El diseño gráfico y su vínculo con el desarrollo social: la primera infancia
En la actualidad la complejidad es una de las características de los proyectos de diseño. Esta particularidad ha llevado a diversos autores a evidenciar, en contextos latinoamericanos, la cercanía del diseño con las necesidades y los problemas que aquejan a la sociedad, argumentando el carácter social del diseño (Aguirre, 2018; Durán y Mancipe, 2018; Moreno, 2014). Son los autores, Durán y Mancipe (2018) quienes enfatizan el giro del diseño hacia la innovación social y el desarrollo, concepción lejana de la creación de los objetos de diseño exquisitos, como se realizaba de antaño.
La relevancia de la participación del diseñador en todas las fases de un proyecto de naturaleza social requiere mostrar no solo los resultados sino los procesos de diseño (Ezquerra, 2010; Sicilia, 2007). En este artículo se enfatiza la importancia de la aplicación de la metodología en el diseño de información basada en la propuesta de Wang y Armanda (2015), la infografía como material educativo de una plataforma en línea y abierta. Además, se describe la estrategia desarrollada por un grupo de trabajo interdisciplinario. Dado que los procesos de diseño de los materiales gráficos supusieron uno de los vínculos más estrechos entre las distintas áreas disciplinares.
Los entornos de trabajo y de los contenidos en los proyectos de diseño hoy en día requieren de un trabajo multi, trans o inter disciplinario (Ramírez, Villar, y Maldonado, 2017; Moreno, 2014; Gamonal, 2011). En la realización de este proyecto participaron estudiantes, docentes y profesionales de la Benemérita Universidad Autónoma de Puebla (BUAP). Esta multidisciplinariedad se conformó entre: el diseño gráfico; los procesos educativos; la psicología; la administración; las artes plásticas y audiovisuales; y la tecnología educativa. Se contó, además, con la colaboración del Consejo Puebla de Lectura A. C., y del Centro de Formación y Desarrollo La Ceiba S. C.
La plataforma Primera Infancia Puebla es la respuesta a la convocatoria del Fondo Mixto Conacyt-Gobierno del Estado de Puebla, cuya finalidad es: «Contribuir al fortalecimiento de la Red de Estancias Infantiles y la atención integral de la primera infancia en el Estado de Puebla a través del desarrollo de una plataforma digital» (Conacyt, 2018, 2). Objetivo a alcanzar a través de cuatro acciones específicas: diagnosticar la primera infancia en el estado; diseñar, desarrollar e implementar una plataforma; difundirla y planear una estrategia de formación en línea.
Como resultado de la última acción, la planeación, se definieron y se desarrollaron cuatro cursos y talleres: La voz que lee, Formar grandes lectores desde pequeños, Las bases científicas del desarrollo infantil temprano y Educar con perspectiva de Género: un mundo para todos y para todas. Estos fueron pensados para los cuidadores, personal docente e investigadores especialistas en la primera infancia. Se diseñaron materiales gráficos como ilustraciones para juegos, tablas comparativas, productos editoriales, álbumes fotográficos, videos, organizadores gráficos de información e infografías.
El proyecto Primera Infancia Puebla estuvo dividida en dos fases. En la primera etapa se planteó: el levantamiento de la información sobre la primera infancia y las estancias infantiles en el estado, así como el inicio de la planeación y desarrollo de la plataforma. En la segunda fase: se optimizó la plataforma, se diseñaron los cursos y los talleres, y se definió la difusión de la misma en el estado. Salvo al levantamiento de información, el equipo de diseño participó en el resto de los entregables a la par que los expertos en psicología, sistemas computacionales, tecnología educativa y procesos educativos. Se debe mencionar que el tiempo de resolución de este programa fue planteado a ser concretado en un año.
Dada la complejidad y la profundidad de este proyecto, el alcance del artículo se ha concentrado en el desarrollo del diseño de los materiales educativos de los cuatro cursos y talleres ofertados, específicamente en el diseño de la infografía didáctica. Además, del proceso colaborativo entre los actores de los diversos campos disciplinares.
El contexto: Primera Infancia
La primera infancia es una etapa inicial del desarrollo de las personas en los aspectos: cognitivos, emocionales y físicos; comprende desde el nacimiento hasta los primeros seis años de vida. Las políticas de atención a este sector de la población han pasado de ser escasas a ser el foco de interés de organismos internacionales como lo es el Fondo de las Naciones Unidas para la Infancia (Unicef, 2019). Situación debida a, en las últimas décadas, los avances en las investigaciones sobre la incidencia y la relevancia de los primeros años de vida para el resto de las etapas del ser humano. Estos acercamientos enfatizan que la falta de atención se agudiza en mayor grado en aquellos sectores de la población más desprotegidos, generando desigualdad que difícilmente podrá superarse en etapas posteriores (Betanzos-Lara y Villaseñor-Palma, 2019). Por ello, en la Unicef se considera que: «en México, de entre todos los niños, los que tienen entre 0 y 5 años (primera infancia) tienen el menor nivel de desarrollo, se encuentran en mayor pobreza y se les destina el menor gasto público» (2019b, párr., 1).
Es en este marco, que las políticas a favor de la primera infancia han considerado plantear soluciones que la favorezcan, mediante diversas acciones. En el estado de Puebla, según datos de la Secretaría de Educación Pública (SEP) existen alrededor de 368 968 niños menores de tres años y solamente un 15 % recibe educación inicial en alguna estancia infantil (Conacyt, 2018). Por lo que, una de estas acciones a favor de la infancia es, el proyecto denominado: Primera Infancia Puebla. Este programa requirió desde la gestión del proyecto, la solución del diseño gráfico a las necesidades de información y de formación orientadas hacia los formadores y educadores.
El diseño de información
Los autores que refieren a los inicios del diseño de información ofrecen datos muy diversos en cuanto a sus orígenes. Desde el registro de las huellas del hombre través del lenguaje visual, hasta el desarrollo de algunas tecnologías para la comunicación y su inherente necesidad de mejorar este proceso (Coates y Ellison, 2014; Pontis, 2007; Pontis, 2011). Sin embargo, al definirlo y a sus características, coinciden en que es una disciplina que presenta la información de manera accesible y sintética, de acuerdo con las distintas necesidades. Otra característica es su naturaleza multidisciplinaria, entre las que se encuentran según Martín: «el diseño de interfaces, la comunicación visual, la presentación de la información, la tipografía y la psicología educativa» (2005, párr., 1).
Por otro lado, Pontis señala la importancia del trabajo cercano con el cliente, argumenta que un diálogo constante es necesario para un «entendimiento total de la situación. En otras palabras, trabaja a la par con el cliente hasta que ambos llegan a un entendimiento común del problema a resolver» (2011, 4). Esta cercanía de la participación del diseñador se hace presente en esta experiencia de trabajo cuyo rasgo inherente es la interdisciplinariedad.
En otro orden, Meirelles (2014) afirma que dentro de las habilidades de esta disciplina se debe considerar un proceso de diseño metódico, analítico y complementarlo con otros aspectos visuales-espaciales. Asimismo lo relaciona con el diseño gráfico por los procesos cognitivos y de la percepción visual que ambos comparten para la codificación y decodificación de la información.
Desde otro ángulo, se puede considerar al diseño de información como una herramienta para transformar lo complejo en una síntesis de fácil interpretación por medio de elementos básicos morfológicos, jerarquización y composición. En este sentido, Frascara (2011) menciona que el problema central del diseñador no es la gráfica, sino el impacto que esta tiene en los conocimientos, las actitudes, y las conductas de las personas.
Desde otra perspectiva, Attardi (2016) refiere a las motivaciones como punto de partida, entre estas se encuentran: la transmisión de mensajes, la muestra de información compacta y de fácil entendimiento, la descripción de causas y efectos de acontecimientos, la evolución de parámetros y la utilización de recursos gráficos para mostrar información densa en cantidad.
Con respecto a la tipología, Rodríguez refiere la importancia de entenderlo como una estrategia proyectual: «para hacer comprensibles y claros la estructura, el contexto y la presentación de datos e información» (2009, 196), por encima de los medios. Otra clasificación muy difundida es la referida a los objetos de este diseño: infografías, mapas, instructivos, paneles, sistemas de wayfinfig, materiales educativos y de divulgación científica, entre otros.
La infografía como material educativo
La infografía es una pieza gráfica que nació en el medio periodístico y en el que más se ha desarrollado. Las definiciones y tipologías son diversas cuando se consultan a los especialistas (Villaplana, 2019; Sanz-Lorente y Castejón-Bolea, 2018; Valero, 2010). La coincidencia entre ellos se encuentra en caracterizarla como una pieza gráfica que incorpora elementos textuales y visuales, en una relación indisoluble. Además, Villaplana agrega una tercera característica al entenderla como «un medio de transmisión de información» (2019, 106). Como un objeto del diseño de información, la infografía es uno de los recursos más utilizados para la visualización datos complejos en piezas informativas entendibles y estéticas, que rompen la fatiga visual al transmitir mensajes descriptivos de forma atractiva y que generan un aprendizaje.
Concerniente a la tipología Colle (2004) hace una diferenciación a partir de los propósitos: científicos o técnicos, de divulgación y noticiosos o periodísticos; de los estilos infográficos: diagrama, iluminista, info-mapa, infográfico de primer nivel y de segundo nivel, secuencias espacio-temporales, mixtos y megagráficos. Adicionalmete, de la identificación de aplicación: manuales de instrucciones, informes de empresas, infografía pedagógica, científica, periodística y publicitaria.
Dentro de los diversos tipos de infografías, su uso en la divulgación científica y en otras áreas, como la educación, ha crecido exponencialmente. Debido a lo significativo de interactuar con el usuario al favorecer la conexión de ideas mediante la información visual y textual. Con relación a este punto Sanz-Lorente y Castejón-Bolea afirman: «dentro de las estrategias de enseñanza las infografías son una excelente herramienta para abordar contenidos» (2018, 71). Por lo que respecta a este uso en los procesos de enseñanza-aprendizaje, Reinhardt plantea una categoría de infografía didáctica, que conceptualiza como «un conjunto de estructuras enunciativas de característica textual e iconográfica que expresan un contenido referente a un acontecimiento particular transformándolo en un saber público» (2010, 135).
Por sus principios cognitivos, de organización de la información y de la representación gráfica, la infografía es un vehículo idóneo para la extensión de información para la enseñanza. Ya que, privilegia modelos mentales y brinda información significativa al usuario, mejorando su asimilación y aprendizaje. Por ello, el trabajo realizado en el programa, Primera Infancia Puebla, tiene como objetivo desarrollar una serie de infografías de tipo pedagógico que sirvan de apoyo en los contenidos que resultan significativos para los usuarios de la plataforma, un espacio para la transmisión de determinados conocimientos en el estado.
Estrategia metodológica
Ante la diversidad de profesionales y campos disciplinares sumados a la necesidad de cumplir con los compromisos establecidos se establecieron grupos de trabajo para las diferentes tareas. En el caso del desarrollo de los talleres y cursos estuvieron liderados por los expertos en contenidos: el Consejo Puebla de Lectura A. C., para dos talleres; el Centro de Formación y Desarrollo La Ceiba S. C., para explicar las bases científicas del desarrollo en la primera infancia, y un grupo de investigadoras expertas en género de la BUAP. Posterior a esta decisión, se integraron los equipos de trabajo con especialistas en procesos educativos, psicología, diseño gráfico y tecnología educativa, los cuales tenían una trayectoria previa de colaboración en la primera fase del proyecto; en la siguiente etapa se incorporaron además, los expertos de contenido de los talleres.
El equipo de diseño gráfico y de información estuvo conformado por tres docentes investigadores en las áreas de interés y con experiencia en el diseño audiovisual, materiales educativos y diseño de información. Especialistas del Colegio de Diseño Gráfico y de la Escuela de Artes Plásticas y Audiovisuales de la BUAP. Conjuntamente fueron integrados cinco estudiantes, en grados intermedios y avanzados de la Licenciatura en Diseño Gráfico. A partir de esta estrategia el tiempo aproximado en la producción de los materiales gráficos educativos fue de dos meses.
Etapas de trabajo
a. Fue necesario programar reuniones presenciales con todos los involucrados para decidir la estructura de los cursos y establecer premisas de trabajo comunes. Esto con el objeto de tener un marco de acción colectivo que ayudara a presentar cada taller, y a su vez que cada uno de estos sumara a un aspecto a desarrollar en la primera infancia.
El equipo interdisciplinario definió los contenidos y la extensión de los talleres subdivididos en módulos. Los expertos de contenidos tenían una visión muy completa del tema y también vasta. Los investigadores de procesos educativos y de diseño gráfico señalaron la importancia de sintetizar y definir una cantidad menor de temas y subtemas desde su experticia en diseño instruccional y de información.
b. Una vez establecidas las premisas de los contenidos, un paso crucial fue, determinar los materiales gráficos que ayudarían a una mejor comprensión. De un lado, el equipo de procesos educativos señaló la importancia de los propósitos de los materiales y su diversidad para los aprendizajes significativos. De otro lado, los expertos de contenido expresaron la necesidad de contar con materiales textuales orientados a los usuarios. Se plantearon como materiales, guías de los contenidos con un enfoque y lenguaje académico. Mediante las cuales se profundicen las temáticas y se proporcionen referencias especializadas.
Por lo que concierne al equipo de tecnología educativa, este propuso disminuir los contenidos audiovisuales al mínimo dado la diversidad de los futuros participantes y de sus condiciones de acceso a la plataforma sumado a los apretados tiempos de entrega. Se decidió realizar un video introductorio de bienvenida y de presentación del taller por los autores, dado la importancia de reconocer a expertos en la materia.
Por su parte, el equipo de diseño propuso el desarrollo de infografías didácticas con un doble propósito: sintetizar los contenidos de cada taller y conectar con el usuario a través de información significativa (Reinhardt, 2010). Dada la diversidad, tanto de usuarios como de sus conocimientos sobre la primera infancia, fue necesario tener un punto de referencia común para todos los participantes, que estos materiales pudieran consultarse de manera fácil y accesible mediante un solo formato.
Estos tres recursos resultaron la base común de los talleres: de bienvenida y reconocimiento de los expertos (video), de contenido científico-académico (material editorial) y de formación didáctica y síntesis (infografías). Una vez concretados estos acuerdos, el resto de los materiales fueron propuestos en función de las necesidades de contenido y fueron planteados por los equipos de diseño y de procesos educativos toda vez que estos últimos tenían la responsabilidad de crear ambientes instruccionales claros y efectivos para el aprendizaje (véase la tabla 1):
Tabla 1 Contenidos temáticos y gráficos de los cuatro talleres propuestos para la plataforma Primera Infancia Puebla
| Taller | Contenidos | Materiales gráficos requeridos |
| La voz que alimenta in-tercambios. |
|
|
| Formar grandes lectores desde pequeños. |
|
|
| Las bases científicas del desarrollo infantil temprano: el valor de los primeros años de vida. |
|
|
| Educar con perspectiva de género: un mundo para todos y para todas. |
|
|
Fuente: elaboración propia.
c. Una vez definidos la naturaleza de los materiales, se inició el proceso de producción de los mismos. Diseñadores gráficos y visuales, expertos en procesos educativos y en psicología, trabajaron a la par con cada equipo de expertos de contenidos para este fin. Para el diseño como se ha hecho mención, se basó en la propuesta de Wang y Armanda (2015). Debido a que, presenta un equilibro entre la necesidad de análisis de la información y el desarrollo gráfico pero también contiene un paso que conecta la información textual con la visual. Este método, debería de ser comprensible y adecuarse rápidamente a las condiciones de trabajo de los diseñadores participantes, quienes simultáneamente atendieron el diseño de recursos gráficos para los talleres, el diseño de la plataforma y asuntos administrativos relativos de esta. Los pasos de esta propuesta se describen a continuación:
Marco informativo y mapas mentales: identificar la información en temas, determinar los subtemas y refinarlos, señalar prioridades e iconos especiales.
Procesado de datos e investigación: filtrar y clasificar datos, cotejarlos y mostrarlos, y analizar el posicionamiento del público objetivo.
Storyboard y comprensión de la información: traducir los textos en imágenes visuales, compactar la información, elegir palabras principales y elegir texto reemplazable.
Estilo de diseño y símbolos gráficos: elegir el estilo, seleccionar símbolos gráficos.
Color y tipografía: elegir el color y seleccionar la tipografía de acuerdo al tipo, estilo y peso.
d. Una vez concluido este proceso, la siguiente etapa consistió en hacer las primeras pruebas con los usuarios y subir los materiales de cada curso en la plataforma, Primera Infancia Puebla. Estas primeras pruebas se encuentran en desarrollo a la par de la exposición de este artículo.
Resultados
A continuación, se muestran algunos de los materiales y contenidos realizados a través de las infografías diseñadas para los cuatro cursos y talleres del proyecto, Primera Infancia Puebla. Conceptualización en función de lo expuesto por Wang y Armanda (2015), se describe el proceso de trabajo para su diseño:
1. Marco informativo y mapas mentales. En esta fase se diseñó un plan de trabajo en compañía de los expertos de contenido en lectura, desarrollo infantil, psicología y género. Trabajaron con el equipo de diseño en identificar los grandes ejes de información y así, organizarlos en módulos temáticos y subtemas a tratar en cada uno. El trabajo resultó cercano debido a la necesidad de comprender a profundidad los contenidos y evitar discrepancias semánticas que perjudicaran la adecuada comprensión tanto textual como visual de los usuarios. Durante esta etapa reconocieron una serie de ideas y de premisas gráficas que consideraron esenciales para la correcta comprensión de los contenidos y que orientaron el trabajo del equipo de diseño.
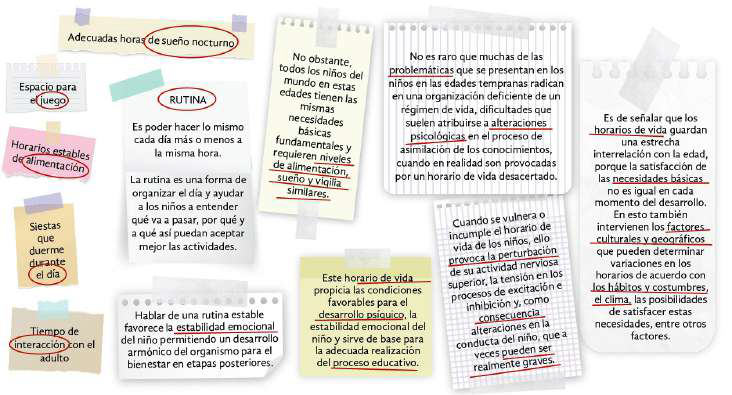
De estas interacciones surgió la necesidad de contar con un primer guion técnico. Esto es, una propuesta del equipo de diseño para facilitar la comprensión de contenidos, hacer más ágiles los flujos de trabajo y una referencia que guiara el trabajo colaborativo. La propuesta base fue desarrollada por los expertos de contenidos de cada taller y fue discutida por diseñadores gráficos e instruccionales, quienes señalaron la importancia de sintetizar la información. Se presentó de manera gráfica un primer acercamiento de los elementos constitutivos tanto textual como icónica a los participantes. A pesar de sus inconvenientes, debido a la carga de información textual, esta propuesta ayudó a la identificación de palabras y textos claves como primer soporte de información de las infografías. En razón de que, se presentaba con algunas de sus características técnicas, el vínculo estrecho entre texto e imagen (véase la figura 1).

Fuente: Doris Jiménez, Enrique Méndez y Abraham Ronquillo
Figura 1. Identificación de palabras clave del curso: las bases científicas del desarrollo infantil temprano
2. Procesado de datos e investigación. Una vez que los guiones técnicos fueron optimizados por los expertos los equipos de procesos educativos y de diseño gráfico desarrollaron una serie de mapas mentales teniendo como base dichos guiones. Estos fueron relevantes toda vez que expusieron los conceptos clave de cada infografía a todos los participantes y sirvieron como insumos para discutir jerarquías en función de la relevancia de la información con cada equipo disciplinar. Las palabras y textos claves fueron sintetizados y clasificados nuevamente de acuerdo con los temas y los subtemas para ser integrados en la infografía.
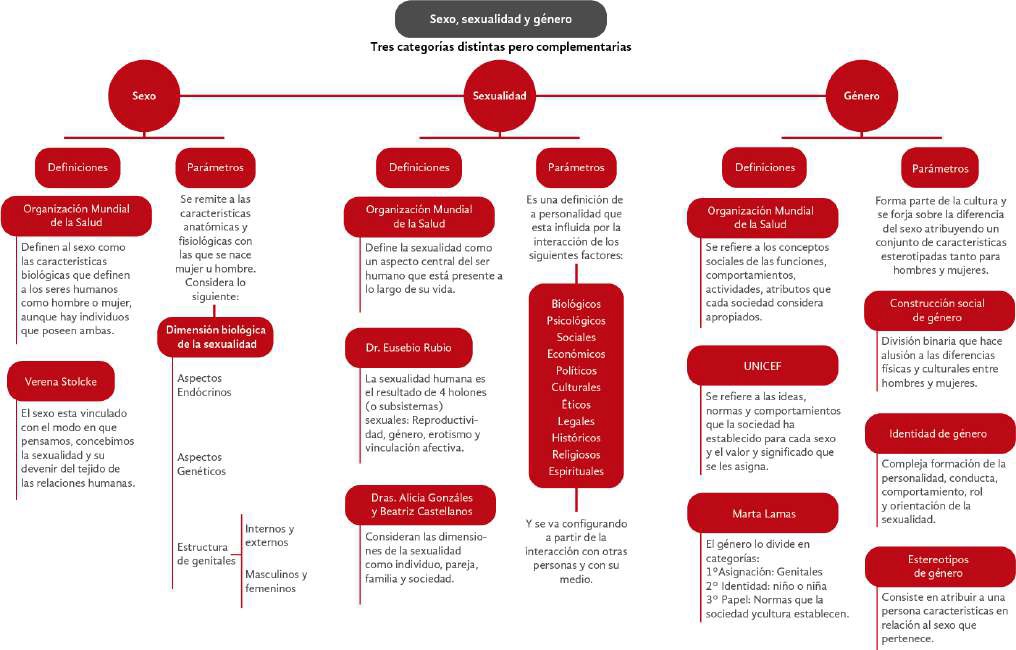
Con respecto a la definición del perfil del usuario, los especialistas en primera infancia realizaron un mapeo. A través de material documental cuantitativo acerca de las estancias infantiles, docentes, y población infantil del Estado. De esta manera, se identificaron los perfiles de los usuarios a los cuales está dirigida la plataforma como: padres y cuidadores de bebés, niños pequeños, como primeros destinatarios; aunados los educadores, los directores y el personal de los Centros de Atención Inicial, y finalmente las personas interesadas en la primera infancia (véase la figura 2).

Fuente: Miriela Sánchez Rivera, Enrique Méndez y Abraham Ronquillo
Figura 2. Jerarquías y relevancia de la información. Curso: sexo, sexualidad y género. Módulo I. Sexualidad, sexo y diferencia sexual
3. Storyboard y comprensión de la información. Una vez definidas las jerarquías y optimizado los guiones, se identificaron las palabras clave que pudieran ser representadas, sustituidas o reiteradas por elementos visuales de acuerdo con un lenguaje accesible para el usuario. En esta fase se presentaron los bocetos comprensivos de las infografías. A partir de un proceso de retroalimentación con los autores de contenidos. Se hicieron los ajustes necesarios para mejorar los bocetos (en función de composición y características de los elementos icónicos) y precisar la línea del diseño de todos los materiales. Se presentaron las primeras retículas, y composiciones porque debían funcionar en formatos impresos y digitales, como base estructural para todas las infografías con el fin de guardar unidad, pero también de hacerlas accesibles a un público que pudiera reproducirlas libremente.
Sin embargo, este proceso no fue lineal. Esta fase resultó compleja debido a la gran cantidad de infografías y a los diferentes niveles de información de cada una, pero también porque en esta fase hubo diálogos constantes que reconfiguraron no solo los contenidos sino la mirada y aproximación hacia algunos talleres. Por ejemplo, para el taller, Desarrollo infantil temprano, que presenta un enfoque hacia el aspecto cognitivo y físico de la población en primera infancia. Ya que su proceso evidenció una alta complejidad en los núcleos y niveles de información. Característica compartida con el taller, Educar con perspectiva de Género: un mundo para todos y para todas. En este sentido fue imperativo identificar aquella información textual que podía mostrarse a través de elementos icónicos para que evitar la saturación en la composición. El proceso de bocetaje de las retículas resultó un reto para la presentación de la información y una negociación constante con los autores de contenido.
Por otro lado, los talleres enfocados a la lectura tuvieron un proceso que implicó la conversación constante y el trabajo con especialistas en libros de calidad y promoción de la lectura, que aportaban una mirada que complementaba el enfoque de los talleres. Los aportes de estos especialistas reconfiguraron algunos de los contenidos y el orden de los mismos, que por supuesto se tradujeron en el trabajo visual.
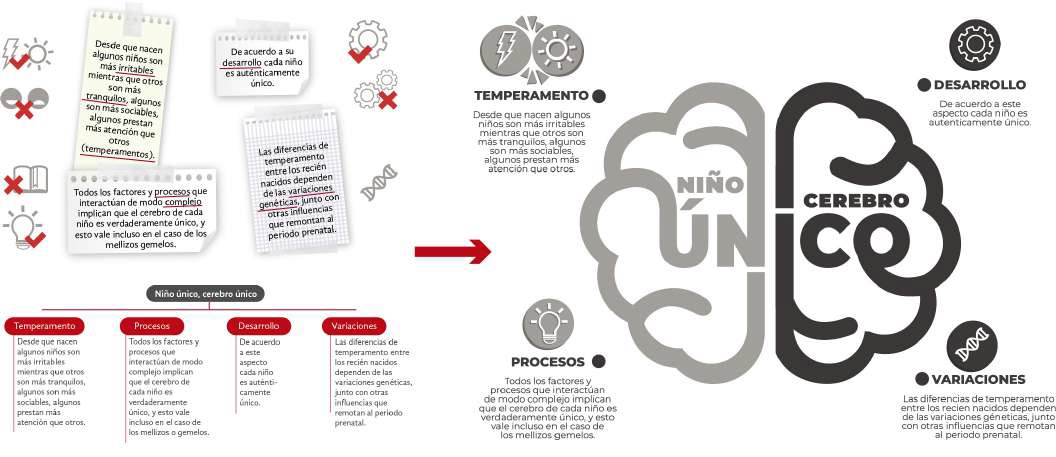
En estos procesos de comprensión profunda de los contenidos y su reconfiguración para el taller, La voz que lee y alimenta intercambios, se evidenció con énfasis hacia el aspecto social y emocional de la lectura. Estas puntualizaciones ayudaron a todos los involucrados a identificar una aproximación diferente en este taller, con contenidos evocadores y poco saturados. En este sentido se reestructuraron la tipología y carácter de algunos materiales que tenían un énfasis menos técnico y más sugestivo, como el apartado denominado «entre pares». Es decir, la lectura entre bebés y niños pequeños quienes forman comunidades desde esa etapa. La presentación de información amplia y profunda a través de la infografía en este caso tuvo que ser transformada por un cartel como recurso gráfico (véase la figura 3).

Fuente: Doris Jiménez, Enrique Méndez y Jaqueline Mata basado en Oates, Karmiloff-Smith, y Johnson (2012)
Figura 3. Traducción del texto a gráfico en una propuesta de infografía: niño único, cerebro único. Curso: las bases científicas del desarrollo infantil temprano
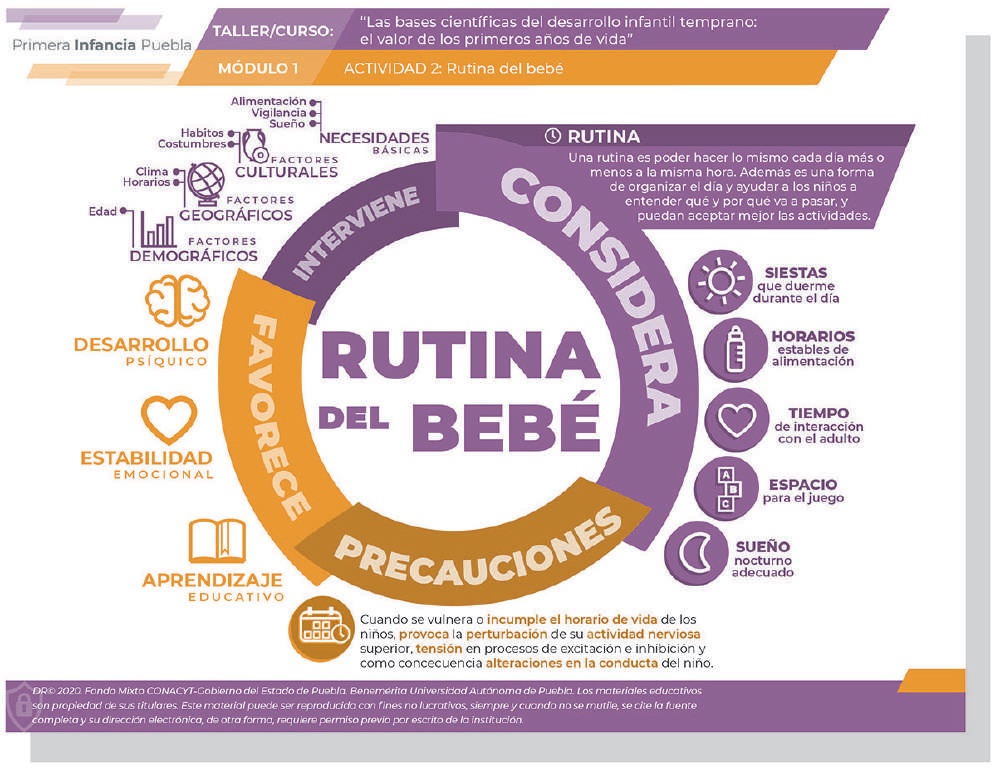
4. Estilo de diseño y símbolos gráficos. En esta fase se generó la construcción de los elementos icónicos, simbólicos y editoriales que complementaron y dieron sentido a los conceptos para cada taller. Los elementos a representar que predominaron en los talleres fueron: para, La voz que lee y alimenta intercambios, la atención se centró en el mediador de lectura; por otra parte, los niños, los contenedores físicos de libros y los libros fueron los protagonistas en el taller, Grandes lectores desde pequeños; en Las bases científicas del Desarrollo infantil temprano, el símbolo en común fue el cerebro, así como elementos referidos a las necesidades básicas del bebé para su desarrollo, como el sueño, el juego, el aprendizaje, los horarios; finalmente en, Educar con perspectiva de Género, se recurrió a símbolos e íconos asociados a la mujer y al hombre, además de apelar a los símbolos identificadores de organismos como la OMS y la Unicef, referencias importantes en la infografía.
Se propuso un estilo de representación en línea y abstracto siguiendo los principios del diseño plano. Debido a razones técnicas de contraste, peso y descarga de los materiales, pero sobre todo tomando en cuenta la necesidad de los usuarios en descargarlos, utilizarlos e imprimirlos libremente en formato carta. Del mismo modo que, por mantener la unidad compositiva de las imágenes en los diferentes talleres y como sustitutos de los textos innecesarios. Otro aspecto a considerar fue la necesidad de identificar dentro de la composición la ruta que integraba cada infografía. Esto es, el tema, la actividad, el módulo y el taller al que pertenecía. Este señalamiento fue muy puntual por parte del equipo de diseño instruccional. Se dio salida por medios de recursos gráficos secundarios como plecas, recuadros e información marcaria (véase la figura 4).
5. Color y tipografía. Por la naturaleza de los materiales a diseñar, tanto para la plataforma web como de los recursos digitales para cada curso, se optó por utilizar colores de la mezcla RGB indicados en su valor hexadecimal. Se eligieron los tonos saturados y los planos basados en la identidad visual del signo identificador gráfico, Primera Infancia Puebla. Se asignaron dos colores principales: morado (#826290) y naranja (#D0943C). Armónicos en doble separación complementaria; contrastantes entre sí para definir jerarquías entre los elementos gráficos. Empleados para contrastar procesos, materiales, conceptos o posturas teóricas. Además, en el caso de que los materiales de los cursos quisieran ser impresos por los usuarios, supondría un gasto uniforme de tintas de color en impresoras de escritorio caseras. También, si se quisieran imprimir en blanco y negro, el contraste es óptimo en la escala de los grises.
Con respecto a la tipografía, una prioridad resultó la lectura debido a la complejidad de la mayoría de las infografías en el contenido textual. Se eligió un estilo fuente sans serif con al menos tres variantes para jerarquizar de acuerdo con esta característica visual. Selección a partir de la cual se pretende generar unidad con el estilo gráfico del resto de la información. La elección que cumplió con estas características fue Montserrat diseñada por Julieta Ulanovsky. El hecho de que la fuente sea Open Font License, permitió garantizar el uso de toda la familia tipográfica en los materiales diseñados y la libre distribución masiva de los mismos, sin tener limitantes de licencias comerciales. El tamaño en títulos y subtítulos fue un recurso visual utilizado para guiar al lector en las jerarquías de información (véase la figura 5).
Conclusiones
Un proyecto de naturaleza compleja como, Primera Infancia Puebla, representó el reto de incorporar equipos multidisciplinarios para ejecutar las tareas en los tiempos requeridos por la instancia solicitante. Los compromisos de colaboración de los participantes incluyeron: la creación de los cursos y talleres; el diseño de la plataforma y sus contenidos, y el diseño de las estrategias de difusión.
El trabajo colaborativo y las demandas de los profesionales de la imagen en las diferentes tareas vinculadas, requirió de una participación simultánea. De igual forma demandó disciplina para aplicar los métodos de trabajo y la responsabilidad en el desarrollo de tareas específicas que contribuyeron a la presentación ultima de los materiales.
La coordinación de las distintas operaciones precisó de herramientas y métodos claros para la participación. Por lo que la definición del desarrollo de las infografías tuvo la intención de presentar de manera concisa y directa, a todos los integrantes del equipo de diseño (estudiantes y profesionales), el proceso de trabajo mediante un abordaje profundo en la información y directo en la presentación gráfica. A pesar de la diversidad y de la complejidad en las temáticas planteadas, el método ayudó en la resolución y presentación de las piezas gráficas en un periodo corto de tiempo por especialistas con diferentes niveles de experiencia.
El proceso favoreció la colaboración activa, y los productos resultantes de cada fase fueron un recurso de pensamiento, reflexión e intercambio de ideas para los involucrados de todos los campos disciplinares. Además, ayudó a identificar aquellos contenidos susceptibles de presentarse en otro formato y género de representación. El papel activo del diseñador permitió contribuir en esta reconfiguración, actividad realizada con los especialistas de contenidos y los diseñadores instruccionales.
Los materiales desarrollados fueron aprobados por los especialistas de las áreas disciplinares de cada taller y por los expertos en procesos educativos y diseño instruccional. En el caso específico del diseño de infografías, no solo era la cuestión técnica de presentar información visual e icónica, sino que la información sirviera para un acercamiento y aprendizaje significativo de los participantes de los talleres. Cabe resaltar que mientras fue escrito este artículo, el proyecto está en la fase en la que los primeros usuarios utilizan tanto la plataforma como los materiales y se realizan pruebas que darán constancia de su funcionamiento y propósito. Sin embargo, es importante mostrar no solo los productos sino los procesos de diseño. De esta manera, contribuir al entendimiento del diseño desde la complejidad que los autores nos resaltan. Reinhardt (2010) nos recuerda al preguntarnos ¿no es acaso la esencia del diseño encontrar soluciones?
La naturaleza social y educativa del proyecto es un ejemplo contemporáneo del abordaje del diseño gráfico. Como diversos autores lo han señalado en el contexto Latinoamericano, la solución a un problema identificado por instancias reconocidas en el ámbito de la ciencia y la tecnología en el país como lo es el Conacyt. El equipo de diseño colaboró en todas las etapas del proyecto, desde el diseño del mismo para participar en la convocatoria. Esto nos habla de un reconocimiento hacia esta disciplina. En este sentido, es importante mostrar las aportaciones del diseño vinculadas a problemáticas sociales. Hacia las cuales se forjen otros puentes de trabajo para encarar las problemáticas profundas, diversas y complejas que requiere nuestro contexto.











 nueva página del texto (beta)
nueva página del texto (beta)