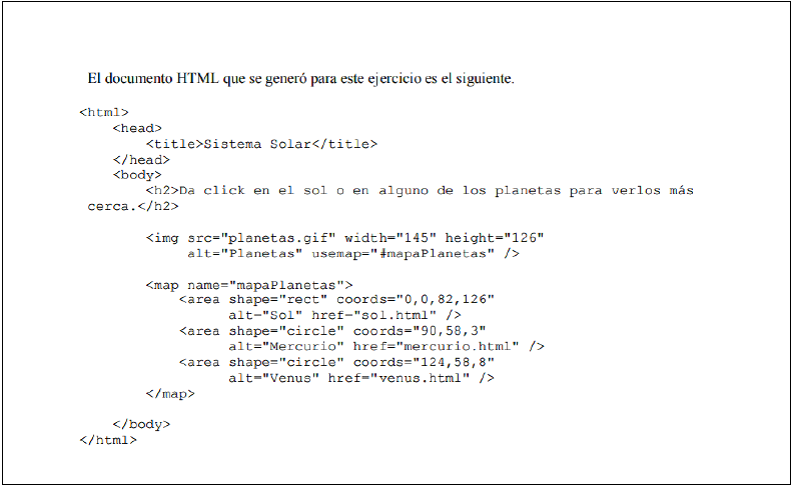
Ejemplos prácticos. En las Figuras 6 y 7 se muestran dos fragmentos de un recurso que representa a un ejemplo práctico sobre el tema de mapas de imágenes, el cual se encuentra en la sección de la semana 9 del portal web. El objetivo de este tipo de recursos digitales es ilustrar los temas a estudiar mediante ejemplos concretos, los cuales pueden ser realizados paso a paso por el profesor durante las clases en un curso presencial, o por los estudiantes como práctica adicional. En particular, en el ejemplo práctico mostrado en la Figura 6 se presenta una captura de pantalla del resultado al que se llegará al completar el ejemplo, en el cual se observa una imagen del sistema solar con un mapa que delimita las áreas del Sol, Mercurio y Venus. En la Figura 7 se muestra el documento HTML que debe escribirse para obtener el resultado esperado en este ejemplo práctico, en el cual se observa la creación de un mapa de imágenes con las tres áreas para delimitar el Sol, Mercurio y Venus. Los ejemplos prácticos se encuentran en cada una de las secciones del portal web, para cada tema que se aborda.

Fuente: Portal web <http://ccd.cua.uam.mx/~cjaimez/WebEstatico/>.
Figura 6 Ejemplo práctico de mapas de imágenes.

Fuente: Portal web <http://ccd.cua.uam.mx/~cjaimez/WebEstatico/>.
Figura 7 Documento HTML para el ejemplo práctico de mapas de imágenes
En cada ejemplo práctico que se encuentra en el portal web se tiene una captura de pantalla del resultado esperado, así como el documento HTML que permite llegar a ese resultado. El objetivo es que el profesor pueda hacer paso a paso cada ejemplo práctico en sesiones presenciales, a partir del contenido proporcionado.
Soluciones. En la Figura 8 se ilustra la solución a un ejemplo práctico sobre el tema de frames, el cual se encuentra en la sección de la semana 7 del portal web. El objetivo de este tipo de recursos digitales es mostrar una posible solución a un ejemplo práctico o laboratorio. Estos recursos son mostrados directamente en el navegador web. En particular, en la solución mostrada en la Figura 8 se presenta una captura de pantalla del navegador web con un frameset (conjunto de marcos) que contiene tres frames (marcos); en donde cada uno de ellos permite desplegar una página web (banner en la parte superior, el menú del lado izquierdo y el contenido del lado derecho). Las soluciones se encuentran en cada una de las secciones del portal web, para cada ejemplo práctico o laboratorio que se presenta.

Fuente: Portal web <http://ccd.cua.uam.mx/~cjaimez/WebEstatico/>.
Figura 8 Solución a un ejemplo práctico de frames.
Evaluación Práctica y Resultados
Dado que la duración de un curso en la UAM es de once semanas, es posible realizar dos evaluaciones prácticas: una a la mitad del trimestre, la cual considere el material cubierto en las primeras cinco semanas; y una al final del trimestre, la cual tome en cuenta todo el material cubierto en el curso. En esta sección se presenta un ejemplo de evaluación práctica llevada a cabo a mitad del trimestre en una sesión de tres horas, con la intención de mostrar lo que los alumnos son capaces de realizar en cinco semanas de curso, apoyados por el contenido del portal web.
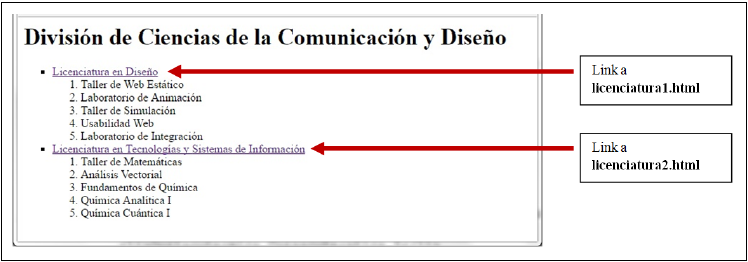
La evaluación práctica de mitad del trimestre consiste en desarrollar un sitio web con tres páginas web y un archivo CSS: 1) principal.html, la cual tendrá dos listas de cursos de dos licenciaturas (20%); 2) licenciatura1.html, para desplegar los cursos de la Licenciatura en Diseño (30%); 3) licenciatura2.html, para desplegar los cursos de la Licenciatura en Tecnologías y Sistemas de Información (30%); y 4) estilos.css, para incluir estilos para el sitio web (20%).
La página principal (principal.html) se muestra en la Figura 9, la cual contiene un encabezado con el nombre de la División, y dos listas de cursos para dos licenciaturas: Diseño y Tecnologías y Sistemas de Información. El texto Licenciatura en Diseño es un link que deberá llevar a la página licenciatura1.html; mientras que el texto Licenciatura en Tecnologías y Sistemas de Información es otro link que deberá llevar a la página licenciatura2.html.
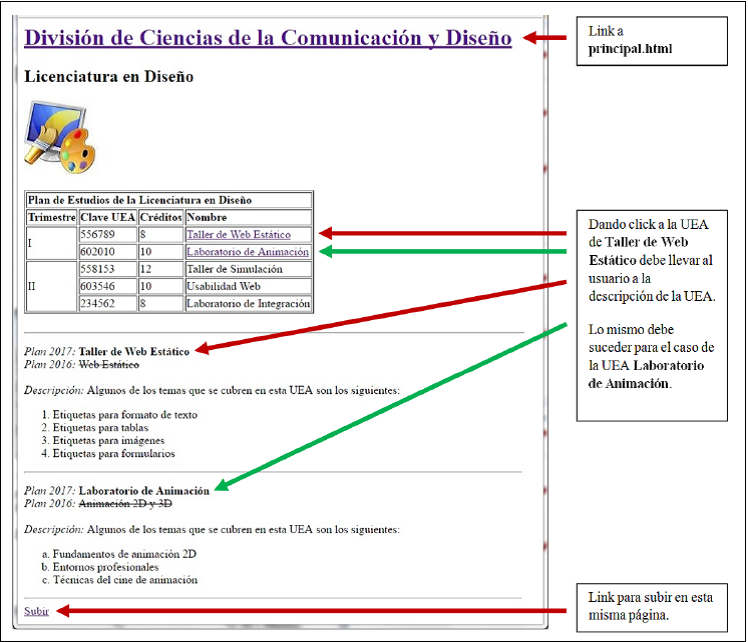
La página web que se observa en la Figura 10 (licenciatura1.html) debe ser mostrada cuando el usuario da click sobre el link Licenciatura en Diseño de la página anterior (principal.html), la cual se observa en la Figura 9.
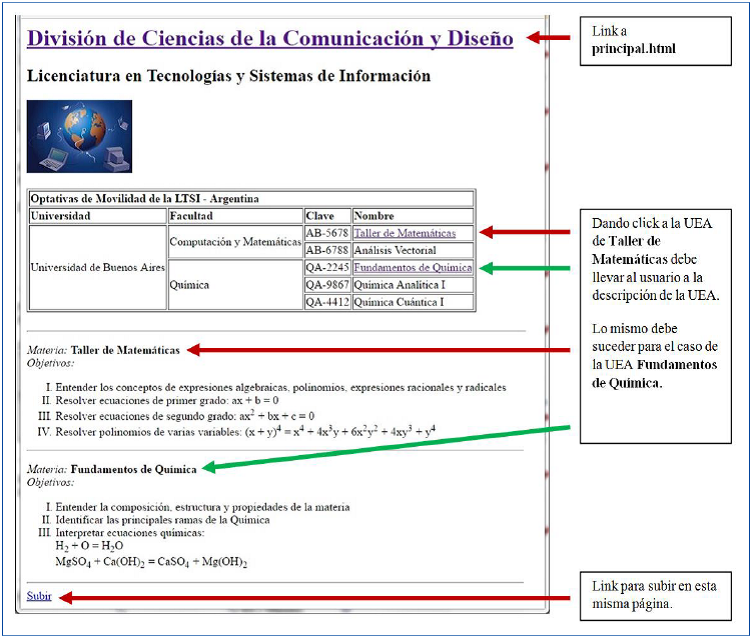
La página web que se observa en la Figura 11 (licenciatura2.html) debe ser mostrada cuando el usuario da click sobre el link Licenciatura en Tecnologías y Sistemas de Información de la página principal (principal.html), la cual se observa en la Figura 9.
La evaluación práctica fue realizada por un total de 20 alumnos de la UEA Programación de Web Estático, a mitad del trimestre. Los resultados de las evaluaciones se encuentran en la Tabla 3, donde la primera columna muestra la calificación obtenida y la segunda columna el número y porcentaje de alumnos que obtuvieron esa calificación. La calificación está calculada de acuerdo a una rúbrica que indica el porcentaje del sitio web que fue terminado por el alumno.
Tabla 3 Resultados de la evaluación práctica realizada a mitad del trimestre.

Fuente: Elaboración propia con información de las evaluaciones prácticas realizadas.
El 50% de los alumnos fue capaz de terminar el 90% o más del sitio web de la evaluación práctica; el 25% completó entre el 80% y el 89% del sitio web; el 15% terminó entre el 70% y el 79% del sitio web; el 5% de los alumnos obtuvo un porcentaje de terminación de entre el 60% y 69; y finalmente, solamente un alumno (5%) completó menos del 60% del sitio web.
Instrumento de evaluación
El portal web con recursos didácticos digitales presentado en este artículo se encuentra en la categoría de contenido digital de acuerdo a (Red.es, 2005), ya que esta categoría agrupa a los materiales educativos que ofrecen contenidos diversos, actividades o evaluaciones relativos a cualquier área del conocimiento, ya sea de carácter curricular o no curricular; también agrupa a los materiales que van enfocados a la formación docente, materiales de referencia y de consulta, entre otros. Una característica de esta categoría es que los materiales pueden accederse a través de Internet mediante un navegador web y estar dirigidos a alumnos y/o profesores.
Dado que con este portal web se busca apoyar el aprendizaje de HTML y CSS para la creación de sitios web estáticos, nuestros destinatarios o población objetivo son los alumnos de licenciaturas o posgrados que cursen materias con este contenido. En particular, la población muestra que participó en la evaluación que se reporta en esta sección estuvo compuesta por 20 alumnos (3 mujeres y 17 hombres) que cursaron la UEA de Programación de Web Estático de la LTSI de la UAM-C, y quienes a lo largo del curso hicieron uso del portal web.
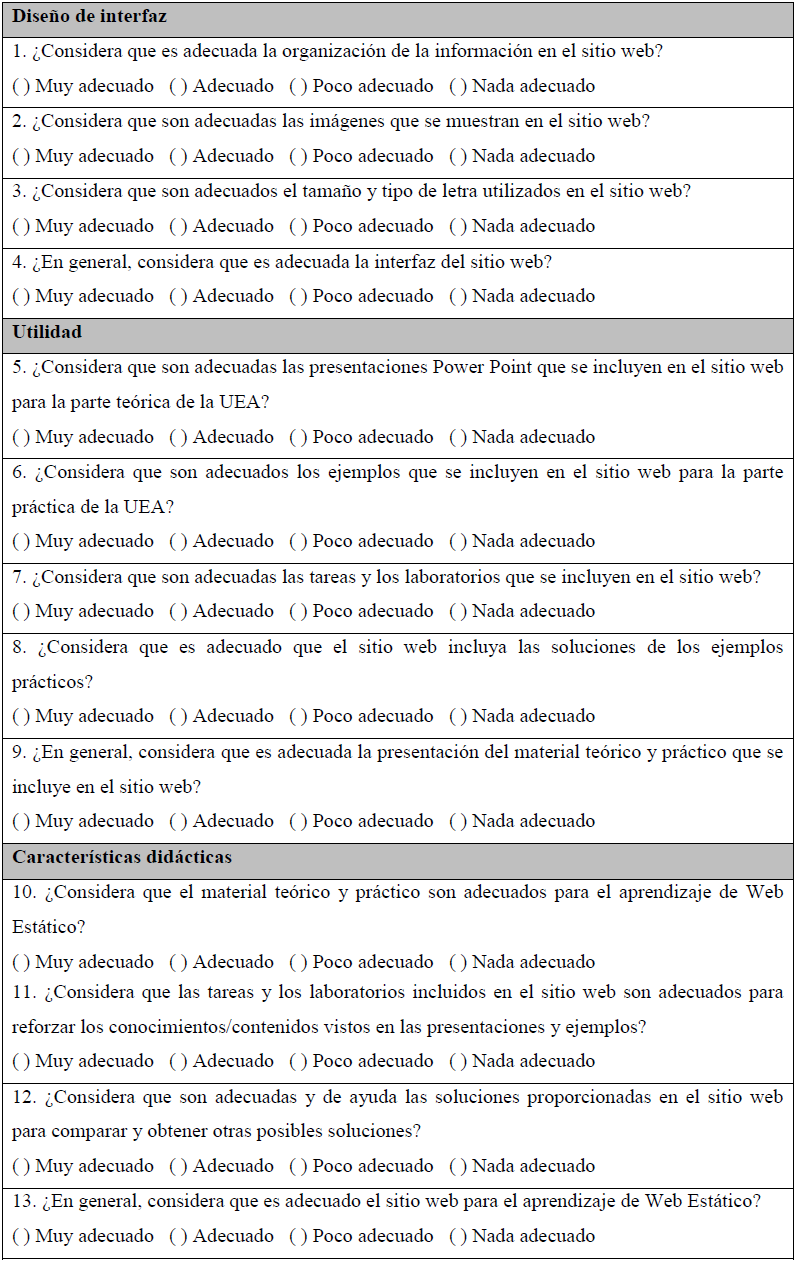
Con el fin de evaluar el portal web, se creó un instrumento de evaluación, el cual se diseñó para valorar los siguientes aspectos: diseño de interfaz, utilidad y características didácticas. La escala de evaluación utilizada es la siguiente: a) Muy adecuado; b) Adecuado; c) Poco adecuado; y d) Nada adecuado. La Tabla 4 muestra el instrumento de evaluación.
Resultados
En la Tabla 5 se presentan los resultados completos de la evaluación del portal web descrito en este artículo; para cada opción se proporciona el porcentaje obtenido y entre paréntesis el número de alumnos que eligieron esa opción.
Conclusiones
En este artículo se presentó un portal web con una serie de recursos didácticos digitales para apoyar el aprendizaje de HTML y CSS, para la creación de sitios web estáticos. Se explicó la organización del portal web y los objetivos de aprendizaje de cada sección, se mostraron ejemplos concretos de cada uno de los tipos de recursos didácticos. También se presentó una evaluación práctica y los resultados que obtuvieron los alumnos, en los cuales se observó un buen desempeño, ya que el 75% de ellos logró completar más del 80% del sitio web solicitado en la evaluación.
La utilización del portal web fue valorada con alumnos que cursaron la UEA de Programación de Web Estático de la LTSI, mediante un instrumento de evaluación que midió aspectos de diseño de interfaz, utilidad y características didácticas. Los resultados obtenidos en la evaluación reflejaron una buena opinión de los alumnos, ya que en general los entrevistados contestaron que el portal web y sus recursos didácticos son adecuados y muy adecuados, de acuerdo a las preguntas que se realizaron. Más del 90% de los alumnos entrevistados consideraron que los recursos didácticos apoyaron en la comprensión, aprendizaje y reforzamiento de los temas que se cubren en la materia de Web Estático, lo cual era el objetivo del portal web desarrollado.
El trabajo conjunto del docente con alumnos es muy importante en el desarrollo y la evaluación de materiales didácticos, ya que los principales usuarios de este tipo de trabajos son los alumnos. Cabe señalar que se pondrá especial atención en aquellos aspectos de la evaluación en donde se recibieron opiniones no satisfactorias, con el objetivo de mejorar los recursos didácticos. Como trabajo futuro se planea incorporar más recursos didácticos digitales en cada una de las secciones del portal web, con la intención de tener un número mayor de materiales de apoyo para los alumnos.











 nueva página del texto (beta)
nueva página del texto (beta)