Introducción
La cantidad de aplicaciones móviles, mejor conocidas como apps, disponibles hoy en el mercado es de 5 565 000, según un reporte de J. Clement en Statista (2020), el cual alude a las principales tiendas: Google Play (2 560 000), Apple Store (1 847 000), Windows Store (669 000) y Amazon App Store (489 000). Si consideramos que las apps más populares por cada una de estas tiendas se cuentan en el orden de los cientos, surge la siguiente pregunta: ¿qué sucede con las otras apps, por qué no son igualmente populares? Evidentemente, la razón es multifactorial, pero uno de esos factores está relacionado con la usabilidad, entendida como «la medida en la que un producto puede ser usado por determinados usuarios para conseguir objetivos específicos con efectividad, eficiencia y satisfacción en un contexto de uso específico» (Online Browsing Platform [OBP], 1999, p. 1).
Esta investigación se centra en el estudio de la efectividad de los íconos de las interfaces gráficas de usuario de las apps y propone un modelo de evaluación cualitativa y cuantitativa llamado SM2Mobile. De acuerdo con la norma (OBP, 1999, párr. 6), la efectividad se define como «la exactitud e integridad con la que los usuarios alcanzan sus objetivos correctamente al usar un sistema; y por tanto implica la facilidad de aprendizaje, la ausencia de errores del sistema o la facilidad del mismo para ser recordado». Para este artículo, el ícono es uno de los principales signos de la interfaz gráfica de usuario (GUI, por sus siglas en inglés), del que se valen las apps para transmitir los mensajes entre el emisor (app) y el receptor (usuario final). Por lo tanto, la efectividad del ícono se logra a través de su exactitud, su facilidad para ser aprendido y su facilidad para ser recordado.
Puesto que el propósito del actual trabajo es proponer un modelo de evaluación, buscamos características que permitieran conocer la exactitud del ícono desde el punto de vista de la semiología (Barthes, 1971) y de una serie de características informáticas (Horton, 1997). Estos elementos semiológicos y los aspectos informáticos serán observados a través de una serie de factores iconográficos. En la tabla 1 se presentan cuatro artículos relacionados con el SM2Mobile, los cuales serán comparados a partir de siete características que permiten descubrir si el modelo está orientado a la usabilidad; si es heurístico; cuál es su objeto de evaluación (el ícono o la GUI); cuáles son los principios del modelo (semióticos, semiológicos u otros); si evalúa aplicaciones web o aplicaciones móviles; si el modelo es esquemático, es decir, simplificado; o bien, si es un modelo representacional, es decir, exhaustivo, y si está orientado a expertos o a usuarios.
Tabla 1. Comparación de artículos relacionados encontrados
| SIDE | SUS | A Systematic and Generalizable Approach to the Heuristic Evaluation of User Interfaces | Software Quality Standard ISO 9126 | SM2Mobile | |
|---|---|---|---|---|---|
| Modelo orientado a la Usabilidad | X | X | X | X | X |
| Modelo heurístico | X | X | X | X | X |
| Objeto de evaluación: ícono (Í) o GUI (G) | G | G | G | G | I |
| Principios del Modelo semiótica (ST), semiología (SM) u otro (O) | ST | O | O | O | SM |
| Tipo de app web (W) o móvil (M) | W/M | W | M | M | M |
| Esquemático (E): simplificado Representacional (R): exhaustivo | R | E | R | E | R |
| Orientado a Experto (E) o Usuario (U) | E | E/U | E | U | E/U |
Fuente: Elaboración propia.
El primer artículo es «Evaluating Web and Mobile User Interfaces With Semiotics: An Empirical Study» (M. N. Islam, Bouwman y A. K. M. N. Islam, 2020), en el cual, los autores estudian el cumplimiento de la usabilidad y se centran en el uso fácil de las apps. Se trata de un modelo de evaluación de íconos porque estudia los signos de la GUI para diseñar y evaluar interfaces intuitivas, a través del marco de diseño y de la evaluación de señales de la interfaz semiótica (SIDE). El modelo está orientado a los usuarios, ya que se realizaron dos estudios empíricos con ellos. En él, se mencionan los principios semióticos para definir las características, a partir de los cuales se evaluará la GUI.
El segundo trabajo, «The Application of Usability Testing Method for Evaluating the New Student Acceptance (NSA) System» (Zamroni, Wirasasmita y Fahrurrozi, 2020), revisa un método de evaluación de la usabilidad de GUI que se encarga de determinar el nivel de efectividad, eficiencia y satisfacción del usuario. En este caso, los estudiantes que presentan sus exámenes de admisión a través de una página web. Es un modelo heurístico y cuantitativo resultado de una investigación de tipo descriptiva. No tiene principios de semiótica ni de semiología, sino que se apoya en las ISO/IEC 25000, ISO/IEC 9126 E ISO/IEC 14598. Los autores reportan un compendio de diez premisas (o afirmaciones) que pusieron a consideración de cuarenta usuarios, quienes evaluaron utilizando la escala Likert; por lo tanto, es un modelo esquemático.
El tercer trabajo, «A Systematic and Generalizable Approach to the Heuristic Evaluation of User Interfaces» (Alonso-Ríos, Mosquera-Rey y Moret-Bonillo, 2018), está orientado a la usabilidad y contiene principios del modelo de usabilidad de J. Nielsen (Nielsen y Mack, 1994). Los autores buscaron limitaciones e inconsistencias en una app aplicando tanto su modelo como el de este autor con el propósito de comparar los resultados de ambos. Se trata de un modelo heurístico basado en el uso de taxonomías integrales como fuente para las evaluaciones que realizará un usuario final. También es un modelo exhaustivo porque la taxonomía que se desarrolló para la evaluación es amplia y específica, y hay poca probabilidad de que el usuario interprete de manera errónea la característica a evaluar.
En el cuarto trabajo, «Usability Evaluation of Mobile Applications Using iso 9241 and iso 25062 Standards» (Moumane, Idri y Abran, 2018), los autores proponen el software Quality Standard ISO 9126, basado en un conjunto de medidas de usabilidad propuesto en estas dos ISO. Con este software se realizó un caso de estudio para evaluar la GUI de las aplicaciones de Google Apps y Google Maps. El modelo de evaluación es heurístico porque se trata de un software que hace intervenir a los usuarios para que verifiquen el grado de cumplimiento de las características de usabilidad, a saber: entendimiento, aprender, operatividad y estética. Los principios del modelo corresponden con la ISO 9241 y la ISO 25062 y no se observan principios semiológicos ni semióticos. El modelo es esquemático porque las características a evaluar son generales y quedan abiertas a las interpretaciones de quienes evalúan. Está orientado hacia los usuarios, por lo tanto, no se puede contrastar con el punto de vista de expertos.
Por su parte, el SM2Mobile (Salcedo, 2017) es un modelo orientado a la usabilidad que busca evaluar la efectividad de un ícono y de una familia de íconos; es heurístico porque requiere la intervención de un experto o de un usuario, quienes, a través de observar y analizar los íconos de una app, con base en una serie de preguntas específicas, proporcionan una evaluación numérica. El modelo es semiológico porque se apoya en los ocho elementos semiológicos de Barthes (1971), los cuales fueron relacionados con una serie de cualidades informáticas. Ambos, cualidades y elementos semiológicos, se inscriben en uno de los factores iconográficos.
Cada elemento del modelo será descrito a lo largo de este artículo, en el que, además, se presentará un estudio de caso donde dos poblaciones, una de expertos y otra de usuarios, aplicaron el SM2Mobile a través de dos cuestionarios establecidos para cada uno de ellos, con el fin de evaluar tres apps. Se mostrarán después los resultados de las evaluaciones de cada población, los cuales fueron comparados a través de la T-test para medir el grado de similitud entre ambas poblaciones.
El actual trabajo está organizado en la sección actual y las siguientes: la segunda presenta la metodología; la tercera describe el diseño e implementación de un modelo de evaluación para íconos; la cuarta describe el estudio de caso realizado; la quinta describe el análisis de resultados; y la sexta y última presenta las conclusiones y las perspectivas de investigación.
Metodología
Planteamiento del problema
El problema es la falta de un modelo que evalúe los íconos de las interfaces gráficas de usuario de las apps.
Hipótesis
Descubrir si las aportaciones semiológicas de Roland Barthes (1971) son medios adecuados para validar los íconos de las aplicaciones móviles, y si son compatibles y complementarias con las cualidades informáticas de William Horton (1997) y los factores iconográficos.
Estudio de caso
Se realizó con base en las siguientes etapas:
i. Diseño e implementación. Consistió en diseñar e implementar un modelo de evaluación a partir del análisis de los elementos semiológicos de Barthes (1971) y las cualidades informáticas de Horton (1997). Además, en ubicar tanto el elemento semiológico como las cualidades en uno de los factores iconográficos.
ii. Pruebas. Consistió en probar el modelo de evaluación con dos grupos de personas: expertos en diseño de la comunicación gráfica y usuarios finales.
Resultados esperados
i. Diseño e implementación: Se espera obtener un modelo de evaluación, llamado SM2Mobile, que, a través de una serie de indicadores, logre proporcionar una evaluación cuantitativa y cualitativa. Este modelo deberá ser implementado a través de un cuestionario para expertos y un cuestionario para usuarios finales.
ii. Validación parcial de la hipótesis: Se espera realizar un estudio de caso donde dos poblaciones (expertos en diseño de la comunicación gráfica y usuarios finales) evalúen las mismas apps y, a partir de los mismos resultados de cada población, se proceda a compararlos con la t-test.
Diseño e implementación de un modelo de evaluación para íconos
Diseño de un modelo de evaluación para íconos
El SM2Mobile está formado por factores iconográficos, elementos semiológicos y cualidades informáticas. Un factor iconográfico es el resultado de una serie de actividades que realiza el diseñador para crear un ícono o una familia de íconos, las cuales se resumen en: requerimientos, diseño y verificación.
Los factores iconográficos propuestos en esta investigación son nueve, y se definen en la tabla 2. Un factor iconográfico incluye un elemento semiológico y su relación con una o varias cualidades informáticas. Por su lado, un elemento semiológico es una parte esencial del estudio del signo, mientras que este último es considerado un ente abstracto impuesto por la sociedad para lograr la comunicación. La tabla 3 describe ocho elementos semiológicos. Por otra parte, una cualidad informática es un atributo cualitativo que debe tener un ícono. La tabla 4 define doce cualidades para el ícono. En las figuras 1, 2, 3, 4, 5, 6, 7, 8 y 9 se justifican las relaciones entre el factor iconográfico, el elemento semiológico y las cualidades.
Tabla 2. Factores iconográficos propuestos por las autoras
| Factor iconográfico | |
| Iconografía | Investigar los acuerdos sociales relativos al significado y manejo del ícono. |
| Selección | Elegir, actualizar y utilizar los elementos y herramientas para crear el ícono. |
| Representación | Imaginar el ícono. |
| Modelo | Observar el objeto real a partir del cual el diseñador crea el ícono. |
| Integración | Abstraer los signos encontrados para la creación de un ícono. |
| Campo | Encontrar una serie de ámbitos asociativos con base en la afinidad de sonidos o de sentido para la creación del ícono. |
| Identidad | Dar un significado que corresponda al ícono por sí mismo, sin incluir el contexto. |
| Comprensión | Dar un significado al ícono en un contexto determinado de situaciones, acciones, acuerdos, sentimientos y pensamientos. |
|
|
Recuperar la opinión de la persona que utilizó la aplicación móvil, sobre la efectividad de los íconos. |
Fuente: Elaboración propia.
Tabla 3. Elementos semiológicos propuestos por Barthes y adaptados al ícono por las autoras
| Elementos semiológicos | |
|---|---|
| Lengua | Acuerdo social relativo al manejo y significado del símbolo. |
| Habla | Acto de utilizar el código del lenguaje para diseñar un ícono; el diseñador selecciona y actualiza los códigos que emplea. |
| Significado | No es (una cosa) sino la representación psíquica de la cosa. |
| Significante | Es un mediador, la materia le es necesaria y, por otra parte, en semiología, el significado puede ser reemplazado por cierta materia, la de las palabras. |
| Sintagma | Está muy cerca del habla, se representa bajo una forma (encadenada), por ejemplo, el flujo del habla. |
| Sistema | Constituye en segundo eje del lenguaje, son campos asociativos, determinados lóbulos por la afinidad de sonidos (enseñanzas, emplaza) y otros por una afinidad de sentido (enseñanza, educación). |
| Denotación | Es el plano de expresión. |
| Connotación | Es el plano de contenido. |
Fuente: Elaboración propia basada en Barthes (1971).
Tabla 4. Cualidades informáticas propuestas por Horton y adaptadas al ícono por las autoras
| Cualidades del ícono | |
|---|---|
| Compacto | Cada espacio, línea y pixel que se utilice para el ícono deberá ser justificado. |
| Atractivo | Los elementos de la GUI deben ser armónicos y balanceados entre sí. |
| Comprensible | El ícono debe ser capaz de entenderse por sí solo, al grado de que varios usuarios comprendan la relación entre el concepto y la imagen, ya que el ícono tendrá similitud con el objeto real. |
| Sin ambigüedades | La imagen debe ser asociada con sólo un concepto y puede tener la ayuda de otros elementos como tipografía, un ícono distinto, entre otros. |
| Informativo | Se debe entender a qué categorías de la página web pertenece, además de tener claro lo que va a informar y cómo el usuario va a interactuar con el ícono. |
| Distintivo | El ícono debe ser diferente a los demás, debe tener una singularidad conceptual para no confundir al usuario con algún otro ícono similar. |
| Memorable/ inolvidable | El ícono debe ser llamativo y vivo, debe estar en el lugar correcto todo el tiempo para que el usuario lo recuerde junto con su espacio. |
| Coherente | Saber dónde un ícono termina y comienza otro. Los íconos deben estar familiarizados unos con otros; es decir, crear una familia iconográfica. El diseño central debe mantner el tema principal de lo que trata la página web. |
| Familiar | Los usuarios deben tener una relación cercana con los íconos; esto quiere decir que los objetos en los cuales se inspira el diseño de un ícono deben encontrarse en su ambiente de trabajao o en su vida cotidiana. |
| Legible | El ícono debe ser diseñado de tal forma que el contorno y sus íneas sean visualmente amigables con el ojo del usuario. Así como debe poderse ver en una pantalla que no tenga alta definición, también debe poderse leer a una distancia considerable, sin olvidar a los débiles visuales, o a quienes sufren de astigmatismo, daltonismo, miopía, entre otros, los cuales también deben ser considerados en la página web. |
| Suficientes | Se recomienda crear no más de veinte íconos para un |
| Adaptables | No debe perderse de vista que el diseño debe adaptarse a espacios de trabajo diferentes. El tamaño del ícono y su resolución dependerán del tipo de pantalla del dispositivo, también de si el ícono se verá en blanco y negro o a color. |
Fuente: Elaboración propia basada en Horton (1997).
Puesto que la iconografía es un conjunto de acuerdos sociales, se puede ubicar dentro del elemento semiológico lengua. Las cualidades compacto y atractivo permiten observar, evaluar y diseñar un ícono.
Puesto que la selección es el acto del diseñador de elegir, actualizar y utilizar los elementos existentes para crear el ícono, puede ser ubicada dentro del elemento semiológico de habla. Las cualidades compacto, legible y atractivo deben ser consideradas por el diseñador para que su ícono sea entendido por el usuario.
Puesto que la representación es la imagen psíquica de un ícono, puede ser ubicada dentro del elemento semiológico significado. Las cualidades informativo, memorable y sin ambigüedad apoyan al diseñador para que el ícono sea eficiente.
Puesto que el modelo es el objeto real en que se inspira el diseñador para crear un ícono, se puede ubicar dentro del elemento semiológico significante. La cualidad comprensible tiene que ver con el ícono y su capacidad de entenderse por sí solo.
Puesto que la integración es la combinación extensa de signos para la creación de un ícono, se ubica en el elemento semiológico sintagma. Las cualidades sin ambigüedades, memorable, coherente, familiar, suficiente y atractivo ayudan a combinar o a escoger el ícono correcto para la acción deseada.
Puesto que los campos son una serie de ámbitos asociativos que, con base en la afinidad de sonidos o de sentidos, sirven para la creación del ícono, se les puede ubicar en el elemento semiológico sistemas. Las cualidades sin ambigüedades, distintivo, coherente, familiar, suficiente y atractivo ayudan a escoger y diferenciar al ícono correcto, y a establecer una línea de diseño para una familia de íconos.
Puesto que la identidad es el significado que corresponde al ícono por sí mismo, se puede ubicar en el elemento semiológico denotación. Las cualidades distintivo y coherente ayudan a que el ícono se diferencie de los demás tanto de manera visual como en la acción deseada.
Puesto que la comprensión es el significado del ícono en un contexto determinado de situaciones, acciones, acuerdos, sentimientos y pen samientos, se puede ubicar en el elemento semiológico connotación. Las cualidades informativo, distintivo, coherente, suficiente, atractivo y adaptable ayudan a crear al ícono dentro del contexto de una app teniendo en cuenta el desempeño, la diferenciación y la armonía entre los íconos que forman parte de una familia.
La experiencia de usuario es la opinión de la persona que utilizó la aplicación móvil sobre la eficiencia y la eficacia de sus íconos. Este factor es incorporado.
Implementación del modelo de evaluación para íconos
Derivado de la relación entre factor iconográfico → elemento semiológico → cualidad del ícono, se diseñó un conjunto de métricas expresadas como preguntas. La escala de medición propuesta es de [1...10]. El conjunto de métricas fue diseñado para experto y usuario. Experto es aquella persona que reconoce elementos de diseño y está involucrado con el diseño de apps, mientras que usuario es aquella persona que evalúa una app sin contar con preparación especial sobre ella ni sobre su diseño. La primera columna de la tabla 5 muestra el cuestionario para el experto y la segunda columna indica el cuestionario para el usuario. Las preguntas están organizadas con base en la cualidad del ícono que se pretende evaluar. Por lo tanto, las preguntas, aunque planteadas de manera diferente para cada actor, buscan evaluar la misma cualidad. Para el experto se usó un lenguaje técnico, mientras que para el usuario se usó un lenguaje cotidiano. El cuestionario para experto constó de veintitrés preguntas, mientras que el elaborado para el usuario tuvo dieciocho preguntas. Por un lado, al usuario no se le cuestionó sobre aspectos específicos de diseño, por ejemplo: Califica la justificación de líneas y formas en el diseño del ícono (véase apartado 8.1 de la tabla 5), la cual fue una solicitud exclusiva para el experto. Por otro lado, al experto no se le cuestionó sobre su experiencia en el uso de la aplicación móvil (UX), por ejemplo: ¿Qué tan satisfactorio le resultó el manejo de la aplicación? (véase apartado 10.1 de la tabla 5), pues fue una pregunta exclusiva para el usuario.
Tabla 5. Cuestionario comparativo entre expertos y usuarios
| Experto | Usuario |
| 1. Comprensible | 1. Comprensible |
| 1.1 ¿El ícono sugiere, espontáneamente, el concepto para el cual fue diseñado? | 1.1 En cuanto a los íconos que cuentan con una etiqueta o con cualquier otro elemento de ayuda, ¿el ícono los necesita? |
| 1.2 ¿El significado del ícono está asociado directamente con el elemento físico? | |
| 2. Sin ambigüedad | 2. Sin ambigüedad |
| 2.1 Califica la eficiencia de las señales adicionales al ícono (etiquetas, otros íconos, ayuda o documentación del ícono) para resolver cualquier ambigüedad. | 2.1 ¿Está el ícono asociado sólo con un concepto? |
| 2.2 ¿Está el concepto asociado a un solo ícono? | |
| 3. Informativo | 3. Informativo |
| 3.1 Considerando que el ícono cuenta con una etiqueta o con cualquier otro elemento de ayuda para hacer saber su función, después de seleccionar el ícono, ¿éste lleva a la acción que le fue encomendada? | 3.1 ¿El ícono conduce a la acción que le fue encomendada? |
| 3.2 Califica la eficiencia del resultado que obtienes al dar clic a un ícono. | 3.2 ¿Representan los íconos el contexto de la aplicación? |
| 4. Distintivo | 4. Distintivo |
| 4.1 Considera una familia iconográfica compuesta de tres elementos y califica el grado de distinción entre ellos. | 4.1 Califique el ícono por sí solo, ¿se comprende? |
| 4.2 ¿Pudo diferenciar, dentro de la totalidad de la aplicación, cada uno de los íconos, por separado, sin confundirlos entre sí? | |
| 6. Coherente | 6. Coherente |
| 6.1 Sin tomar en cuenta la etiqueta ni los otros elementos informativos que acompañan al ícono, ¿qué tan clara es la relación existente entre el ícono y la función a la que lleva? | 6.1 Sin tener en cuenta la etiqueta ni el elemento informativo que acompañan al ícono, ¿en qué medida cada ícono parece formar parte del conjunto iconográfico? |
| 7. Familiar | 7. Familiar |
| 7.1 Califica la espontánea identificación de los íconos. | 7.1 Califique la espontánea identificación del ícono. |
| 7.2 ¿Cada uno de los íconos conserva su propia individualidad dentro de la aplicación? | |
| 8. Legible | 8. Legible |
| 8.1 Califica la justificación de líneas y formas en el diseño del ícono. | 8.1 ¿Qué tan legible es el ícono en condiciones normales de visualización? |
| 8.2 ¿Los íconos de la aplicación logran transmitir lo que representan? | 8.2 En cuanto a legibilidad -desde una distancia ordinaria de lectura-, ¿qué tan bien se observan los íconos? |
| 8.3 Califica la jerarquía entre el ícono y la etiqueta, ¿es el ícono más importante que la etiqueta? | |
| 9. Suficientes (íconos) | 9. Compacto |
| 9.1 ¿Es el número de íconos menor a veinte? | 9.1 ¿El diseño de los íconos es sobrio? |
| 10. Compacto | 10. Experiencia de Usuario |
| 10.1 Califica la justificación de cada objeto, línea e ícono (que forma parte de la familia) dentro de la retícula que los contiene. | 10.1 ¿Qué tan satisfactorio le resultó el manejo de la aplicación? |
| 10.2 ¿Encuentra útil la aplicación? | |
| 11. Atractivo | |
| 11.1 Califica el equilibrio y la estabilidad (armonía) de los íconos. | |
| 11.2 ¿Cumple el ícono con la proporcionalidad del espacio disponible? | |
| 11.3 Califica los colores, patrones y valores incorporados al diseño de la aplicación. | |
| 12. Adaptable | |
| 12.1 ¿El tamaño del ícono es el adecuado? | |
| 12.2 Si cambiáramos el ícono de color a tono de grises, ¿sería posible seguirlo visualizando de la misma manera? | |
| 12.3 ¿El contorno (delimitación) del ícono es adecuado? |
Fuente: Elaboración propia.
Para obtener la calificación de cada una de las cualidades en una app, el modelo SM2Mobile establece dos pasos. Primero, se deben eliminar los sesgos, es decir, para cada pregunta se deberá eliminar aquella calificación que se encuentre en un extremo inferior o en un extremo superior con respecto a las otras calificaciones. Segundo, se debe calcular la media aritmética (también conocida como promedio) de las calificaciones de las preguntas relacionadas con una cualidad.
Estudio de caso
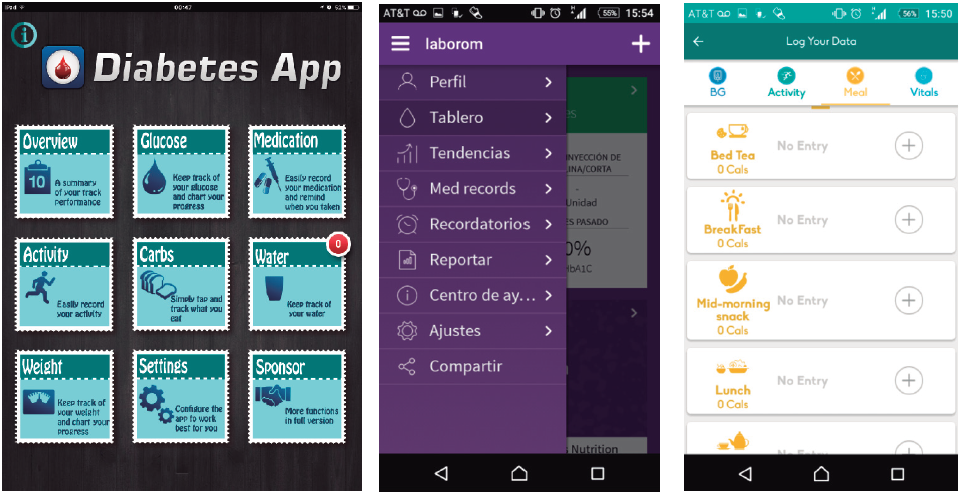
El estudio de caso se hizo en dos etapas: la primera consistió en que diez expertos usaran el SM2Mobile sobre tres aplicaciones móviles correspondientes a la categoría cuidado de la salud (healthcare), destinadas a pacientes con diabetes, las cuales están disponibles en tiendas de Android y Apple; las apps son: Lite, Laborom y Beat0 (véase figura 10). El experto debía emitir una calificación del 1 al 10 con base en cada pregunta del cuestionario, observando sobre la aplicación el factor iconográfico correspondiente a la pregunta. La segunda etapa consistió en que diez usuarios emplearan el SM2Mobile sobre las mismas tres aplicaciones móviles. Cada uno de ellos debía emitir una calificación del 1 al 10 con base en cada pregunta del cuestionario, también observando sobre la aplicación el factor iconográfico relacionado con la pregunta.

Fuente: Elaboración propia.
Figura 10. Apps destinadas a pacientes con diabetes: Lite, Laborom y Beat0.
Características de los expertos
Fueron invitados diez expertos en el diseño, el manejo y la operación de las apps: tres hombres y siete mujeres. La formación profesional de los expertos se distribuye de la siguiente manera: cinco en Diseño Gráfico, dos en Diseño de Productos, uno en Mercadotecnia, uno en Comunicación y una en Artes Visuales. Todos ellos fueron considerados expertos, ya que son egresados de la especialidad de Hipermedios y, por lo tanto, tienen experiencia en el diseño de apps. Ninguno padece diabetes. Su rango de edad es de veinticuatro a treinta y cuatro años.
Características de los usuarios
Fueron invitados diez usuarios de apps: cuatro hombres y seis mujeres. Tres de los usuarios tienen diabetes, dos son prediabéticos y cinco no especificaron si la padecen o no. La formación profesional de los usuarios se distribuye de la siguiente manera: cuatro en Comunicación, dos en Derecho, uno en Diseño Industrial, uno en Historia del Arte, uno en Mercadotecnia y uno en Economía. Su rango de edad es de veintidós a cincuenta años.
Procedimiento
Se hizo una invitación a los expertos y usuarios por medio de un mensaje de texto (véase tabla 6a) y un correo electrónico. Primero, se les explicó de qué se trataba el estudio y, una vez que aceptaron, se les enviaron por e-mail o por Facebook las instrucciones específicas (véase tabla 6) y el cuestionario correspondiente. Durante la evaluación, y considerando una sola app, tanto expertos como usuarios debieron seleccionar al azar primero un solo ícono y, posteriormente, una familia de íconos a observar.
Tabla 6. Mensaje (izq.) e instrucciones específicas (der.) enviadas a expertos y usuarios.
| ¡Hola!, ¿me ayudarías a contestar un cuestionario?, es para mi tesis. Son 25 o 20 preguntas (dependiendo de donde seas clasificado), preguntas que debes responder calificando 3 aplicaciones móviles distintas, de 0 a 10 (0 es la más baja calificación y 10 la más alta). ¿Te mando el cuestionario por Facebook o por e-mail? | ¡Hola!, gracias por aceptar ayudarme con el cuestionario. Lo que se debe hacer es descargar y observar las 3 apps mencionadas en el documento y después contestar de 1 a 10 (siendo el 1 la peor calificación y 10 la mejor calificación). Los links de las apps vienen en iOS y Android en el documento. Una vez concluido, favor de reenviarme el documento con tus respuestas. Gracias. |
Fuente: Elaboración propia.
Resultados y su discusión
En el análisis estadístico de las calificaciones proporcionadas por los expertos empleamos la medida estadística moda. La tabla 7 muestra las siguientes columnas: cualidad, clave de las preguntas y las aplicaciones Lite, Laborom y Beat0. El cruce del reglón y columna corresponde a la calificación proporcionada por los expertos con mayor frecuencia. Derivado de este análisis, eliminamos las preguntas 12.1 y 12.3 porque revelaron valores extremos: la mayoría respondió con 0, pero otros respondieron con 10, lo nos indicó que estas preguntas no fueron adecuadas para determinar la efectividad de los íconos de las apps.
Tabla 7. Comportamiento de la moda en expertos
| Elemento | Preguntas | Lite | Laborom | Beat0 |
| Comprensible | P-1.1 | 10 | 10 | 9 |
| P-1.2 | 10 | 10 | 8 | |
| Sin ambigüedad | P-2.1 | 7 | 9 | 9 |
| Informativo | P-3.1 | 10 | 10 | 10 |
| P-3.2 | 10 | 10 | 10 | |
| Distintivo | P-4.1 | 10 | 10 | 10 |
| Memorable | P-5.1 | 10 | 10 | 10 |
| Coherente | P-5.2 | 7 | 8 | 9 |
| P-6.1 | 9 | 10 | 8 | |
| Familiar | P-7.1 | 10 | 10 | 10 |
| P-7.2 | 9 | 9 | 8 | |
| Legible | P-8.1 | 7 | 8 | 10 |
| P-8.2 | 8 | 8 | 10 | |
| Suficiente | P-8.3 | 10 | 10 | 10 |
| P-9.1 | 10 | 10 | 10 | |
| Compacto | P-10.1 | 10 | 10 | 10 |
| Atractiva | P-11.1 | 10 | 10 | 10 |
| P-11.2 | 10 | 10 | 10 | |
| P-11.3 | 9 | 8 | 10 | |
| Extensible | P-12.1 | 10 | 0 | 10 |
| P-12.1 | 10 | 10 | 10 | |
| P-12.3 | 0 | 0 | 0 |
Fuente: Elaboración propia.
Resultados del estudio de caso: usuarios
En el análisis estadístico de las calificaciones proporcionadas por los usuarios empleamos también la moda. La tabla 8 muestra las siguientes columnas: cualidad, clave de las preguntas y las apps Lite, Laborom y Beat0. El cruce del reglón y la columna corresponde a la calificación proporcionada con mayor frecuencia por los usuarios.
Tabla 8. Comportamiento de la moda en usuarios
| Elemento | Preguntas | Lite | Laborom | Beat0 |
| Comprensible | P-1.1 | 10 | 10 | 9 |
| Sin ambigüedad | P-2.1 | 10 | 9 | 9 |
| Informativo | P-2.2 | 7 | 10 | 8 |
| P-3.1 | 10 | 10 | 10 | |
| P-3.2 | 10 | 9 | 9 | |
| Distintivo | P-4.1 | 10 | 10 | 10 |
| Memorable | P-4.2 | 10 | 9 | 8 |
| P-5.1 | 10 | 8 | 8 | |
| P-5.2 | 10 | 10 | 10 | |
| P-5.3 | 10 | 8 | 8 | |
| P-5.4 | 10 | 6 | 10 | |
| Coherente | P-6.1 | 7 | 9 | 8 |
| Familiar | P-7.1 | 10 | 10 | 10 |
| Legible | P-8.2 | 10 | 10 | 10 |
| P-8.3 | 10 | 10 | 10 | |
| Compacto | P-9.1 | 10 | 10 | 7 |
| Experiencia de usuario | P-10.1 | 10 | 7 | 9 |
| P-10.2 | 8 | 9 | 8 |
Fuente: Elaboración propia.
Resultados del estudio de caso: t-test
Para obtener la calificación de cada una de las cualidades de las apps (Lite, Laborom y Beat0), el modelo SM2Mobile establece los dos pasos expuestos párrafos atrás. Así, primeramente, para cada pregunta se eliminó la calificación que se encontró en un extremo inferior o en un extremo superior con respecto a las otras calificaciones. Y, en segundo lugar, se calculó el promedio de las calificaciones de las preguntas relacionadas con una cualidad. Estos resultados, tanto desde el punto de vista de los expertos, como desde el punto de vista de los usuarios, se reportan en la tabla 9.
Los resultados obtenidos por parte de expertos y de usuarios sobre las tres apps fueron objeto de comparación y comprobación por medio del Unrelated t-test (Boslaugh, 2013). Los resultados muestran que los grados de libertad o degrees of freedom (df) para las tres aplicaciones móviles son igual a 8. Lite tiene una estadística t (T) igual a -0.366 y una t crítica (t) igual a 2.306, mientras que Laborom tiene una T igual a 1.567 y una t igual a 2.306, y Beat0 tiene una T igual a 1.118 y una t igual a 2.306. Siendo así, dado que para las tres apps se cumple que en valor absoluto T < t, podemos afirmar, con un nivel de confiabilidad de 95%, que no hay suficiente evidencia estadística para decir que el promedio de las poblaciones A y B son significativamente distintas. Por lo tanto, no hay diferencia significativa entre el promedio de las evaluaciones vertidas por los expertos y el promedio de las evaluaciones vertidas por los usuarios.
Discusión de los resultados del estudio de caso
Dado que no hay diferencia significativa entre los promedios de las evaluaciones de los expertos y las de los usuarios, podemos explicar, desde el punto de vista del experto, el grado de cumplimiento de las cualidades del modelo SM2Mobile por parte de las apps Lite, Laborom y Beat0. El grado de cumplimiento será interpretado a partir de la escala definida en la tabla 10.
Tabla 10. Rango e interpretación
| Rango | Interpretación |
| xϵ | No logra |
| xϵ | Logra parcialmente |
| xϵ | Lo logra |
Fuente: Elaboración propia.
Lite (81.5%), Laborom (83.5%) y Beat0 (80.6%) logran parcialmente la cualidad de comprensible porque sus íconos no siempre sugieren de manera espontánea el concepto para el cual fueron diseñados, y su significado no siempre fue asociado con el elemento físico que los inspiró; esto significa que algunos íconos no representan un objeto del mundo real, pero sí un objeto conceptual. Algunos expertos hicieron al menos dos interpretaciones para un mismo ícono; por lo tanto, ese ícono no sugiere espontáneamente el concepto para el cual fue diseñado.
Por otro lado, Lite (82.20%) y Beat0 (84%) logran parcialmente la cualidad de sin ambigüedad porque la etiqueta que acompaña a cada ícono resuelve parcialmente la ambigüedad, mientras que Laborom (91.10%) logra la cualidad de sin ambigüedad porque la etiqueta que acompaña a cada ícono tiene título y descripción, de tal forma que resuelve las ambigüedades.
Por otra parte, Laborom (90%) y Beat0 (90%) logran la cualidad informativa porque la etiqueta que acompaña a cada ícono permite saber su funcionalidad: después de seleccionar un ícono, éste lleva a la acción que le fue encomendada, y cuando el experto hizo clic en el ícono, se desencadenó la acción que él dedujo a partir de la observación del ícono y de la etiqueta; mientras que Lite (87%) logra parcialmente la cualidad informativa porque la etiqueta que acompaña a cada ícono no siempre permitió saber su funcionalidad: algunos íconos, luego de ser seleccionados, llevaron a una acción distinta a la sugerida por la etiqueta, y cuando el experto hizo clic en el ícono, se desencadenó una acción que no correspondía con la deducción del experto a partir de la observación del ícono y de la etiqueta.
En otro aspecto, Laborom (93.30%) y Beat0 (91%) logran la cualidad de distintivo gracias a que su familia iconográfica respectiva cumple con una misma línea de diseño, y entre los íconos que conforman la familia se logra identificar a cada uno de ellos, mientras que Lite (85%) logra parcialmente la cualidad de distintivo porque no se observa una línea de diseño, es decir, parece que los íconos forman parte de distintas familias iconográficas, aunque, a pesar de esto, sí se logra distinguir cada uno de ellos.
En otro punto, Lite (82%), Laborom (87%) y Beat0 (88%) logran parcialmente la cualidad de memorable porque la acción inducida, sin considerar la etiqueta, coincide con el concepto representado por el ícono, pero la jerarquía que define la importancia del ícono dentro del contexto de la app es respetada parcialmente.
En cuanto a la cualidad de coherente, Lite (83%), Laborom (85.60%) y Beat0 (86.70%) la logran parcialmente porque, independientemente de la etiqueta u otros elementos informativos que acompañan al ícono, es clara la relación existente entre el ícono y la función que desencadena en la app.
Respecto a la cualidad de familiar, Lite (85.70%) y Beat0 (86%) la logran parcialmente, pues los expertos logran identificar algunos de sus íconos porque los conocen de otras plataformas (impresos y digitales); además, estos íconos conservan parcialmente su individualidad, porque algunos no logran ser distinguidos de otros de la misma familia. Por su lado, Laborom (90%) sí logra la cualidad de familiar porque los íconos que utiliza se conocen de otras plataformas y, además, conservan su individualidad.
En un aspecto más, Lite (79.80%) y Laborom (79.60%) no logran la cualidad de legible, ya que Lite no es consistente con el empleo de íconos planos y con volumen, y sus etiquetas tienen mayor importancia que los íconos, mientras que en Laborom no se justifica el empleo de líneas delgadas en el ícono, lo provoca que el ícono se considere menos importante que la etiqueta; además, el texto tiene una mayor importancia que el ícono. A diferencia de ellos, Beat0 (81.20%) logra parcialmente la cualidad de legible, pues no se justifica el empleo de líneas delgadas, su color se pierde en el lienzo blanco y, además, no es consistente el nivel que ocupa el ícono con respecto a la etiqueta.
Por otra parte, Lite (98%), Laborom (94.40%) y Beat0 (93.30%) logran la cualidad de suficiente porque el número de íconos que utilizan es menor a veinte.
Y, en cuanto a la cualidad de compacto, Lite (86.70%) la logra parcialmente porque las etiquetas e íconos no siempre respetan la retícula que los contiene, al tiempo que Laborom (92.20%) y Beat0 (94.40%) logran la cualidad de compacto porque las etiquetas e íconos sí respetan la retícula que los contiene.
En relación con la cualidad de atractivo, Laborom (84.70%) y Beat0 (89%) la logran parcialmente porque, observando la aplicación completa, los expertos consideraron que las apps no siempre conservan el equilibrio y la armonía de los íconos, aunque los íconos cumplen con la proporcionalidad del espacio disponible y la combinación de los colores es adecuada. Por su parte, Lite (79.70%) no logra la cualidad de atractivo principalmente porque los colores son oscuros para el tipo de usuario al que se dirige, y la opacidad entre el título y el ícono es la misma, de tal forma que los íconos pasan a un segundo nivel, después del título.
Por otro lado, Lite (87%) logra parcialmente la cualidad de adaptable porque si el color de los íconos se modificara a tono de grises, sería imposible visualizarlos, además de que sus íconos no tienen contorno; mientras que Laborom (90%) y Beat0 (91.10%) logran la cualidad de adaptable porque si el color de los íconos cambiara a tono de grises, aun así sería posible visualizarlos; sumado a ello, los íconos de Laborom tienen un contorno delgado, y algunos íconos de Beat0 tienen contorno, aunque otros no.
Finalmente, Lite (80.6%), Laborom (83.5%) y Beat0 (81.90%) logran parcialmente la cualidad de UX porque los usuarios encuentran difícil la navegación en estas apps.
Validación parcial de la hipótesis
El SM2Mobile explicado en este artículo, así como su aplicación en un estudio de caso, nos permite confirmar parcialmente la hipótesis planteada en la sección 1: «Descubrir si las aportaciones semiológicas de Roland Barthes (1971)son medios adecuados para validar los íconos de las aplicaciones móviles, y si son compatibles y complementarias con las cualidades informáticas de William Horton (1997) y los factores iconográficos».
En efecto, el SM2Mobile fue construido a partir de un análisis exploratorio donde se descubrió una estrecha relación entre las características semiológicas, las cualidades informáticas y los factores iconográficos. El SM2Mobile fue formalizado a través de la lógica argumentativa.
Sin embargo, para validar completamente la hipótesis, será necesario realizar otros estudios de caso que confirmen los hallazgos de este primero. Lo único que podemos afirmar por el momento es que la aplicación del SM2Mobile facilitó la observación, el análisis, la evaluación y la validación -o invalidación- de los íconos contenidos en tres aplicaciones móviles de plataformas como Android e iOS. Al comparar los resultados del grupo de expertos y del grupo de usuarios, a través de la t-test, se demostró que para este caso no hay suficiente evidencia estadística para decir que el promedio de las poblaciones es significativamente diferente. El SM2Mobile logró que las poblaciones de expertos y de usuarios, a pesar de tener una perspectiva distinta, observaran, analizaran y evaluaran los íconos a partir de un mismo conjunto de cualidades relacionadas con características semiológicas y factores iconográficos.
Conclusiones y trabajo futuro
Barthes (1971) advirtió que se pierde una significativa cantidad de información porque no se eligen ni se diseñan medios adecuados para la transmisión de los mensajes. Esta advertencia se extiende a la forma de comunicación moderna a través de las apps, es por esta razón que en el presente trabajo se creó el SM2Mobile para evaluar la efectividad de los íconos en la transmisión de mensajes entre el emisor (una app) y el receptor (un usuario final).
De esta manera, contrastando el SM2Mobile con los trabajos relacionados que se presentaron en la sección 2.2, podemos afirmar que el SM2Mobile tiene algunas ventajas:
Evalúa la efectividad, desde el punto de vista semiológico, de los íconos contenidos en las apps, a través de la relación que los elementos semiológicos tienen con una serie de cualidades informáticas, y esta relación es observada a través de una serie de factores iconográficos.
El SM2Mobile puede ser implementado de maneras diferentes. En la actualidad, se forma por una serie de preguntas específicas, las cuales están orientadas al usuario y al experto. Cada pregunta guía la observación, el análisis y la evaluación de las cualidades específicas de un ícono y de una familia de íconos.
El SM2Mobile puede ser aplicado para evaluar los íconos de las apps que ya están en el mercado. También puede conducir al diseñador a tomar decisiones con orientación semiológica durante las actividades de requerimientos, diseño y validación de un ícono y una familia de íconos.
Asimismo, sabemos que la implementación del SM2Mobile cuenta con oportunidades de mejora, algunas son las siguientes:
En cuanto al cuestionario, algunas preguntas no fueron adecuadas para guiar la observación del experto, pues fueron imprecisas; por lo tanto, deberán mejorarse, buscando datos más específicos. También es posible mejorar las preguntas acerca del UX ahora que hay más estudios e investigación en este campo.
La implementación del modelo podría realizarse a través de cuestionarios que tomen en consideración guías de diseño y estándares de usabilidad. La escala de calificación podría modificarse para emplear una escala Likert, en lugar de una escala [0…10].
En cuanto al estudio de caso, se deben realizar otros con más personas, y no solamente en el campo de la salud, sino en unos distintos, tales como el entretenimiento, la educación, el comercio, entre otros. Realizar varios estudios de caso permitirá validar la hipótesis.
De esta manera, el SM2Mobile da paso a nuevas preguntas de investigación, por ejemplo: ¿será posible generar patrones de diseño de GUI que tomen en cuenta los elementos semiológicos en los íconos? ¿Será posible contar con una herramienta automatizada para evaluar los elementos? ¿Puede ser implementado el SM2Mobile en otras áreas de estudio además de las de la salud? ¿Podría el SM2Mobile ser implementado con métricas computacionales?











 nueva página del texto (beta)
nueva página del texto (beta)













