Introducción
Nos encontramos en una época en la que se ha incrementado y acelerado exponencialmente la cantidad de información y conocimiento que producimos; esto nos conduce al reconocimiento de que estamos sobresaturados, lo que lleva a la necesidad de gestionar adecuadamente el cómo comunicamos, reproducimos y difundimos la información (Barizon Filho y Cremonez Rosa, 2021). Por otra parte, vivimos en una cultura que da preferencia a lo visual (Pauwels, 2008; Vicente, 2008), entonces, la visualización se vuelve fundamental para que una persona pueda acceder al conocimiento y adquirirlo (Anderson y Bishop, 2021; Barizon Filho y Cremonez Rosa, 2021; Bratash y Galaktionova, 2021; Gomes-Franco-e-Silva, 2019). Para ello, son indispensables dispositivos que faciliten la visualización del conocimiento, como lo es la infografía (Anderson, Bishop y Cross, 2019).
El término infografía es polisémico, lo que añade confusión para un practicante del diseño acerca de cómo enmarcar la delimitación del proyecto y cómo decidir la representación adecuada para construir visualmente los contenidos (Hernández-Fernández y Morera-Vidal, 2022; Spinillo, 2019).
Los diseñadores necesitamos de métodos, marcos de referencia, conceptos y estrategias que nos ayuden a concretar desde la teoría, a sistematizar integralmente la manera en que nuestro pensamiento visualiza y gestiona la información (Pontis y Babwahsingh, 2016). De ahí nace la idea de proponer una nomenclatura tipológica sobre la infografía, así como una propuesta que permita dar cabida al lenguaje visual de los elementos que constituyen los contenidos de los materiales informativos en general, y especialmente de la infografía.
Esta propuesta se plantea desde la teoría y práctica del Diseño de Información (di), lo que propicia una perspectiva rica en matices que se enfoca en la gestión de información, así como en la construcción de los datos, para situar el resultado como argumento que construye un discurso visual narrativo que empodera a las personas.
Hay dos aspectos que un diseñador debe considerar al momento de ejercer su práctica: la naturaleza del objeto que va a ser resultado de su esfuerzo y la manera en que se visualizarán los contenidos que conforman a ese objeto. Para lo primero, debe enmarcar conceptualmente qué es dicho objeto, y para lo segundo, debe tomar en cuenta que la visualización de los contenidos implica un proceso de gestión de la información. Ambos aspectos convergen y permiten al practicante establecer un plan de acción, un método y un proceso de diseño, en donde se reconoce la necesidad de trabajar con datos y con información, conceptualizando el objeto desde el conocimiento, así como de llegar a la ejecución práctica mediante las habilidades para concretar un producto funcional.
Entonces, nos enfrentamos a movernos en el campo de la alfabetización informacional del dato (D’Ignazio, 2017). Para pasar de un dato abstracto, como una base de la que partimos, a la información como un fenómeno complejo (Floridi, 2010), en donde debe intervenir un ciclo de investigación, selección, organización, transformación y presentación en una narrativa que permita llegar al entendimiento de lo que se necesita explicar, se debe construir la información mediada por la argumentación desde lo visual y formar el proyecto a través de estrategias visuales.
Al tomar como base la información, el di apoya el desarrollo visual mediante estrategias que facilitan la gestión de la información. De esta manera, el di respalda la comunicación, facilita los procesos cognitivos, enfoca la percepción en la lectura, apoya a la memoria, enfatiza la comprensión de los datos, asegura la calidad de los contenidos que se consumen, guía a las personas en el uso de la información, favorece la toma de decisiones y genera una experiencia de entendimiento tanto para quien diseña como para las personas que acceden al material (Landim y Jorente, 2019; Rivadeneira Cofre, 2020; Rodrigues, 2018). Especialmente, dentro de sus muchos matices y áreas de acción, encontramos a la infografía como un objeto complejo que se puede resolver desde la perspectiva del di, puesto que nos situamos en la visualización de constructos que explican temas especializados.
Por otro lado, la narrativa o storytelling es necesaria para el diseño, pues permite profundizar en la información, al entretejer los contenidos que se presentan, dar un contexto, ir revelando ante la mirada del lector las ideas, dar una forma accesible a lo que se dice, promover las capacidades cognitivas y concentrar la atención del lector. Es decir, el storytelling, cuando está trabajado con pericia desde el conocimiento de sus formas, empodera el significado de la información, aumenta la comunicación y facilita la experiencia del usuario (Agosto, 2016; Cohn y Magliano, 2020; Jorge y Peduzzi, 2019).
Este texto propone, desde la teoría y práctica del Diseño de Información, una manera de clasificar a la infografía, así como de entender, por medio del lenguaje visual y el storytelling, las posibilidades de visualización que existen en los diferentes constructos que dan forma a los contenidos de los materiales informativos que encontramos en la vida diaria.
Desarrollo
La economía de la información
La información nos dota de un contexto, amplía nuestro entendimiento de las cosas, profundiza en las razones de una situación y nos da el panorama para establecer un curso de acción a futuro. Cuando es presentada de forma visual, nos provee de un mapa para navegar a través de la incertidumbre (Wainer, 2009). Por estas cualidades, la información tiene un valor, generalmente cualitativo, que puede ser transformado en algo cuantitativo, por tanto, siempre ha sido una forma de economía; por ejemplo, podemos usar la información para mejorar una situación, intercambiarla para obtener un beneficio, o simplemente compartirla con el fin de ayudar a otros.
Esto se puede identificar con la idea del empoderamiento del individuo, en el sentido de que el discurso informativo y la verdad están relacionados (Campos Salas, 2009), pues la información que tenemos da una posición ventajosa respecto a aquellos que no la poseen y esto permite un cierto curso de acción, ya que se nos posibilita hacer algo con ella.
Considerar el impacto de la información desde la perspectiva de una economía nos permite valorar su interacción con la cultura. Es importante gestionar la información, es decir, adaptarla y enfocarla para capitalizar su valor. En la gestión se seleccionan los materiales específicos que se van a usar, se identifican, se clasifican, y se extraen las ideas que serán comunicadas. Entonces, el diseñar la información se convierte en un imperativo dentro de cualquier sistema cultural, pues permite organizar la información, dándole una forma tangible para maximizar su difusión y permanencia en la memoria de las personas (véase la figura 1). Esta organización incluye la toma de decisiones sobre la forma o aspecto visual que tendrán los datos, su jerarquía, qué información debe destacarse y sus características gráficas. La economía de la información se refiere, así, al universo en que existen los recursos -personas, medios y materiales-, donde se encuentran los datos, así como las posibles operaciones que se pueden hacer con la información -intercambiarla, ocultarla, compartirla, etcétera.
Al comprender que estamos insertos en una economía de la información, se hace claro que entonces debemos gestionar los recursos existentes, puesto que podemos caer en la sobreabundancia o carencia de estos.
Simplicidad vs claridad en la información
La información existe dentro de un gran proceso, la economía de la información, y el objetivo al trabajar con ella es alcanzar la claridad. Entonces, es necesario diferenciar entre la idea del dato y nuestra propia definición de información, pues la segunda es lo que nos lleva al entendimiento, y la información depende del contexto, de si nos permite dar sentido a las cosas (Wurman, 2000), y esto es lo que nos conduce a la claridad, la cual implica entender un tópico, poder explicarlo y, por extensión, aplicarlo en nuestra vida cotidiana.
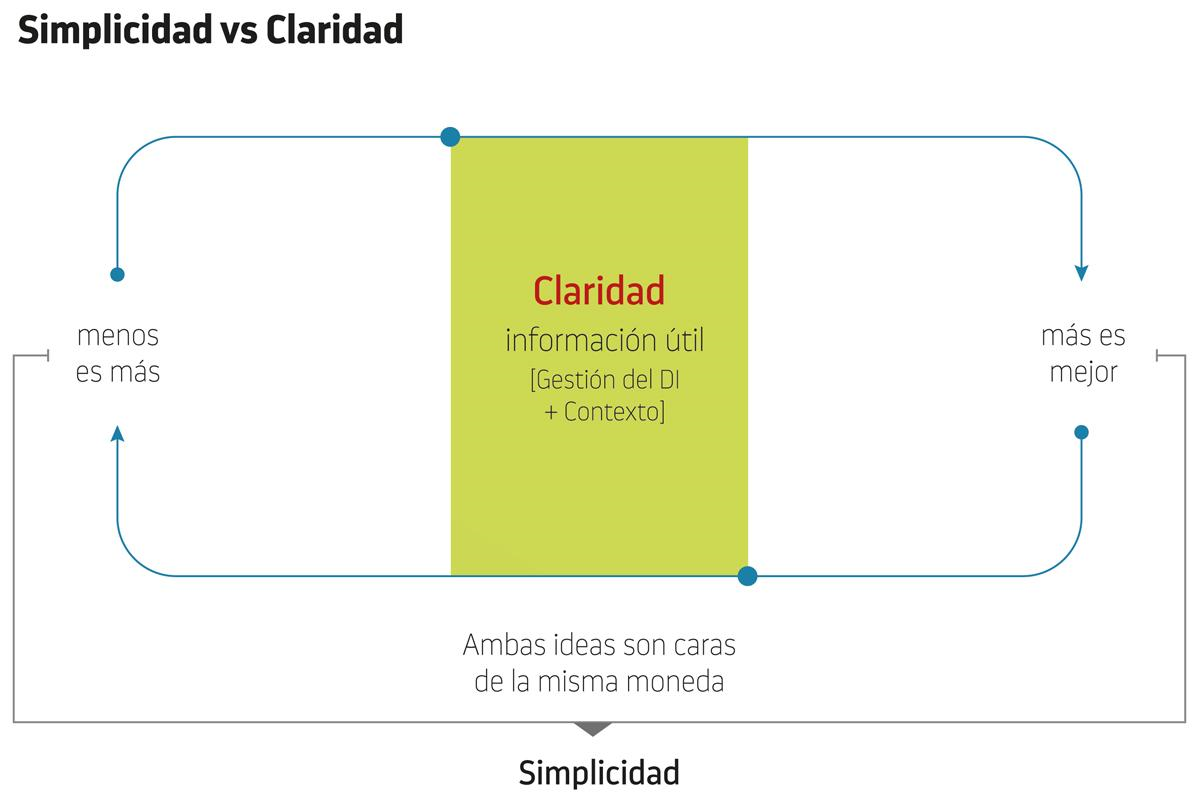
La claridad es resultado de la gestión de la información porque “For the message to be useful, simplification must not involve eliminating part of the information, but only ‘processing’ it” &091;Para que un mensaje sea útil, la simplificación no debe involucrar el eliminar partes de la información, sino solamente ‘procesarla’ &093; (Bertin, 2010, p. 164, traducción propia). Y en este procesamiento debemos ser perceptivos de la diferencia entre claridad y simplicidad, pues es muy fácil tratar de equiparar a las dos, aunque son atributos muy distintos, pues […] communicating with clarity means making reader comprehension your ultimate goal” [comunicar con claridad significa hacer de la comprensión de las personas tu máximo objetivo] (McCloud, 2006, p. 37, traducción propia), mientras que la simplicidad debilita a la información (Cairo, 2012) y, por tanto, al entendimiento. Dicho de manera coloquial: es fácil caer en la trampa de menos es más, equiparando eliminar partes de la información con hacer más fácil el procesarla, cuando en realidad se consigue lo contrario, ya que al eliminar se deja fuera la riqueza de la información. Por otro lado, lo opuesto es igualmente dañino, ya que dejar demasiados datos sin hacer un proceso de selección, guiándose por la idea de más es mejor, resulta en una saturación de información, la cual puede inhabilitar la capacidad de las personas para tomar decisiones. Así, la gestión de información se vuelve un elemento clave para poder discernir lo que es valioso de aquello que no lo es (véase la Figura 2).

Fuente: Elaboración propia.
Figura 2. Simplicidad vs claridad. La simplicidad es más fácil de alcanzar; la claridad es más laboriosa, pero también más profunda.
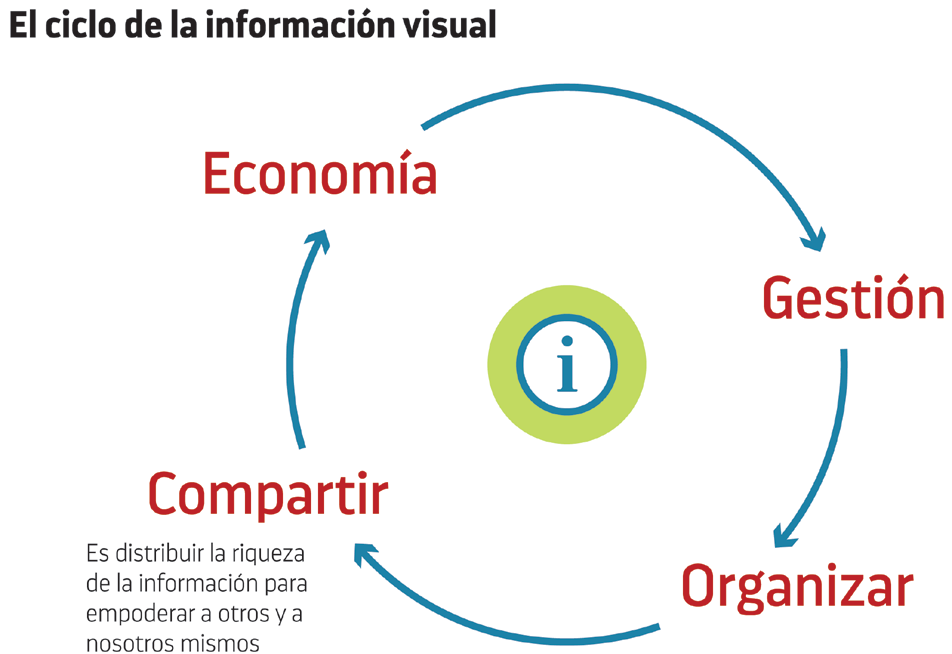
El conocimiento requiere ser compartido (véase la figura 3) y entendido por otros, para lo cual debe tomar una forma. Lo visual siempre se ha prestado para hacer más entendible aquello que es difícil, y es por eso que históricamente podemos encontrar representaciones visuales que acompañan a las ideas y a los procedimientos complejos (Tufte, 1997). Además, debemos añadir los hábitos específicos bajo los cuales consumimos la información, pues la dinámica por la que tomamos decisiones se ve influenciada por el tipo de información disponible y por la forma específica que ésta adopta al momento de acceder a ella.

Fuente: Elaboración propia.
Figura 3. El ciclo de la información visual. La meta del di es lograr compartir la información.
Comprender que la meta es la claridad permite vislumbrar que debemos tener medios por los cuales hacer perceptible la información. En ese sentido, cobra relevancia la infografía como dispositivo que permite compartir la información y comunicar el conocimiento. Para entender sus alcances se requiere definir su diversidad.
Propuesta de clasificación de la infografía
Método
El objetivo de este artículo es proponer una clasificación original que incluye a la infografía y sus contenidos informativos como objetos resultados de la práctica del DI. A partir de un proceso dialéctico se han reconceptualizado propuestas teóricas -desde la literatura especializada- y prácticas -desde la experiencia del autor-, con el fin de que el resultado sea una teorización que permita transformar, mejorar y resolver la práctica desde el diseño, al apropiarse del nuevo conocimiento mediante una reflexión sistemática (Díaz Valladares y Peñaloza Yañez, 2015).
Se usa el proceso dialéctico porque es una técnica de descubrimiento que valora la creatividad y da paso a la creación y recreación del conocimiento, a la transformación de la realidad, que mediante una acción reformadora se vuelve un diálogo entre las ideas y los conceptos de los diferentes puntos de vista estudiados y de la experiencia propia, buscando resolverse en una sinergia que da paso a una teoría organizada que nutre la práctica mediante la reflexión (Díaz Valladares y Peñaloza Yañez, 2015).
La propuesta es una construcción teórica original que surge a partir de descubrir categorías e identificar las relaciones entre éstas, primero mediante un estudio interpretativo de propuestas existentes y, posteriormente, a través de conjeturas que hagan visibles las relaciones presentes de manera coherente (Guanipa Pérez, 2011). Todo parte de entender a la infografía y de buscar un orden en su diversidad.
Tipos de infografías
La infografía es una interfaz para interactuar con la información y permite generar una experiencia que lleva de la mano al lector para producir un conocimiento memorable que perdure. Se trata de un medio que mezcla el arte y, por tanto, la experiencia de los sentidos con la precisión y certeza de la ciencia, al recurrir a representaciones que exigen la participación activa del lector para interpretar lo que está viendo, puesto que el acto de leer, ya sea un texto o un objeto visual, implica que la persona procese la información, es decir, que pase de un punto A hacia un punto B hasta llegar a entender el tema.
Podemos decir que
La Infografía va más allá de la mera creación de gráficos. Su principal objetivo es convertir lo complejo en sencillo y explicar lo difícil de la forma más clara posible utilizando el lenguaje gráfico. Su materia prima es la información y los datos son sintetizados y transformados a códigos visuales para que de un solo vistazo se pueda comprender la realidad que se muestra. (Gamonal Arroyo, 2014, p. 335)
Sabiendo que la información tiene un valor, que depende en gran medida del contexto y de quién la necesita (Anderson et al., 2019; Morville, 2005), hay que precisar que también tiene una tipología, es decir, una temática o zona del conocimiento que permite categorizar a esa información. Como esto sería muy amplio para discutir, nos concentraremos en aquella que es relevante para la infografía. Si bien incluso en esta área no hay un consenso de categorías, sí existen esferas de acción identificadas desde la práctica. Así, con base en la experiencia, podemos reconocer: información de interés general, información de naturaleza periodística e información científica. Llevando esto al campo del diseño de infografías, podemos hablar de infografía generalista, infografía periodística e infografía científica. Cada uno de estos tipos tiene sus características, su valor, sus ventajas y desventajas, así como formas preferenciales para visualizar su contenido.
Esta clasificación es una propuesta original que está fundamentada primero en la práctica y luego en la interpretación de los cruces encontrados en diversas propuestas existentes en la literatura especializada, por ejemplo, en autores como Cairo (2008); Colle (2004); Ivars-Nicolás (2019); Tarkhova, Tarkhov, Nafikov, Akhmetyanov, Gusev y Akhmarov (2020), Valero Sancho (2001, 2008), Valero Sancho y Morera Vidal (2019), Vargas Jiménez, Greiff Tovar y Rojas Ramírez (2014), en donde de una u otra manera aparecen mencionadas con alguna variación, o en donde, de manera intuitiva, se puede entender la presencia de los términos como categorías conceptuales (véase la Tabla 1).
Tabla 1. Interpretación de la revisión de literatura sobre tipos de infografía
| Autor | Cairo (2008) | Colle (2004) | Ivars-Nicolás (2019) | Tarkhova et al. (2020) |
| Propuesta | Habla de la infografía estetizante y de la infografía analítica. | Establece tres tipos de infografías: infografías científicas o técnicas, infografías de divulgación e infografías noticiosas o periodísticas. | Reconoce la infografía periodística y define que tiene tres finalidades. | Mediante un estudio de infografías usadas en el campo de la ciencia, la técnica y la educación, reconocen a la infografía como un medio para el proceso educativo. |
| Autor | Valero Sancho (2001) | Valero Sancho (2008) | Valero Sancho y Morera Vidal (2019) | Vargas Jiménez et al. (2014) |
| Propuesta | Reconoce a la infografía periodística y su uso en la prensa. | Establece dos tipos de infografías: individuales y colectivas. | Reconocen a la infografía como una forma de comunicación que se usa en: periodismo, medicina, ciencia, políticas públicas, enseñanza, campañas electorales, orientación espacial y mercadotecnia y publicidad. | Analizan varias clasificaciones, mencionan a la infografía periodística, y hablan de una función como imagen didáctica y de otra con base en aspectos técnicos y de realización contextual del material. |
Fuente: Elaboración propia.
Características de los tipos de infografía
La infografía generalista es de un amplio interés para la población. Ya que es muy fácil visualizarla, tiene un aspecto visual muy atractivo y agradable, existe en abundancia y se apoya en alguna fuente de referencia, para el lector es muy fácil adentrarse en la información que muestra, mientras que para el diseñador es sencillo encontrar las fuentes y hacer la investigación. Sin embargo, también es genérica y de consumo rápido, por lo que tiende a olvidarse pronto; su visualización puede ser de baja calidad debido a los cortos tiempos que se tienen para desarrollarla, y su fuente de referencia puede no ser tan confiable y prestarse a la distorsión por ser fácilmente descontextualizada. Además, al tomar como referencia pocas fuentes, la información que presenta puede estar sesgada o ser tendenciosa.
Por su parte, la infografía periodística puede enfocarse en un grupo especializado y aun así mantener el interés de la población general. Habitualmente se cuida su proceso investigativo, dándole un amplio grado de credibilidad; se planea su publicación, lo que da un margen de calidad a los contenidos, y se cuida el proceso de creación de gráficos; de ahí que, en general, las organizaciones o medios inviertan para tener un equipo especializado que supervise y realice el proceso de elaboración. Por otro lado, dependiendo del enfoque editorial, se corre el riesgo de que la información dentro de esta infografía sea tendenciosa. En realidad, hay que entenderla como un producto enclavado en un proceso comercial (lo que repercute en la investigación y producción de contenidos), por lo que se requiere que haya un cierto grado de espectacularidad para atraer la atención de las personas (lo que impacta en la claridad del mensaje). Además, la calidad visual se puede ver afectada por factores como el tiempo, la disponibilidad de recursos y el grado de especialización en las áreas disciplinares.
Finalmente, la infografía científica destaca por su alto grado de precisión y especialización. Para su elaboración se lleva a cabo un proceso de investigación muy riguroso (por tanto, existe menor riesgo de presentar información tendenciosa) y se cuida con detalle el proceso de creación de gráficos (normalmente hay un equipo con especialistas tanto para supervisar como para producir los gráficos). De los tres tipos de información es la más robusta, confiable y explicativa; sin embargo, su grado de especialización implica una alta complejidad en los contenidos, por lo que el público al que se dirige es más reducido y se requiere mayor tiempo, esfuerzo y presupuesto para la visualización de los gráficos, así como de un empeño superior para ampliar el alcance a públicos no especializados, ya que se necesita de la producción de más gráficos y explicaciones en los contenidos.
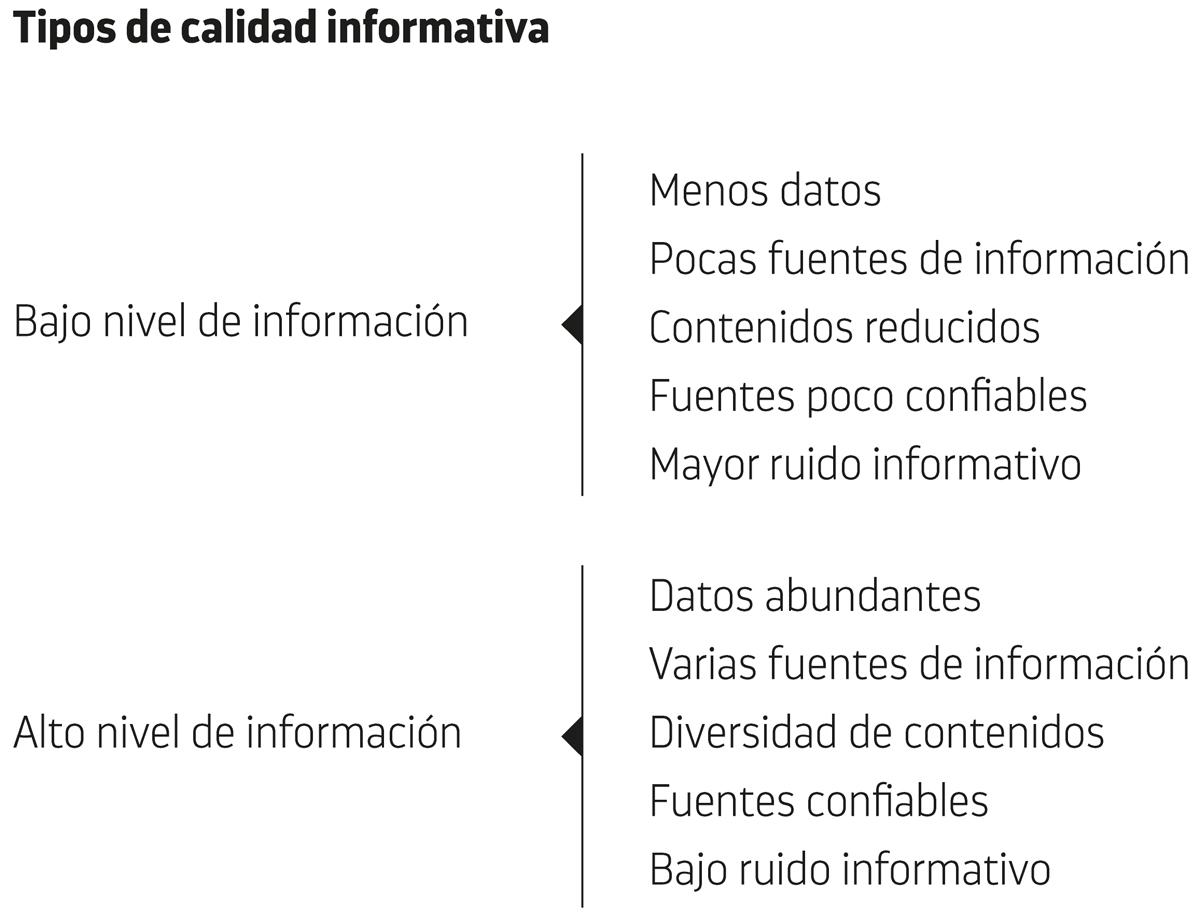
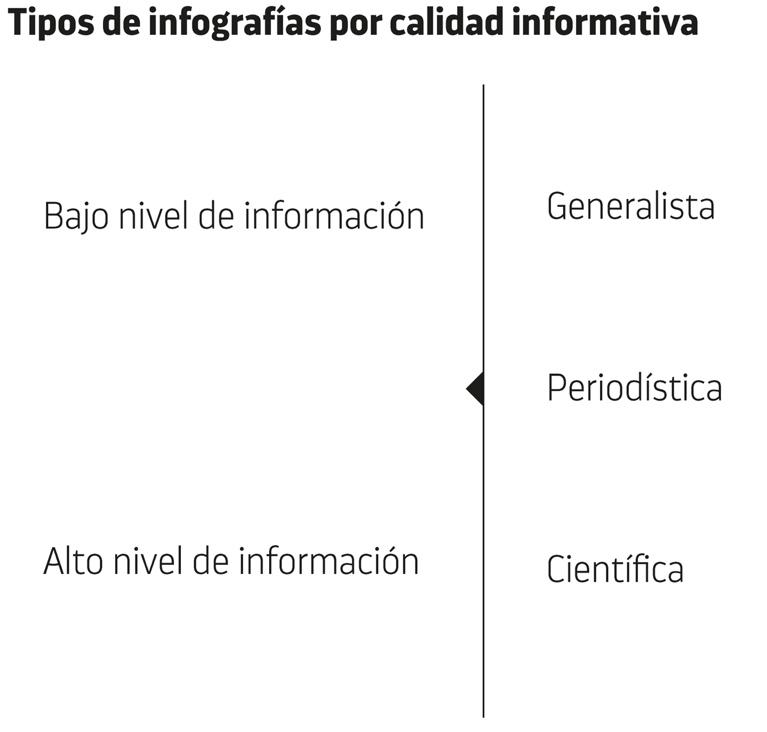
Una vez que se reconocen los tipos de información y de infografía, es necesario entender que existe una relación entre la información que se muestra y el nivel de calidad de ésta (véase la figura 4). Con calidad de la información se hace referencia a aquella información que es capaz de generar una experiencia constructiva en nosotros, la cual implica cualidades, tales como que es verídica, profundiza en el tema del que habla, es clara en lo que explica, reduce la incertidumbre, lleva al entendimiento, ayuda a generar una opinión y permite a las personas aplicarla en su vida.
Hay que acotar que, si bien existe una correlación entre los tipos de infografía y la calidad de los contenidos (véase la Figura 5), pueden existir emparejamientos diversos, pues la calidad informativa depende del cuidado que se dé en la investigación y en la producción, lo que permea en las infografías.

Fuente: Elaboración propia.
Figura 5. Relación entre la calidad de información y el tipo de infografía.
En cualquiera de los tipos de infografía, el storytelling afecta a la información que necesita ser comunicada visualmente, pues, al ser una producción cultural, cuenta una historia de interés público y va tomando diferentes formas de acuerdo con el tiempo, el contexto, el grupo humano al cual está dirigido y quién lo produce. La estructura narrativa entrelaza las ideas, hace posible una coherencia del discurso, ayuda a ver el panorama general y particular de la información, permite al diseñador actos creativos al organizar los elementos, genera una experiencia en el lector y lleva la información a lugares que de otra manera serían inalcanzables por una práctica sólo apegada al dato.
El tener un marco de clasificación y las características de los tipos de infografía permite al practicante de diseño generar modelos mentales adecuados para resolver las diferentes situaciones de trabajo, lo que requiere que también tenga claro cómo se construyen visualmente los diferentes tipos de contenido informativo que se pueden encontrar en cada infografía.
Estrategia de visualización de contenidos informativos
Visualización de la información
La infografía recurre a la visualización de la información, la cual usa un amplio espectro de recursos. Visualizar significa que la información debe tomar una forma, la cual, aunque parecería que podría ser cualquier cosa, en realidad no es así, según nos permite ver la práctica, ya que existen configuraciones que han perdurado en el tiempo por ser atractivas y eficientes en su labor. Entre estas formas podemos encontrar las siguientes: ilustración científica, fotografía científica, dibujo técnico, diseño de instrucciones, comparativa, línea de tiempo, monografía, biografía, cartografía, gráfica estadística, visualización de datos, tabla, esquema, secuencia, diorama, instrucción, diagrama, texto técnico, por nombrar algunas. Además de usar complementos como ilustración editorial, texto editorial, pictograma y retórica visual.
Dichas formas son recursos que se han ido incorporando con el paso del tiempo, resultado de las necesidades de cada área del conocimiento. Su utilidad radica en su habilidad para mostrar con precisión los diferentes tipos de información que se requieren explicar. Al ser tan distintas y particulares en su manera de comunicar la información, a primera vista es difícil identificarlas como parte de un mismo grupo (véase la figura 6) y, sin embargo, sí es posible clasificarlas. Se les llama illustrated explainers y se conciben como aquellas visualizaciones que facilitan comunicar información compleja.

Fuente: Elaboración propia.
Figura 6. Ejemplo de illustrated explainer. Visualmente los illustrated explainers pueden ser muy diversos, pero los une el propósito de comunicar información.
Entre otros tantos términos, en el marco conceptual de este artículo se ha elegido usar illustrated explainer porque se alinea en significado con el Diseño de Información, es decir, el concepto hace referencia al diseño de visualizaciones que explican información, iluminando y educando a las personas. Es necesario señalar que un explainer puede funcionar individualmente, pero que cuando se organiza dentro de un discurso articulado se vuelve un ladrillo que ayuda a construir una infografía, al potenciar el mensaje de ésta.
Howard Wainer (1997) nos dice que […] the aim of good data graphics is to display data accurately and clearly” [… ] el objetivo de cualquier gráfico de datos bien diseñado es el mostrar información de manera precisa y clara> (p. 12, traducción propia) y, para lograr esto, quien diseña los gráficos requiere estar consciente de las reglas y los parámetros para comunicar información con precisión y veracidad. Coincidentemente, Nigel Holmes (1984) comparte varios de estos puntos. Retomando ambas líneas de pensamiento, es posible hablar de los parámetros que son necesarios para obtener illustrated explainers de calidad. Son los siguientes: muestra suficientes datos, muestra con precisión la información y da claridad a los datos.
Así, cuando un gráfico está fundamentado en datos confiables, se vuelve digno de confianza y se convierte en una herramienta que tiene la capacidad de cambiar nuestra mente, pues acelera nuestros procesos cognitivos, haciéndonos más inteligentes y dándonos la capacidad de hablar con otros sobre la información (Cairo, 2019).
Para que los contenidos tengan sentido y podamos asegurar que tienen una resonancia en las personas, debemos considerar que en la comunicación se pueden producir múltiples interpretaciones, debido a las diversas visualizaciones que interactúan. Sin embargo, en el buen hacer del di se identifica el margen en que una interpretación es aceptable, enfocando la comunicación de manera en que sea clara para que el lector comprenda la idea central del tema (véase la Figura 7).
El conocimiento compartido nos permite un intercambio de signos orgánico y dinámico, en donde se genera una sinergia diseñador-lector que potencia el entendimiento y la comunicación mediada por la visualización de la información.
La riqueza visual de la información
El estudio de los signos nos permite elaborar mensajes partiendo de la construcción misma de significado y significante, al gestionar estrategias visuales que representan con un margen de certeza la información, tomando en consideración la multiplicidad de niveles de representación. A esta capacidad de decir y visualizar la podemos llamar riqueza visual de la información, concepto que está alineado con la idea de la economía de la información (véase la figura 8).

Fuente: Elaboración propia.
Figura 8. La riqueza de la información visual. La abundancia y potencial de la visualidad de la información es aprovechada en el ciclo de la información.
Al considerar la riqueza visual de la información se nos abre la posibilidad de producir gráficos que tengan los múltiples niveles de lectura necesarios para darles profundidad (Tufte, 2001): una lectura general basada en microestructuras subyacentes, una lectura particular a partir de los detalles que se presentan, una lectura interpretativa a partir de aquello que está implícito en los datos. Al considerar esto, podemos pensar en un léxico que favorezca la comunicación de la información.
En la historia de la visualización de la información se han realizado muchos intentos por elaborar un marco holístico que abarque una gramática completa de los gráficos; sin embargo, esto no se ha logrado debido a la gran flexibilidad de la imagen, y a que su riqueza informativa contiene una mayor complejidad que la palabra escrita, abarcando varios niveles de significado, lo que hace a la decodificación una tarea más exigente (Lima, 2017). Pero los esfuerzos continúan, no con la intención de una propuesta universal, sino con una dirigida a temas específicos o cuestiones particulares del conocimiento.
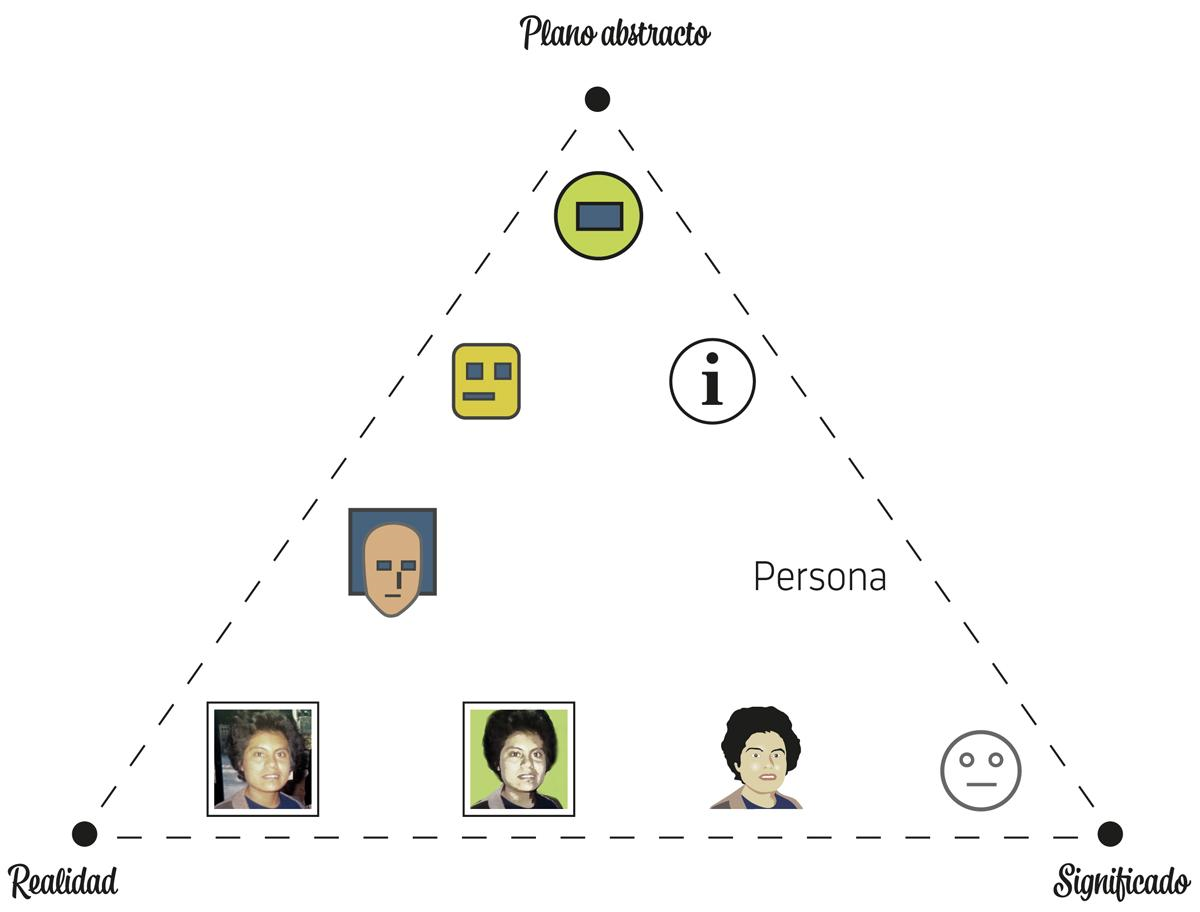
Sobre esta idea de la riqueza de la imagen, Scott McCloud (1994) propone una forma de entender las posibilidades que tiene la narrativa visual, mediante el uso de una escala que visibiliza su potencial, al hacer tangible el vocabulario del lenguaje visual para identificar planos de acción que ayudan a potenciar al signo y su significación en el storytelling (véase la Figura 9).
Esta propuesta es valiosa, pues, como resalta el autor, muestra diferentes progresiones y estados de los signos, moviéndose de lo complejo a lo simple, de lo realista a lo icónico, de lo objetivo a lo subjetivo y de lo específico a lo universal (Jorge y Peduzzi, 2019; Martín, 2008; McCloud, 1994). Se puede retomar esta idea y traerla al área de la información, pues el mismo McCloud (1994) considera que de los vértices de su propuesta “Pictures are received information […] writing is perceived information.” [Las imágenes son información que recibimos […] el texto escrito es información que percibimos] (p. 49, traducción propia). Es decir, trabajar con la riqueza visual significa trabajar con información manifestada en diferentes formas, lo que nos coloca en la disciplina del Diseño de Información.
Por otro lado, Jen Christiansen (2018) tiene una propuesta de cómo funciona el lenguaje visual en la comunicación de la ciencia, específicamente en lo que concierne a los information graphics, y que se puede apreciar en la figura 10 a continuación:
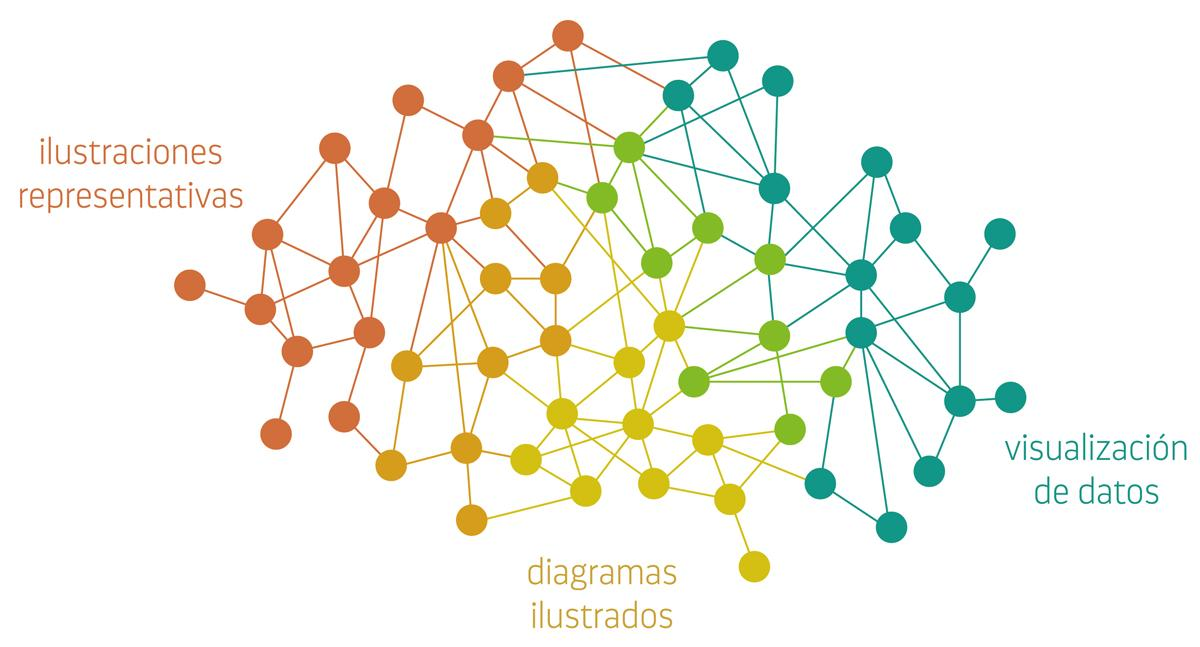
A partir de esta clasificación, la misma autora desarrolla el concepto, entendiendo que, más que una línea continua, es un racimo que se entrecruza y se vuelve más sofisticado, lo que permite entender mucho mejor el espectro de la riqueza visual de la información (véase la figura 11).
Christiansen (2018) sigue evolucionado la idea, de manera que pasa a proponer campos teóricos de acción que actúan en el tema. Sin embargo, para este escrito se considera prudente quedarse en el estadio de la figura 11, ya que, de esta manera, la riqueza visual de la información se puede analizar y extrapolar hacia una perspectiva más aplicada, que tiene entronques con el storytelling, criterio no explorado por la autora.
Triángulo infográfico
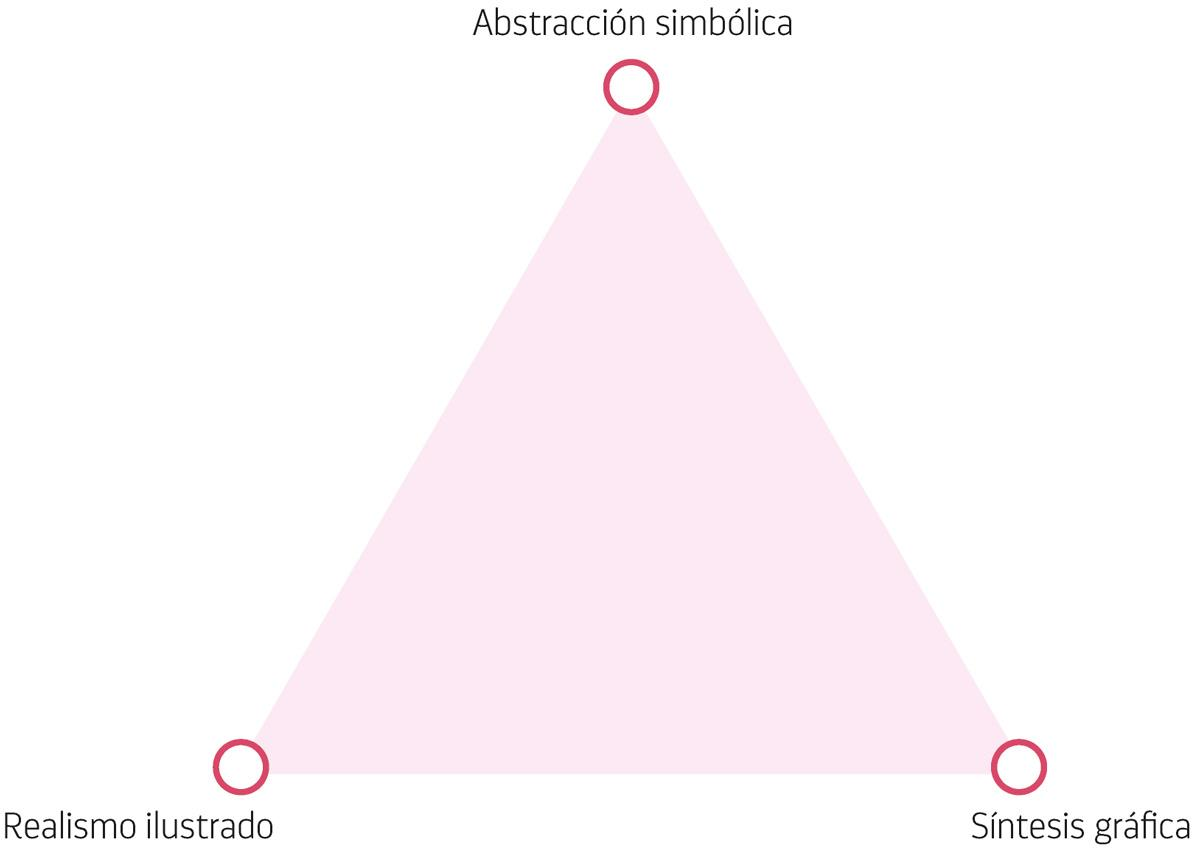
Los conceptos anteriores, tanto de McCloud (1994) como de Christiansen (2018), podemos traerlos al campo del di haciendo un proceso dialéctico apoyado de paralelismos, buscando el equivalente que cada plano tiene en la visualización de información dentro de la propuesta narrativa. Así, podemos hablar de un triángulo infográfico, que ayuda al diseñador de información a conocer los diferentes caminos y alcances que puede tomar la visualización de la información (véase la figura 12). En él, las nuevas aristas corresponden a ideas establecidas sobre cómo visualizar información, fundamentadas en parámetros derivados desde la práctica como “If it’s real, photograph it. If it’s abstract, illustrate it. If it’s measurable, chart it” [Si es real, fotografíalo. Si es abstracto, ilústralo. Si es medible, grafícalo] (Meyer, 1997, p. 232, traducción propia). Sin importar la dificultad de la información, el objetivo es que la visualización organice y articule claramente la complejidad del tema, reduciendo la incertidumbre.
La propuesta no consiste en hacer una permuta o añadidura de términos, como si fuera un cambio meramente estético, sino en establecer el proceso dialéctico mediante una relación dialógica que da pie a un ajuste de paradigmas, lo que implica una traslación y reinterpretación de significados hacia el ámbito del di, sus principios, estrategias, y el manejo de la información visual.
El triángulo facilita al practicante identificar el tipo de visualización que requiere producir de acuerdo con la información que está manejando, lo que le permite establecer conexiones con los principios del DI, maximizar la memorización y capitalizar la capacidad humana para procesar información visual. Contar con una estrategia de visualización siempre ayuda en la práctica del diseño cuando favorece a la percepción, a los procesos cognitivos y, con esto, a la comprensión de la información (Agrawala, Li y Berthouzoz, 2011; Meirelles, 2013).
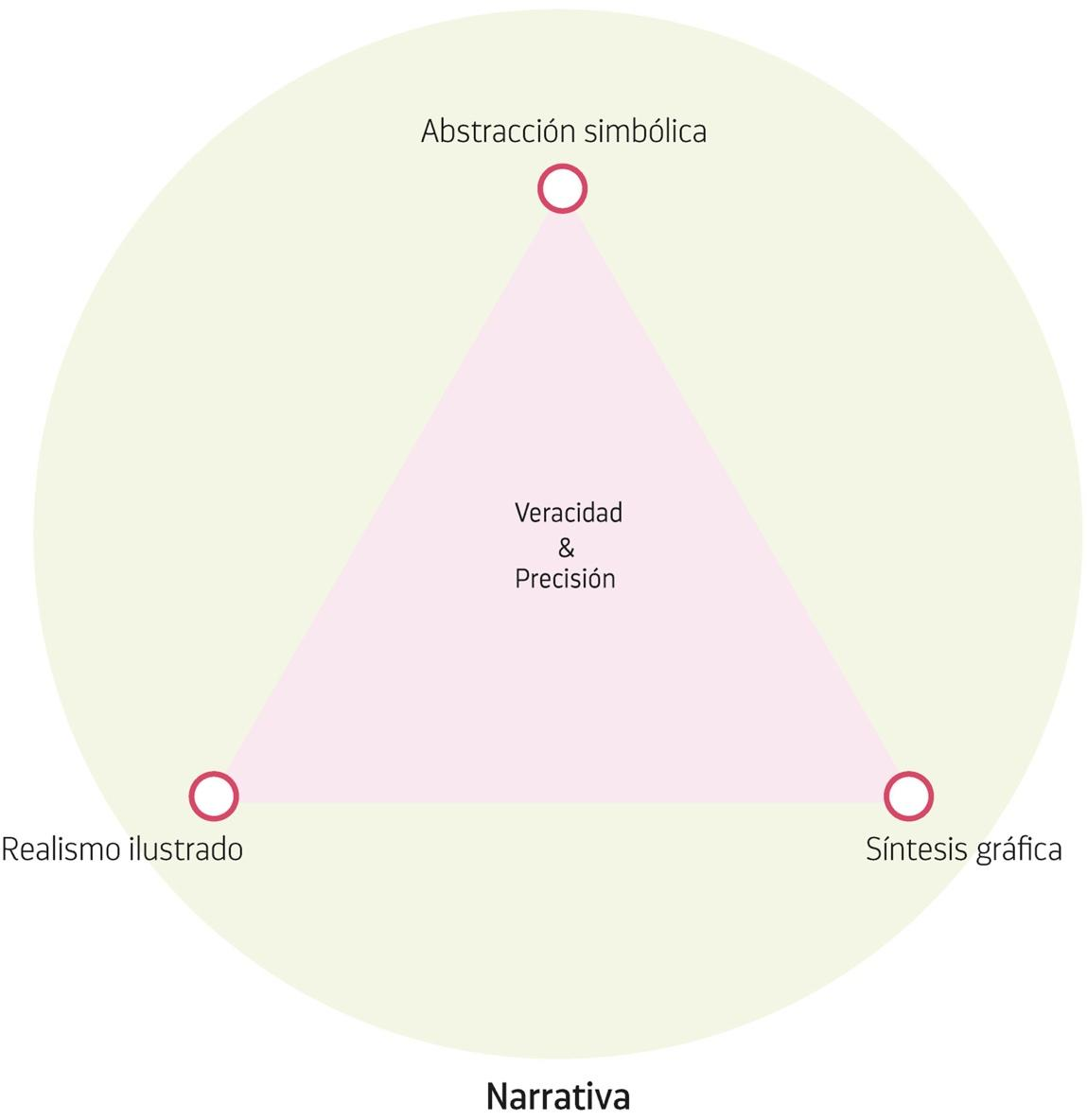
Esta propuesta ayuda al manejo de la alfabetización visual e informacional, sobre todo considerando que podemos incluir un nuevo elemento que es el storytelling, así como a dar un lugar pertinente a la veracidad y a la precisión, que colaboran al dar coherencia al conjunto, potenciando el aspecto comunicativo de los significados y significantes desde lo informativo y buscando lograr el entendimiento (véase la figura 13).

Fuente: Elaboración propia.
Figura 13. Narrativa. La narrativa/storytelling permea en todos los vértices del triángulo infográfico.
El triángulo infográfico es una estrategia que permite a los diseñadores trabajar con la relación información-visualización-storytelling. Ésta, al situarse conceptualmente, puede parecer en primera instancia muy abstracta; sin embargo, permite concretar la forma que se puede dar a los diversos recursos visuales disponibles.
Tipos de illustrated explainers
Una vez identificado que es posible explorar y aprovechar la riqueza visual de la información, se hace evidente que los illustrated explainers son esenciales para construir una infografía, pues son dispositivos que actúan como mediadores en el acceso a la información. Sin ellos no hay una visualización de la información, por tanto, se puede establecer que son los elementos bajo los cuales se conforma el argumento del discurso visual informativo.
Ya identificadas las fuentes confiables de donde vamos a obtener la información, se requiere de un método para crear la argumentación. Luego de revisar la literatura especializada, se concluye que la mejor manera de lograr esto es remitiéndonos al método científico. La base para comenzar una investigación es hacer preguntas que nos permitan una indagación sobre los fenómenos del mundo. El cuestionarnos nos permite reflexionar qué queremos saber acerca de nuestros datos y qué podemos hacer con ellos, pues da un punto de partida. Al indagar se desarrollan más preguntas que nos ayudan a profundizar en el tema y se generan respuestas que son de interés para el lector, lo que nos da empatía con el usuario y también un propósito, además de que nos permite enfocarnos y avanzar en el proceso de diseño durante la producción de las visualizaciones (Yau, 2013).
En este punto se vuelve necesario saber qué tipo de cuestionamientos debemos hacer. Algo que nos es enseñado desde niños se vuelve fundamental: las preguntas ¿qué?, ¿quién?, ¿cuándo?, ¿cómo?, ¿dónde? y ¿por qué?, que dan forma a una técnica investigativa conocida como las seis preguntas (Anaya, 2020; Meyer, 1997). Éstas son la base del método científico, de la indagación periodística y, en general, del sentido de curiosidad humano, con lo que se adquiere una empatía con los tipos de infografía; además son herramientas necesarias para obtener los contenidos que nutren a los explainers y dan forma perceptible a la argumentación de la infografía.
Mediante las preguntas antes mencionadas se interroga a las fuentes de información (ya sean documentos, situaciones o personas), de tal manera que los datos se van desglosando, haciéndose claros, al tiempo que podemos categorizarlos, y con esto se hace evidente la forma de visualizar, pues cada pregunta nos lleva a una forma específica contenida en el triángulo infográfico.
Asimismo, otra cuestión a considerar en este punto es el nivel de profundidad de la investigación que estamos realizando, pues, como se expuso, existen distintos tipos de infografía y de calidad en los contenidos informativos que impactan en la visualización de la información.
En cuanto al conocimiento que nos aporta el periodismo, entendiendo a éste como la actividad del journalism, podemos separar el tipo de la investigación en soft news y hard news (Mills-Brown, 2014; Newman, Fletcher, Levy y Nielsen, 2015). Ambos términos indican niveles distintos sobre la relevancia de la información que tenemos, y esto tiene su reflejo en la calidad de la comunicación de la información.
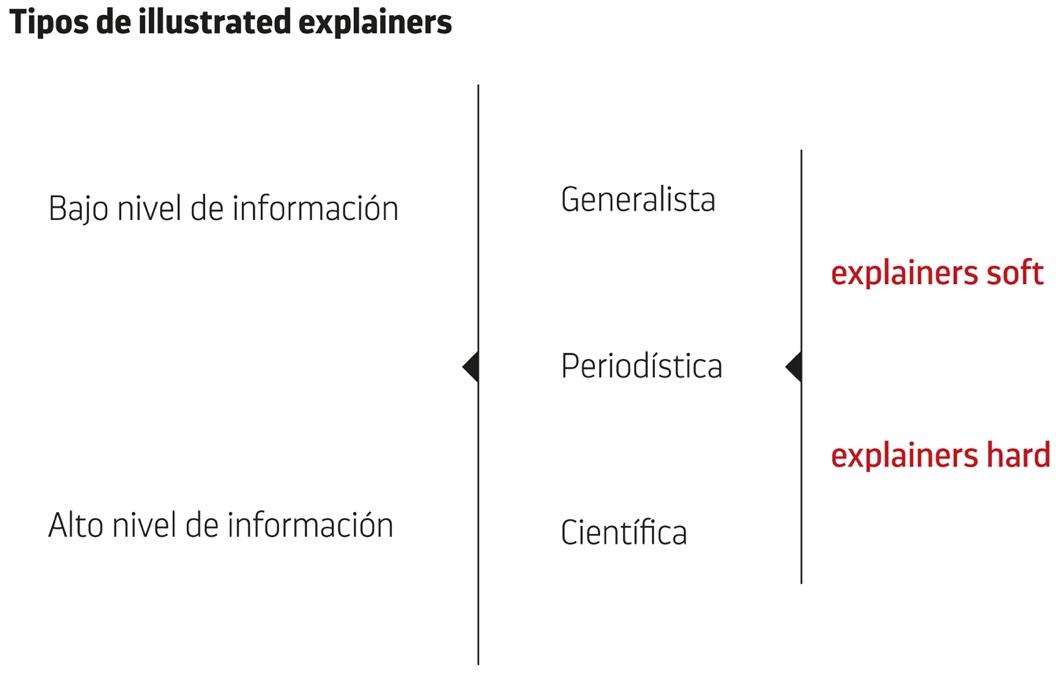
Tradicionalmente en el journalism, las hard news se relacionan con temas serios y de interés actual, mientras que las soft news se asocian con el entretenimiento. Aunque actualmente existe una discusión al respecto y una búsqueda por revalorar estos términos porque connotan una categorización simplista (Lehman-Wilzig y Seletzky, 2010; Widholm y Appelgren, 2020), para fines operativos del diseño de infografía pueden resultar útiles, pues si miramos reflexivamente existe un matiz más importante: podemos hablar de un proceso de investigación que arroja información profunda y de un proceso enfocado en información para el consumo rápido. Extendiendo estas ideas, y llevándolas al campo de la visualización, podemos decir entonces que existen illustrated explainers soft e illustrated explainers hard (véase la figura 14).

Fuente: Elaboración propia.
Figura 14. Tipos de illustrated explainers. Los illustrated explainers se relacionan con el tipo de infografía y la calidad de información.
Los illustrated explainer soft tienen la ventaja de que son accesibles de leer porque la información es más económica, además son fáciles y rápidos de producir, pero cuentan con la desventaja de que sus contenidos son superficiales, pues no promueven el entendimiento profundo, y tienen que recurrir al carisma visual para compensar su falta de riqueza informativa. En cambio, los illustrated explainers hard son mucho más ricos en contenidos, explican con mayor amplitud el tema y se apoyan en más recursos visuales para explicar, pero son más sobrios en su forma visual, además de que su producción requiere mayor cantidad de tiempo y esfuerzo, y su lectura es más complicada, pues el lector necesita dedicarles mayor tiempo y recursos cognitivos y debe tener conocimientos previos (véase la figura 15). Al respecto, cabe señalar que un explainer soft no está relacionado con un mal diseño y que, a su vez, un explainer hard no tiene implícitamente una buena visualización, pues ambos dependen del esmero y habilidad de quien diseña, de la calidad informativa y del cómo se interprete la información.

Fuente: Elaboración propia. El dato se tomó de una nota periodística aparecida en Tribunal permite al barco humanitario Open Arms entrar en aguas italianas (2019).
Figura 15. Soft y hard. A partir de la misma información, se obtienen distintas visualizaciones, soft o hard, en relación con la profundidad de la investigación, pues ésta impacta la calidad y cantidad de la información con que se trabaja.
Es necesario decir que tanto la visualización soft como la hard se encuentran dentro del triángulo infográfico, aportan información que se puede utilizar y se pueden combinar dentro de un mismo objeto informativo. Queda en manos de quien diseña, de su acto de reflexión y asertividad, la identificación del contexto en que se esté moviendo el proyecto y la honestidad que tenga para reconocer el tipo de infografía que es posible desarrollar con el material que tenga disponible. Y en todo este proceso debe recordarse que un factor indispensable, en cualquier caso, es el storytelling que entrelaza la información.
Conclusión
Este artículo propone una nomenclatura para designar los tipos de infografía que existen. Dicha nomenclatura es accesible para el practicante de diseño, pues se busca expresarla sin atomizar las diferencias que dan forma a los distintos tipos de infografía, sino más bien agrupando y maximizando las similitudes de manera que se facilite su reconocimiento, así como la apropiación conceptual de la clasificación. En ese sentido, se espera que esta propuesta sea una herramienta que permita a los diseñadores tener un marco conceptual de referencia para resolver sus proyectos de diseño.
Por otro lado, la propuesta del triángulo infográfico, generada a partir de la reunión dialéctica de dos nomenclaturas separadas en tiempo y temática, al ser un mapa que permite resolver la visualización de información, dando un sustento teórico a las decisiones y estrategias de diseño, da oportunidad al diseñador de extender los alcances de su alfabetización informacional, ampliando la forma de aprovechar e implementar los recursos de su alfabetización visual, mientras que al lector de infografías le ofrece una riqueza visual de la información que lo lleva a poner en práctica sus recursos cognitivos al decodificar, interpretar y dar sentido, todo lo cual produce finalmente una experiencia de entendimiento de la información.
Las piezas que emergen a partir del triángulo, analizadas en este artículo, dan forma a los contenidos informativos, los illustrated explainers. Entender el uso de estos recursos permite, por un lado, ampliar los alcances de la práctica, pues su construcción es parte del lenguaje del diseño, y por otro, conocer el uso de explainers soft y hard, cuya diversidad requiere ser estudiada para garantizar una elaboración y aplicación certeras.
Finalmente, esta propuesta es una mirada desde el Diseño de Información, apoyándose del storytelling visual, así como de la alfabetización informacional y visual. La comunión que se produce entre todos estos conceptos da claridad al entendimiento de la complejidad de este tema, que se reconoce amplio y con una diversidad de matices, lo que indica que aún hay mucho que investigar, e invita a explorarlo con mayor profundidad.











 nueva página del texto (beta)
nueva página del texto (beta)