Introducción
De las especialidades del diseño gráfico, el diseño editorial es la más antigua de ellas. A diferencia de otras espacialidades del diseño con apenas unas décadas -como la creación de páginas web o aplicaciones para dispositivos móviles-, el editorial carga consigo una sólida fundamentación teórica debido a su antigüedad, ya que desde Gutenberg y hasta 1886 año en que Ottmar Mergenthaler inventó la máquina Linotype, toda la formación tipográfica se hacía a mano, colocando el operario las letras una por una (Buen, 2008). Después estos cálculos fueron programados en los sistemas computacionales para la edición de textos como Word para el usuario no especializado o Quark Xpress e InDesign para los editores de carrera.
La imprenta generó la necesidad de desarrollar técnicas específicas de trabajo que se han venido utilizando hasta nuestros días sin necesidad de cambio hasta la aparición de los textos digitales. “A partir de que Gutenberg imprimió sus primeros libros y hasta hace un par de décadas, la historia del diseño editorial había transcurrido con pocos sobresaltos” (Buen, 2008).
Existen dos procedimientos para la maquetación1 de un producto editorial impreso, el sustractivo y el aditivo. “Podríamos decir que el método sustractivo consiste en esculpir la roca hasta darle forma al producto; el aditivo sería comparable a ir envolviendo con arcilla un esqueleto de alambre” (Buen, 2008). La analogía de Jorge de Buen se refiere a que con el método sustractivo se construye el producto editorial de afuera hacia adentro, partiendo del formato o tamaño de la página final. Mientras que en el aditivo se parte de la longitud de línea ideal para cierta tipografía determinada y se va construyendo la mancha tipográfica hasta obtener el tamaño de página ideal para contenerla.
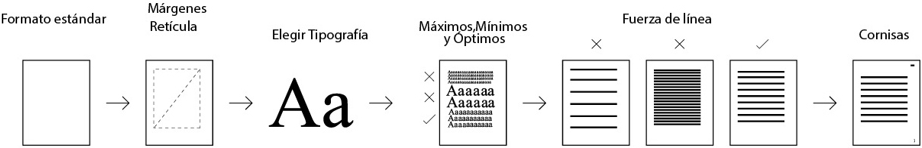
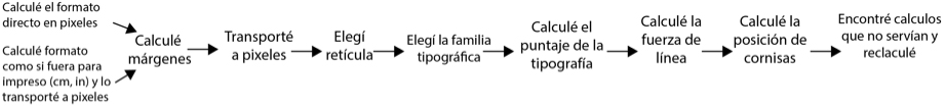
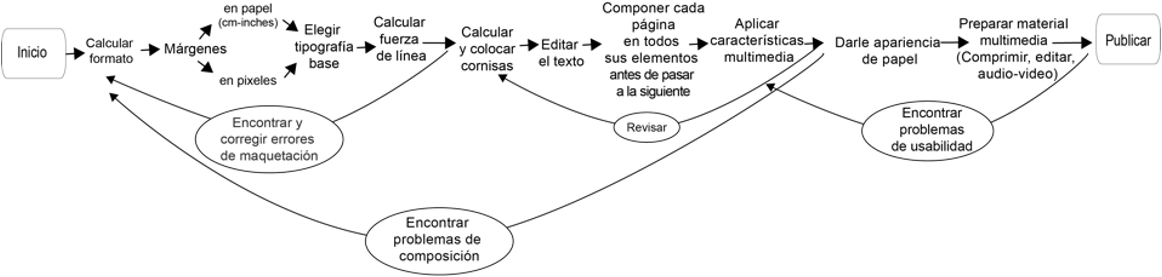
La Fig. 1 ilustra el proceso de maquetación por el método aditivo, el cual inicia eligiendo con cuál tipografía se va a trabajar, -antes de saber siquiera el tamaño de la página- y una vez que se determina el puntaje a utilizarse, se busca la longitud de línea óptima para esa tipografía. Es decir, cuántos caracteres entrarán por línea, para no hacerla muy larga ni muy corta y dependiendo del tipo de lector. Después se procede a los cálculos verticales, es decir, la profundidad y densidad de la mancha tipográfica2, o la cantidad de líneas que tendrá la página y la interlinea o espacio en blanco entre ellas, esto según el tipo de lector y de material que se va editar. Para finalmente calcular el margen que delimitará al mismo tiempo el tamaño final de la página (Buen, 2008).
En la Fig. 2 se representa el método sustractivo, donde una vez que se decide el tamaño de la página, se calcula un margen por medio de alguno de los sistemas existentes y se proyecta la retícula, para después elegir por consideraciones de anatomía y de coherencia cultural la tipografía que se aplicará dentro. Ya con retícula y tipografía se hacen pruebas de legibilidad o prueba de 20 líneas, para fijar un puntaje dependiendo de la cantidad de caracteres que un lector determinado puede leer cómodamente. Luego se calcula la densidad de la mancha definiendo la fuerza de línea3 de la cual depende la cantidad de caracteres que tendrá la página sujeto a lo que tolera un lector de cierto nivel (Buen, 2008).

Fuente: Elaboración por Isabel Salinas Gutiérrez.
Fig. 2 Representación de la maquetación por el método sustractivo.
Estos principios metodológicos se han utilizado durante más de cuatro siglos, tiempo durante el cual, se han perfeccionado, por lo que son probadamente funcionales y precisos, pero específicos a los productos que va a leerse impresos y encuadernados, generando una presentación de doble plana.
Por su parte, los productos que van a ser leídos bajo el contexto de una pantalla se leen bajo otras condiciones como una distancia de lectura diferente -que varía de un tipo de pantalla a otra- o el hecho de requerirse la interacción con la barra de navegación, botones, además de las cualidades propias del dispositivo de lectura como la presencia del cursor, el brillo y la apariencia misma que generan los pixeles.
Que el diseñador sea experto en aplicar el método para textos en papel no lo habilita para resolver los proyectos para pantalla debido a las cualidades diferenciadas del proyecto digital e interactivo.
Diseño de interacción o “interaction design” es un concepto que se origina en el mundo de la informática, que se cultiva y moldea con las aportaciones de varias disciplinas que tienen en común la creación de productos, mensajes o diseños que el usuario consumirá a través de máquinas de cómputo de distintos tipos, incluidos los dispositivos móviles. “Se trata de crear experiencias que mejoren y aumenten la manera de trabajar, comunicar, e interactuar entre la gente” (Sharp, Rogers y Preece, 2007).
Se diseñan productos para aludir cierta experiencia, es decir, no se puede diseñar una experiencia sensual, pero sí crear un producto digital con características que la evoquen. (Sharp, Rogers y Preece, 2007). De este modo debemos entender que el usuario final puede o no tener la experiencia que se planificó, pero se trata de ajustar el diseño lo más posible para obtener el mayor acercamiento a la experiencia buscada. Por lo tanto, dentro de los factores que el diseñador puede manipular, se considera un error aquello que no encamine a dicha experiencia. Error se refiere también a cualquier causa del diseño que impida al lector entender cómo funciona el producto y por lo tanto, obstaculice la transmisión del mensaje (Sharp, Rogers y Preece, 2007).
Hay que distinguir entre algunos términos que se utilizan para describir los distintos aspectos del diseño interactivo. Mientras que los criterios de usabilidad son metas o tareas que aseguran que el producto es efectivo de usar, eficiente para usar, seguro de usar, útil, fácil de aprender, fácil de recordar (Sharp, Rogers y Preece, 2007) y se miden con criterios que el diseñador puede manipular directamente; la experiencia del usuario en cambio, depende de la vivencia personal ante el uso del producto.
Bevan, Kirakowski, y Maissel (1991) definen el concepto usabilidad como un anglicismo que significa facilidad de uso, y parece tener su origen en la expresión “user friendly”, es decir amigable para el usuario. Hasan, Martín y Iazza (2007) concretan que las diversas definiciones de usabilidad, se construyen normalmente a través de la enumeración de diferentes atributos:
Cuantificables de forma objetiva: como son la eficacia o número de errores cometidos por el usuario durante la realización de una tarea, y eficiencia o tiempo empleado por el usuario para la consecución de una tarea.
Cuantificables de forma subjetiva: como es la satisfacción de uso, medible a través de la interrogación al usuario, y que tiene una estrecha relación con el concepto de Usabilidad Percibida.
La usabilidad es un concepto empírico, lo que significa que puede ser medida y evaluada, y por tanto no debe entenderse como un concepto abstracto, subjetivo o carente de significado (Hassan, Ortega, 2009) y estos mismos autores describen de la siguiente manera los componentes cuantificables:
Facilidad de Aprendizaje (“Learnability”): ¿Qué tan fácil resulta a los usuarios llevar a cabo tareas básicas la primera vez que se enfrentan al diseño?
Eficiencia: Una vez que los usuarios han aprendido el funcionamiento básico del diseño, ¿cuánto tardan en la realización de tareas?
Cualidad de ser recordado (“Memorability”): Cuando los usuarios vuelven a usar el diseño después de un periodo sin hacerlo, ¿cuánto tardan en volver a adquirir el conocimiento necesario para usarlo eficientemente?
Eficacia: Durante la realización de una tarea, ¿cuántos errores comete el usuario?, ¿qué tan graves son las consecuencias de esos errores?, ¿qué tan rápido puede el usuario deshacer las consecuencias de sus propios errores?
Satisfacción: ¿Qué tan agradable y sencillo le ha parecido al usuario la realización de las tareas?
En ese sentido, los criterios idóneos de usabilidad para un TDI son los mismos que para una página Web o aplicación móvil, autores como Hassan (2009), Traynor (2013), Folmer-Bosch (2002) coinciden en guiarse por los criterios que recomienda el Departamento de Servicios y Salud de Personas en los Estados Unidos o HSS por sus siglas en inglés4 (actualizado 9 febrero 2018 https://webstandards.hhs.gov/guidelines/) que establece 209 puntos de verificación agrupados en 18 categorías para la creación, el mejoramiento, el mantenimiento y la evaluación de las páginas web. La Tabla 1 presenta las categorías recomendadas por el HHS para la creación de páginas web y para los fines de esta investigación se explica su forma de aplicación al diseño del TDI.
Tabla 1 Criterios del HSS y su tipo de aplicación para el Diseño de TDI.
| No | Categoría | Aplicación en diseño de TDI |
|---|---|---|
| 1 | Proceso de diseño y evaluación | Al igual que en página web, enfocarse en el desempeño de formato, contenido, interacción, para que un TDI sea útil y transmita el mensaje. |
| 2 | Optimización de la experiencia del usuario | Cuando se estandarizan las tareas se facilita la lectura y hay que evitar que mientras el usuario lee el TDI desarrolle múltiples tareas, lo mismo que en una página web. |
| 3 | Accesibilidad | Para crear un TDI se retoma la necesidad de que los elementos multimedia estén sincronizados, además de utilizar equivalencias de textos para elementos no textuales. |
| 4 | Hardware y software | Se debe diseñar pensando en el dispositivo y software de lectura, pero además en TDI es indispensable revisar las capacidades y características del sitio donde se hospedará o se podría diseñar contenido inútil. |
| 5 | Página web Principal | La página de inicio de un TDI no debe parecer una página web, debe indicar que se trata de una pieza de lectura. |
| 6 | Diseño de la página web | La maquetación no debe olvidar los buenos criterios de composición, y debe enfocarse a la lectura fluida. |
| 7 | Navegación | Hay que indicar al lector del TDI como saltar de sección en sección, desplazarse por las páginas, volver a la primera página, etc. |
| 8 | Desplazamiento | Facilitar el desplazamiento rápido es un criterio común entre web y TDI |
| 9 | Encabezados, títulos , etiquetas y apariencia del texto | El diseñador debe convertirse en co-autor cuando se trata de un TDI, de modo que intervenga el texto original agregando algunas etiquetas observando los criterios recomendados |
| 10 | Enlaces | Son los mismos criterios para web y para TDI, entre ellos el más importante es usar el texto como enlace, ya que un texto no debe ser interrumpido por elementos gráficos innecesarios. |
| 11 | Aspecto del texto | Se deben respetar la mayoría de los criterios para web, pero ignorar otros como el uso del color para marcar jerarquías y en su lugar dar prioridad a los criterios de la edición de textos impresos, a excepción del puntaje que suele ser mayor en textos para pantalla, también hay que preferir fuentes optimizadas para pantalla. |
| 12 | Listas | Se retoman todas las recomendaciones del diseño web acerca del orden y aspecto de las listas en los TDI. |
| 13 | Componentes que activan acciones (Widgets) | Los TDI no suelen usar Widgets. |
| 14 | Gráficos, Imágenes y Multimedia | Todos los criterios que se recomiendan para el diseño web en este apartado son aplicables para el diseño de TDI. |
| 15 | Escribir contenido web | El diseñador no es quien escribe el contenido del texto para un TDI, sino un editor, o un autor. Sin embargo hay otro contenido periférico que el diseñador debe agregar al texto principal, como indicaciones, etiquetas entre otros y es recomendable ajustarse a los criterios que se recomiendan en este punto. |
| 16 | Organización del contenido | Todos los rasgos generales de este criterios son aplicables a TDI. |
| 17 | Búsqueda | Las búsquedas de términos en TDI pueden aplicarse o no dependiendo del tipo de contenido, por lo que se pueden apegar a la mayoría de los criterios. |
| 18 | Pruebas de Usabilidad | Todas las pruebas de usabilidad para web son aplicables a los TDI. |
Cuando se trata del diseño de interacción ya sea para páginas Web o para TDI, la usabilidad idónea que se espera de todo producto es cumplir con los 18 criterios que recomienda el HSS, por lo que cualquier metodología que no garantice su cumplimiento estará generando productos sin buenos estándares de usabilidad.
De modo que para proponer un método adecuado al diseño de TDI es necesario primero, recopilar datos sobre la forma en que se están elaborando actualmente, lo que permite identificar los errores recurrentes tanto de maquetación, usabilidad y experiencia del usuario en general, como de la efectividad en la transmisión del mensaje, para tener datos empíricos sobre los cuales introducir soluciones.
Método
Con el objetivo de observar, registrar y describir las prácticas actuales que los diseñadores gráficos utilizan en la elaboración de TDI se utilizó como caso de estudio a estudiantes de Diseño Gráfico de la Escuela de Ciencias de la Ingeniería y Tecnología perteneciente a la Universidad Autónoma de Baja California, ciclo 2015-2. A dichos diseñadores se les planteó la situación de proyectar, diseñar y producir un TDI, utilizando los conocimientos teóricos, la experiencia de haber realizado un libro, una revista impresa y conocer las capacidades y herramientas interactivas del programa de edición InDesign de Adobe versiones CS6, CC y CC2014.
Se utilizó Adobe InDesign debido a que es un programa profesional utilizado por la industria editorial. Entre sus virtudes se encuentra ser un programa especializado en la edición de textos largos que permite un grado de exactitud micrométrica pero en unidades especializadas para la tipografía tales como como puntos, picas, didots. Por ejemplo, permite medir los caracteres en puntos y los papeles en pulgadas si se va imprimir en sistema americano, o en centímetros si se usa el sistema internacional ISO 216, o en pixeles si el producto es para pantalla.
Todo ello mientras que la capacidad de manipulación del elemento principal que es el texto, faculta al editor a decidir la justificación entre palabras, la fuerza de línea, el espesor así como la cantidad máxima y mínima de caracteres que aparecerán por línea.
Respecto de las capacidades estructurales, en InDesign se pueden programar a través de las funciones “Master Page” cornisas, marcadores, folios, y otros paginados de secciones de forma automatizada, así como organizar y desplazarse fácilmente por documentos de cientos, a miles de páginas por medios de archivos tipo “InDesign Book”.
Entre sus deficiencias está que las herramientas del panel para diseño interactivo de InDesign, -entre las que se encuentran, animación, hipervínculos, multimedia, formularios, botones interactivos y estados de los objetos, que fueron integradas en la primera versión de Creative Suite en 2003, y se cuentan con mejoras en la más reciente versión Adobe InDesign Creative Cloud 2019- se pueden considerar en una fase limitada respecto de las capacidades de interacción con el hardware de lectura. Por ejemplo no se puede aprovechar el giroscopio de los dispositivos móviles como recurso narrativo, o el efecto "bounce" donde el usuario hace rebotar un elemento en pantalla por medio de su interacción táctil, o hacer anotaciones de trazo libre sobre la pantalla, aunque algunas de estas interacciones son posibles hacerlas añadiendo a InDesign algunos “plug-ins” de desarrolladores externos, otras solo se pueden lograr con distintos programas de edición o con lenguajes de programación directa.
Dentro de la paquetería de Adobe CC, el programa de edición Xd introducido en 2016 se prefiere para desarrollar aplicaciones interactivas con fines comerciales, cuyo objetivo es proveer de productos o servicios y donde se espera que el contenido textual sea mucho más corto que en los textos de tipo narrativo; al mismo tiempo que las necesidades del desarrollador en cuanto a intercambiar información con el usuario sean más dominantes, pero las herramientas que Xd provee no permite el grado de control que se puede lograr sobre textos largos como lo son los textos narrativos.
Por ultimo dado que con este mismo programa de diseño y maquetación de páginas se pueden editar productos impresos -periódico, revista, libro- o digitales, los diseñadores gráficos que participaron en la muestra no se tuvieron que enfrentar a un programa nuevo ya que sabían operarlo para realizar la maquetación de productos impresos.
Sin embargo, para producir un TDI no se les dio a los diseñadores de la muestra un método a seguir como en el caso de su experiencia previa con un libro impreso, donde se les pidió que siguieran el método aditivo (Buen, 2008) sino que se les solicitó adaptaran los conocimientos y experiencias previas al proyecto TDI.
Se eligió que el prototipo de TDI a diseñar se leyera utilizando una computadora portátil o de escritorio y cualquier navegador web.
Los estudiantes que sirvieron de muestra pasaron por el proceso de experimentación y conocimiento del tema, representado en la Fig. 3, antes de aplicarse el instrumento:
En la Tabla 2 se muestra el instrumento que recopiló datos, así como las variables dependientes e independientes. Las variables dependientes son los conocimientos, actitudes y habilidades de cada individuo ante el problema. Mientras que las variables independientes explican el proceso que usaron para abordar el problema ante los factores establecidos.
Tabla 2 Variables y escala de medición para levantamiento de datos 01.
| Nombre de la variable | Tipo de variable | Contenido | Escala de medición | Núm. | Modalidades o valor | Código |
|---|---|---|---|---|---|---|
| Libro impreso | Dependiente | ¿Cuál fue tu calificación en el proyecto libro impreso? | Proporciones | 01 | Calificaciones enteras | De 0 a 30 |
| Examen escrito | Dependiente | ¿Cuál es tu calificación en el examen escrito? | Proporciones | 02 | Calificaciones enteras | De 0 a 25 |
| Proyecto de TDI | Dependiente | ¿Cuál fue tu calificación en el proyecto de TDI? | Proporciones | 03 | Calificaciones enteras | De 0 a 30 |
| Método utilizado | ¿Para la elaboración de tu TDI te basaste principalmente en qué método? | Nominal | 04 | Aditivo o sustractivo | 1 2 |
|
| Material usado en para el contenido | ¿Para el contenido de tu TDI hiciste una adaptación de tu libro impreso o es proyecto nuevo? | Nominal | 05 | Tomado de un proyecto anterior impreso o material nuevo | 1 2 |
|
| Manera de abordar el problema ante los factores establecidos | Independiente | ¿Cuál fue el primer bloque de elementos a resolver? | Frecuencia | 06 | 1 2 3 4 |
|
| Diseño Editorial | Independiente | ¿En qué orden resolviste los cálculos formales de Diseño Editorial? | Frecuencia | 1 6 2 7 3 8 4 9 5 10 |
||
| Elementos interactivos | Independiente | ¿En qué orden resolviste los problemas de usabilidad de elementos interactivos dentro de la composición? | Frecuencia | 1 5 2 6 3 7 4 8 |
||
| Formación de las páginas | ¿En qué orden resolviste la formación de las páginas? | Frecuencia | 1 4 2 5 3 6 |
Este experimento no tiene grupo de control debido a que no se está probando o calificando un prototipo, ni proponiendo un método para diseñar TDI, sino que se están recolectando los datos sobre cómo resuelven los diseñadores la producción de un TDI, cuando no tienen un método que seguir.
El instrumento se aplicó por medio de cuestionario donde fue importante que tuviera un orden condicionado de preguntas que se activaran según la respuesta dada, es decir, si el diseñador dijo haber preparado primero los elementos multimedia antes de diseñar las páginas, entonces se le desplegaban en seguida las posibles respuestas sobre los tópicos a resolver relativos al tema, esto con el objetivo de no influenciar sobre el orden y la frecuencia de cada tarea a resolver, error que se produce con un cuestionario impreso donde la única opción es enlistar respuestas a modo de columna de arriba hacia abajo y pedir que lo numeren. Por lo que se eligió la plataforma Google Forms para resolver dicha situación.
Resultados
Se encuestaron 44 estudiantes del séptimo semestre de la Licenciatura en Diseño Gráfico, acerca de los procedimientos y ruta de trabajo que eligen seguir para producir TDI. Los individuos de la muestra presentaron un examen sobre aspectos teóricos de diseño editorial y tuvieron una máxima de 22.18/25 y un promedio de 11.82/25, como se aprecia en la Tabla 3. Mientras que la máxima se encuentra en el rango de sobresaliente, el promedio se sitúa en bajo conocimiento sobre la teoría del Diseño Editorial.
Tabla 3 Calificación obtenida en el examen teórico sobre Diseño Editorial por los individuos de la muestra.
| No. de Datos | 44 |
| Promedio | 11.82 |
| Máxima | 22.18 |
| Mínima | 0 |
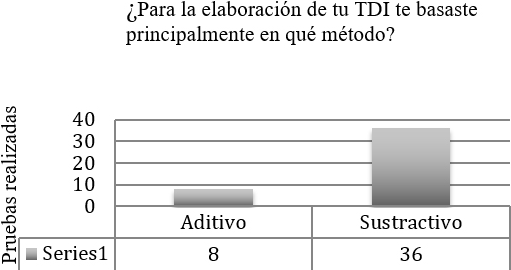
La Fig. 4 muestra que el 82% (36/44) eligieron usar el método sustractivo ante sólo el 18% (8/44) que decidió usar el método aditivo. La marcada inclinación parece obedecer a que, en su experiencia de diseñar un libro impreso, fueron guiados a través del método sustractivo, aunque conocen ambas metodologías.

Fig. 4 La variable mide el método de maquetación que utilizaron los diseñadores para la construcción de su TDI.
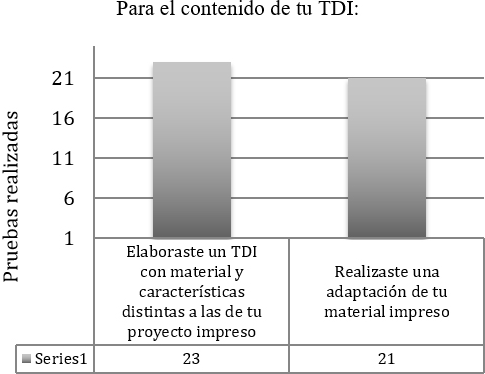
Para el contenido de su TDI el 52.27% (23/44) decidió usar una temática, contenido textual e imágenes diferentes a las del proyecto impreso que habían realizado semanas antes -el cuál no está vinculado a la presente experimentación-, por lo que estaban partiendo desde de cero con su proyecto digital interactivo acarreando algunas implicaciones de tiempo. Mientras que el 47.7% (21/44) prefirieron usar el mismo contenido de su libro impreso y adaptarlo para versión digital, lo cual también trae la implicación de percibir al TDI como un subproducto del impreso y no como un producto independiente. Los porcentajes se representan en la Fig. 5.

Fig. 5 Utilizar material de un proyecto anterior (impreso) o utilizar material nuevo fue una variable a evaluar.
En la Fig. 6 se visualizan los cuatro bloques de tareas a resolver, el 52.27% (23/44) iniciaron por la maquetación, es decir los cálculos del espacio sobre el cuál se iba desarrollar el diseño editorial -formato, márgenes, tipografía, retícula, etc. Esta es una elección que se explica debido a su formación como licenciados en diseño gráfico que los hace altamente competitivos en la organización del trabajo a partir de los espacios. El 31.81% (14/44) sin embargo, eligió iniciar puliendo y detallando el contenido de texto e imágenes que iba utilizar en su proyecto, lo cual coincide con el 52.27% (23/44) que estaba utilizando material nuevo y consideró que debía editarlo previamente. Un moderado 13.63% (6/44) fue directo a desarrollar el contenido multimedia -botones, animaciones, etc., y solo el 2.27% (1/44) eligió organizar por escrito o boceto lo que iba a situar en cada página, y dónde iba utilizar los elementos multimedia antes de darse a la tarea diseñar.
La mayoría se dirigió primero a las tareas de maquetación, es decir, los cálculos espaciales propios del diseño editorial, por lo que el instrumento los llevó hacia las preguntas sobre el orden en que se resolvieron dichos cálculos y que se presentan en la Tabla 3.
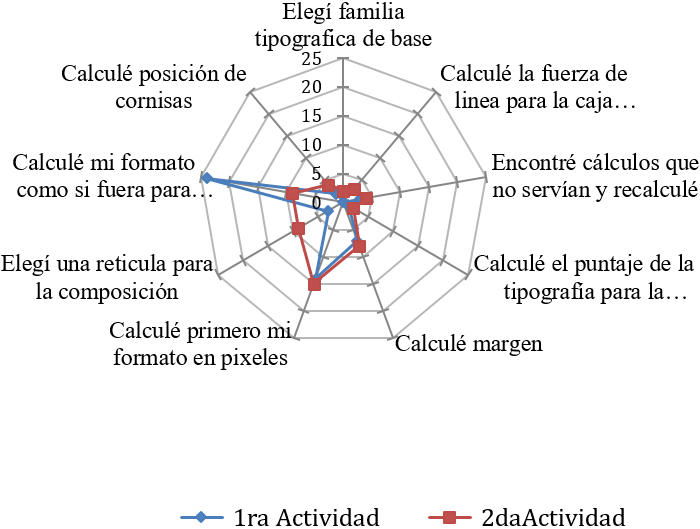
Al 48% quienes respondieron que realizaron primero algún otro bloque de tareas, el instrumento los dirigió a ese bloque de preguntas. Aquí se presentarán los resultados siguiendo la tendencia principal, por lo que la siguiente pregunta fue ¿En qué orden hiciste cada uno de los cálculos de maquetación? Sobre las columnas de la Tabla 4 se expresa la cantidad de individuos (44/44) que decidieron darle el mismo orden a las actividades que se presentan en la columna de la izquierda, siendo todas ellas cálculos referentes a la maquetación.
Tabla 4 La pregunta que presentó el instrumento fue: ¿En qué orden hiciste cada uno de los cálculos de maquetación? Con gris se señala la respuesta más recurrente.
| Primera actividad realizada | Segunda actividad realizada | Tercera actividad realizada | Cuarta actividad realizada | Quinta actividad realizada | Sexta actividad realizada | Séptima actividad realizada | Octava actividad realizada | Novena actividad realizada | |
|---|---|---|---|---|---|---|---|---|---|
| Elegí la familia tipográfica de base | 2 | 2 | 5 | 12 | 7 | 10 | 5 | 1 | 0 |
| Calculé la fuerza de línea para la caja tipográfica | 0 | 3 | 4 | 3 | 7 | 11 | 10 | 5 | 1 |
| Encontré cálculos que no servían y recalculé | 3 | 4 | 5 | 4 | 5 | 3 | 6 | 6 | 8 |
| Calculé el puntaje de la tipografía para la longitud de línea | 1 | 2 | 2 | 5 | 11 | 10 | 9 | 4 | 0 |
| Calculé márgenes | 7 | 8 | 18 | 8 | 2 | 1 | 0 | 0 | 0 |
| Calculé primero mi formato directo en pixeles | 14 | 15 | 2 | 3 | 1 | 1 | 2 | 2 | 4 |
| Elegí una retícula para la composición y la apliqué | 3 | 9 | 9 | 6 | 3 | 3 | 4 | 3 | 4 |
| Calculé mi formato como si fuera para impreso (pul-cm) y lo transporté a pixeles | 24 | 9 | 3 | 1 | 2 | 1 | 1 | 2 | 1 |
| Calculé posición de cornisas | 2 | 4 | 1 | 1 | 6 | 2 | 3 | 11 | 14 |
| Total de individuos | 44 | 44 | 44 | 44 | 44 | 44 | 44 | 44 | 44 |
Al analizar los datos se distingue que la elección la de la primera y segunda tareas a realizar son coincidentes con los datos de quienes hicieron un proyecto desde cero y quienes adaptaron a digital un proyecto que ya habían realizado para impreso. Sin embargo, al llevar a cabo la interpretación de estos datos, en la Tabla 4, se revela que para obtener una ruta general de trabajo no podemos únicamente considerar las respuestas más recurrentes. Esto debido a que la respuesta en primer y segundo lugar son tareas mutuamente excluyentes -si calcularon el formato en centímetros y lo transportaron luego a pixeles, entonces no pueden haberlo calculado directamente en pixeles.
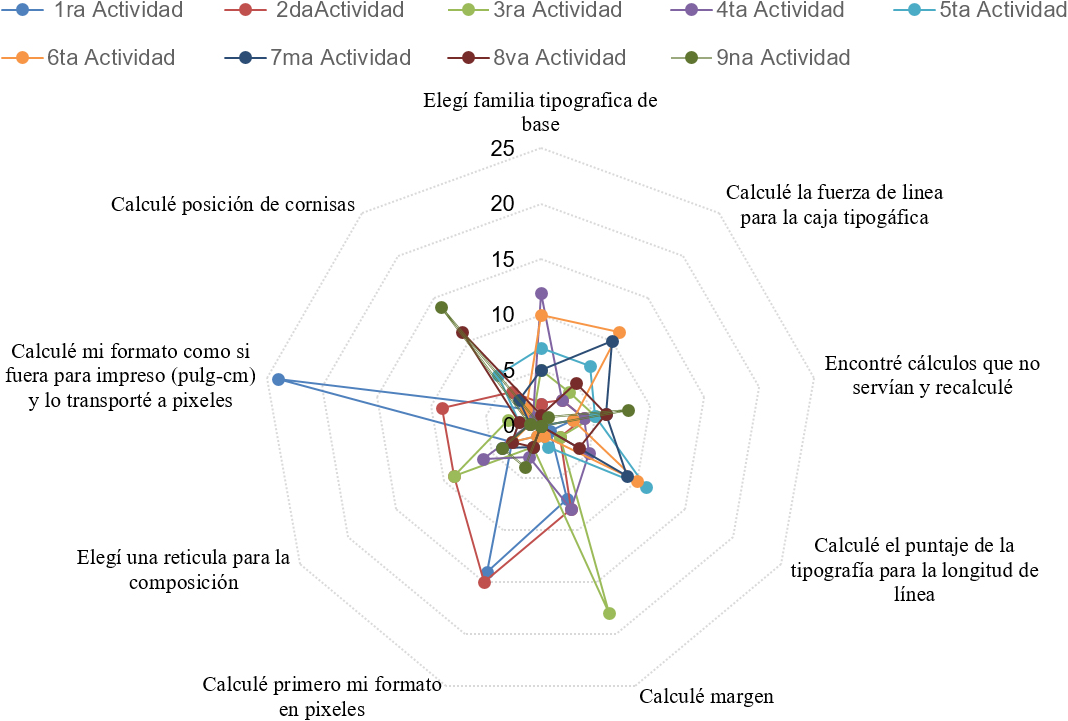
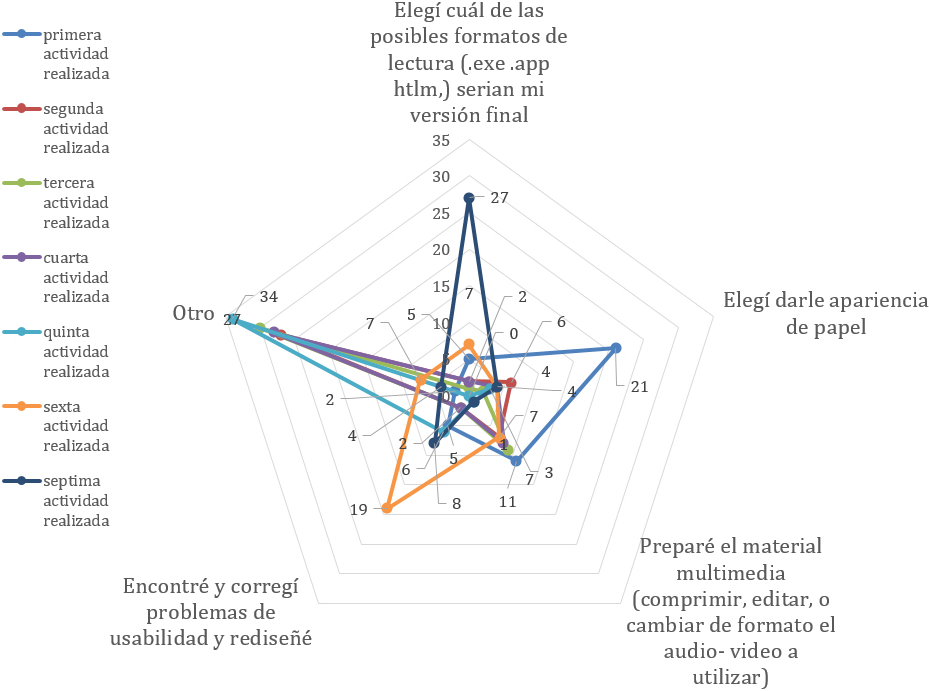
La Fig. 7 describe los mismos datos de la Tabla 4 expresados por medio de una gráfica. Presenta las nueve actividades de maquetación -radial- y la cantidad de individuos -numérico- de un total de 44, que le otorgaron la misma posición dentro del rango del uno al nueve indicado con color.

Fig. 7 Describe las nueve actividades de maquetación -en el radial- y la cantidad de individuos -numérico- de un total de 44, que le otorgaron la misma posición dentro del rango del uno al nueve indicado con color.
Como se mencionó anteriormente, debido a que la recurrencia de las respuestas no define una posición ordinal definitiva sobre cada una de las tareas de maquetación que acometen los diseñadores cuando están construyendo un TDI sin un método específico, es necesario observar por separado los datos de las dos tendencias con mayor asiduidad de respuestas, presentados en las Tablas 5 y 6.
Tabla 5 Presenta el orden de las tareas realizadas organizadas a partir de la respuesta con mayor frecuencia de individuos ante la pregunta: ¿En qué orden hiciste cada uno de los cálculos de maquetación?
| Tarea | Cantidad de individuos | Porcentaje | |
|---|---|---|---|
| Primera actividad realizada | Calculé formato como si fuera para impreso (cm, in) y lo transporté a pixeles* | 14 | 31.81% |
| Segunda actividad realizada | Calculé primero mi formato directo en pixeles* | 15 | 34.09% |
| Tercera actividad realizada | Calculé márgenes | 18 | 40.90% |
| Cuarta actividad realizada | Elegí la familia tipográfica de base | 12 | 27.27% |
| Quinta actividad realizada | Calculé el puntaje de la tipografía para la longitud de línea | 11 | 25% |
| Sexta actividad realizada | Calculé la fuerza de línea para la caja tipográfica** | 11 | 25% |
| Séptima actividad realizada | Calculé la fuerza de línea para la caja tipográfica** | 10 | 22.72% |
| Octava actividad realizada | Calculé posición de cornisas*** | 11 | 25% |
| Novena actividad realizada | Calculé posición de cornisas*** | 14 | 31.81% |
Tabla 6 La tabla presenta el orden en que se realizaron las tareas según la segunda respuesta más frecuente para la pregunta: ¿En qué orden hiciste cada uno de los cálculos de maquetación?
| Orden otorgado a la actividad | Tarea | Cantidad de individuos | Porcentaje |
|---|---|---|---|
| Primer actividad realizada | Calculé primero mi formato directo en pixeles | 14 | 31.81% |
| Segunda actividad realizada | Calculé márgenes* | 8 | 18.18% |
| Tercera actividad realizada | Elegí retícula | 9 | 20.45% |
| Cuarta actividad realizada | Calculé márgenes* | 8 | 18.18% |
| Quinta actividad realizada | Elegí la familia tipográfica de base / Calculé la fuerza de línea para la caja tipográfica** (empate) | 7 | 15.90% |
| Sexta actividad realizada | Calculé el puntaje de la tipografía para la longitud de línea/ Elegí la familia tipográfica de base (empate) | 10 | 22.72% |
| Séptima actividad realizada | Calculé la fuerza de línea para la caja tipográfica** | 9 | 20.45% |
| Octava actividad realizada | Encontré y corregí cálculos que no servían y recalculé*** | 6 | 13.66% |
| Novena actividad realizada | Encontré y corregí cálculos que no servían y recalculé*** | 8 | 18.18% |
En la Tabla 5 se revelan las siguientes dificultades para trazar una ruta definitiva:
Como algunas jerarquías -marcadas con **- se repiten dejan fuera otra parte del trabajo,
Algunas respuestas -marcadas con *- son mutuamente excluyentes. El instrumentó se diseñó para que una de estas respuestas quedara fuera de las tareas realizadas, por lo que se infiere que fueron distintos individuos quienes dieron esta respuesta y los números apoyan esta inferencia,
Finalmente, la misma respuesta -marcadas con ***- ocupa dos jerarquías a la vez, lo cual también deja algunas tareas sin posición en la lista del uno al nueve.
La Tabla 6 revela que seguir los datos de la segunda respuesta más frecuente también presenta dificultades para considerarla como una ruta definitiva que usan los diseñadores al producir TDI, ya que:
Las mismas actividades -señaladas con *, ** y ***- se repiten en dos posiciones,
Más de una tarea comparten la misma posición en la quinta y sexta actividad.
Los mismos datos de las Tablas 5 y 6 son representados visualmente en la Fig. 8 que describe las nueve actividades de maquetación y la cantidad de individuos de un total de 44, que le otorgaron la primer posición -marcado con azul- y la segunda posición -marcado con rojo- dentro de las actividad de maquetación.

Fig. 8 Describe las nueve actividades de maquetación -radial- y la cantidad de individuos -numérico- de un total de 44, que le otorgaron la primera posición -marcado con azul- y la segunda posición -marcado con rojo- dentro de la actividad de maquetación.
De modo que para generalizar una ruta de trabajo por la que resolvió la maquetación de TDI el grupo de muestra, se consideró el porcentaje más alto en las respuestas, se identificaron los datos encaminados a opciones excluyentes o posiciones repetidas, se contrastó con la segunda respuesta más frecuente dando como resultado la ruta que se presenta en el esquema de la Fig. 9.

Fig. 9 Generalización de la ruta de trabajo para la maquetación de un proyecto tipo TDI, cuando el diseñador no tiene un método de trabajo y su experiencia es solo con impresos.
De la ruta presentada se destaca que es casi idéntica al método sustractivo, por lo que realizar un TDI por esta vía inicial se trata más bien de una adaptación a la pantalla que de un proyecto interactivo. Esta afirmación se basa en que el método sustractivo es un producto de la estandarización en los formatos de papel y sus medios de impresión (Jorge de Buen, 2008). Sin el concepto «hoja» como espacio contenedor, el método sustractivo no tiene fundamento. Por su parte, el medio digital no tiene bordes espaciales, sino marcos contextuales, lo que le hace más propicio para el método aditivo y su longitud de línea como base de la composición.
Cambiar el orden en que se realizan las tareas representadas en la Fig. 9, podría no alterar el resultado significativamente, pero sí el enfoque del trabajo de diseño. Es decir, lo que cambia es la forma en que el diseñador concebirá el proyecto, como algo más que un texto estático a editar. Las ventajas de un orden u otro no está en el resultado estético del producto, sino en la aproximación que el diseñador adopta para resolver el problema, puesto que siempre hay oportunidad para modificaciones posteriores a la composición, aunque las implicaciones de tiempo en correcciones pueden pesar sobre el proyecto. Al respecto los expertos en maquetación (Buen, 2008) no recomiendan algo específico para textos digitales, pero recomiendan que si el enfoque es en la producción de impresos se use el método aditivo y si el enfoque es en el arte, sin consideraciones de recursos para la producción, se prefiera el aditivo.
El esquema de la Fig. 9, representa la ruta solamente de la maquetación, por lo que a continuación se describe la forma en que los diseñadores resuelven lo relativo a la composición de elementos gráficos y edición de texto para un TDI.
Resultados referentes a composición de elementos gráficos y edición del texto para un TDI
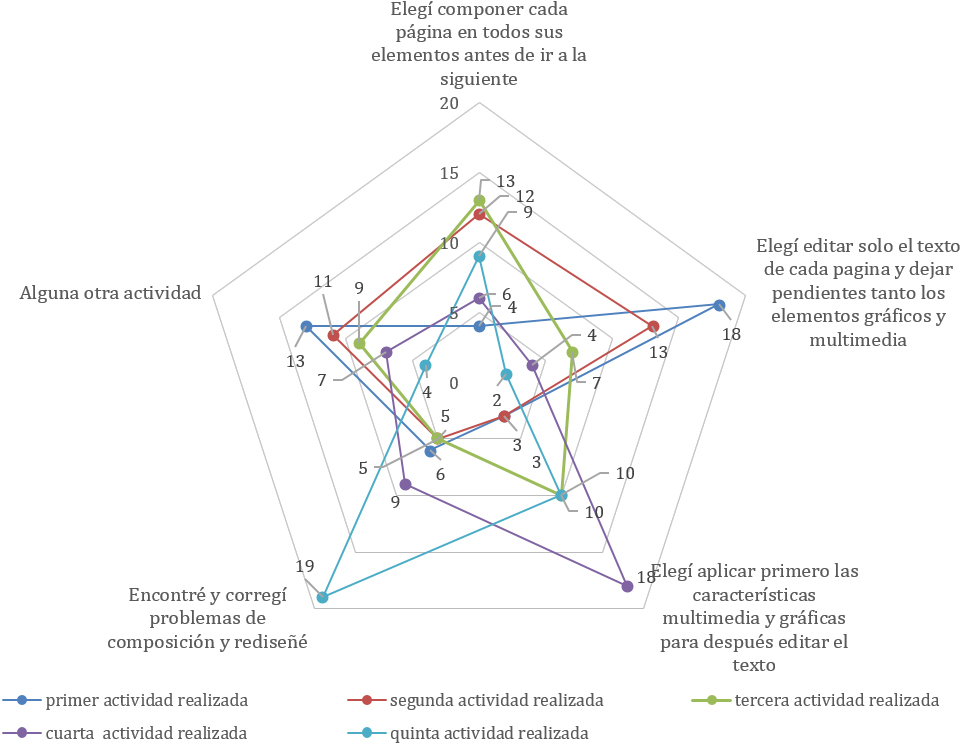
Siguiendo la ruta marcada por la mayoría de la muestra, el 32% (14/44) indicaron que el segundo bloque de tareas que realizaron fue los relativos a la composición de las páginas del TDI. Las tareas de composición presentadas en la Tabla 7 recogen los datos indicando la cantidad de individuos (44/44) que decidieron dar el mismo orden a cada una de las actividades referentes a la composición, actividades que se presentan en la columna de la izquierda. El instrumento les permitió a los diseñadores agregar como respuesta alguna tarea que no se hubiera considerado entre las opciones y en la Tabla 7 se identifica como «alguna otra actividad».
Tabla 7 La pregunta que presentó el instrumento fue: ¿En qué orden resolviste la formación de páginas en tu TDI? Los datos de cada columna son la cantidad de individuos con la misma respuesta, con gris se destacan las respuestas más recurrentes.
| Primera actividad realizada | Segunda actividad realizada | Tercera actividad realizada | Cuarta actividad realizada | Quinta actividad realizada | |
|---|---|---|---|---|---|
| Elegí componer cada página en todos sus elementos antes de ir a la siguiente | 4 | 12 | 13 | 6 | 9 |
| Elegí editar solo el texto de cada página y dejar pendientes tanto los elementos gráficos y multimedia | 18 | 13 | 7 | 4 | 2 |
| Elegí aplicar primero las características multimedia y gráficas para después editar el texto base | 3 | 3 | 10 | 18 | 10 |
| Encontré y corregí problemas de composición y rediseñé | 6 | 5 | 5 | 9 | 19 |
| Alguna otra actividad | 13 | 11 | 9 | 7 | 4 |
| Total de Individuos | 44 | 44 | 44 | 44 | 44 |
La Fig. 10 presenta los mismos datos que la Tabla 7, expresados por medio de una gráfica, en la que se observa una tendencia. Se presentan las cinco opciones de respuesta para las actividades de formación de las páginas -radial- y la cantidad de individuos -numérico- de un total de 44, que le otorgaron la misma posición dentro del rango del uno al cinco indicado con color.

Fig. 10 Presentan las cinco opciones de actividades para la formación de las páginas -radial- y la cantidad de individuos -numérico- de un total de 44, que le otorgaron la misma posición dentro del rango del uno al cinco indicado con color.
La respuesta «alguna otra actividad» se ofertó para descubrir omisiones en las opciones de respuesta. Al responder «alguna otra actividad» se les solicitó una descripción de la misma, las respuestas dadas se pueden agrupar en seis temáticas:
Las referentes a la relación entre el contenido textual y la cantidad de páginas digitales que tendría el producto final,
Las referentes a definir tamaños de títulos, subtítulos, resaltes y otras tipografías de apoyo,
Las referentes a la ubicación de elementos gráficos -proporciones, estilos-,
La elección de colores,
Exportaciones de la maqueta para verificar una buena visualización en pantalla, y
Pruebas de impresiones para revisar el tamaño del producto al imprimirse, entre otras con descripciones distintas para actividades semejantes.
La Tabla 8 presenta cada una de las respuestas recogidas por el instrumento aplicado a los 44 diseñadores.
Tabla 8 Presenta las respuestas de los 44 participantes de la muestra ante la pregunta ¿Cuál otra actividad hiciste que no aparece en las respuestas anteriores?
| 1 | 16 | - | 31 | Interlineado del texto y óptimo mínimo y máximo | |
| 2 | Pruebas de visualización de multimedia | 17 | - | 32 | La composición, distribución de elementos y elección de colores |
| 3 | - | 18 | Colocación de los elementos multimedia | 33 | - |
| 4 | Elegir el tipo de animaciones | 19 | Calculé el tamaño de las jerarquías de títulos | 34 | Cálculo para ubicación de video y botones |
| 5 | Elegí posición del número de página y su cálculo. | 20 | El de los elementos gráficos, como imágenes y video para que lucieran dentro de mi composición | 36 | - |
| 6 | Cálculo de tipografía para títulos | 21 | Distribuir cada tema en las 20 pág. según la jerarquía que le di | 37 | - |
| 7 | Proporciones del papel | 22 | Calculé la dimensión adecuada para visualizar en pantalla y su resolución | 38 | Calcular máximos y mínimos |
| 8 | 23 | Recalculé la línea base | 39 | ||
| 9 | Cálculo de información e imágenes | 24 | Calculé mi sombra interior para el formato de página | 40 | Impresiones, para calcular el tamaño, del libro al imprimirse |
| 10 | - | 25 | - | 41 | Cantidad de letras por hilera |
| 11 | - | 26 | - | 42 | La jerarquización en los títulos, subtítulos, y en los resaltes. Aunque en los títulos fue más libre que en los otros dos elementos |
| 12 | Ninguno | 27 | - | 43 | |
| 13 | - | 28 | - | 44 | Calcular tamaño de tipografía de los temas |
| 14 | - | 29 | - | ||
| 15 | Una variación incontable de columnas y debido a eso longitud de línea | 30 | - |
En esta interpretación debemos considerar que, aunque la frecuencia conjunta para la opción «otras» es considerable, cada una de las respuestas -agrupadas en los seis rangos descritos anteriormente- no recibió más de tres menciones.
Al analizar los datos en la Tabla 8 y Fig. 10 se destaca una ruta general de trabajo con base en las respuestas más recurrentes, y cotejando con las respuestas de «otras actividades» de la Tabla 7, se revela la ruta del trabajo para este bloque en la Tabla 9 donde además se compara por porcentaje.
Tabla 9 Presenta el orden en que se realizaron las tareas según la segunda respuesta más frecuente para la pregunta: ¿En qué orden resolviste la composición de páginas en tu TDI?
| Orden otorgado a la actividad | Tarea | Cantidad de individuos | Porcentaje |
|---|---|---|---|
| Primera actividad realizada | Elegí editar solo el texto de cada página y dejar pendientes tanto los elementos gráficos y multimedia* | 18 | 40.9% |
| Segunda actividad realizada | Elegí editar solo el texto de cada página y dejar pendientes tanto los elementos gráficos y multimedia* | 13 | 29.5% |
| Tercera actividad realizada | Elegí componer cada página en todos sus elementos antes de ir a la siguiente | 13 | 29.5% |
| Cuarta actividad realizada | Elegí aplicar primero las características multimedia y gráficas para después editar el texto base | 18 | 40.9% |
| Quinta actividad realizada | Encontré y corregí problemas de composición y rediseñé | 19 | 43.18% |
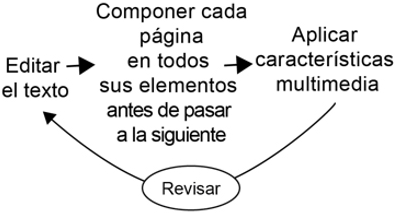
La actividad marcada con * se repite en primera y segunda posición, por lo que «alguna otra actividad» sirve para desambiguar y definir una ruta como se presenta en la Fig. 11, donde se concreta el trabajo a cuatro actividades.

Fig. 11 Generalización de la ruta de trabajo para composición de elementos gráficos y edición del texto para un TDI, cuando el diseñador no sigue un método de trabajo específico y su experiencia es solo con impresos.
Si se tratara de productos impresos, esta ruta de trabajo causaría desperdicio de tiempo. Esto porque en un producto editorial impreso, al editar solo el texto y dejar pendientes los elementos gráficos tales como fotografías, ilustraciones, tablas, etc., hay riesgo de desplazamiento del contenido textual -que pueda provocar después ríos, viudas, ajuste de “kerning” o problemas de espaciamiento entre palabras y se tenga que regresar a corregirlos-, de modo que se edita cada página a la vez, tanto en sus elementos gráficos como textuales, antes de continuar a la siguiente. Sin embargo, para productos digitales, trabajar con este orden la parte de composición es bueno, ya que dejar los espacios huecos para colocar los elementos multimedia después aporta una ventaja: la de producir esos elementos justo del tamaño y resolución apta para el proyecto. Ya sea pensando en animaciones aptas para el procesador del dispositivo, el límite del peso permitido por sitio de hospedaje, y demás aspectos de las publicaciones digitales.
Siguiendo la ruta marcada por la mayoría de la muestra, el 13.63% (6/44) indicaron que el tercer bloque de tareas a resolver fueron las actividades enfocadas a la composición del contenido multimedia y aspectos de usabilidad. Las tareas que abordaron se presentan en la Tabla 10 que recoge los datos indicando la cantidad de individuos (44/44) que decidieron dar el mismo orden a cada una de las actividades referentes a la composición, actividades que se presentan en la columna de la izquierda.
Tabla 10 La pregunta que presentó el instrumento fue: ¿Cuál fue el orden en que resolviste la usabilidad y los elementos interactivos? Los datos de cada columna son la cantidad de individuos con la misma respuesta, con gris se destacan las respuestas más recurrentes.
| Primera actividad realizada | Segunda actividad realizada | Tercera actividad realizada | Cuarta actividad realizada | Quinta actividad realizada | |
|---|---|---|---|---|---|
| Elegí cuál de los posibles formatos de lectura (.exe .app HTML repositorio) sería mi versión final | 5 | 2 | 1 | 2 | 0 |
| Elegí darle apariencia de papel | 21 | 6 | 2 | 4 | 3 |
| Preparé el material multimedia (comprimir, editar, o cambiar de formato el audio- video a utilizar) | 11 | 7 | 9 | 8* | 1 |
| Encontré y corregí problemas de usabilidad y rediseñé | 5 | 2 | 2 | 2 | 6 |
| Otra actividad | 2 | 27 | 30* | 28* | 34* |
| Individuos | 44 | 44 | 44 | 44 | 44 |
La Fig. 12 presenta los mismos datos que la Tabla 10 expresados por medio de gráfica, donde se presentan las cinco opciones de actividades para resolver las tareas relativas a los elementos multimedia y aspectos de usabilidad -radial- y la cantidad de individuos -numérico- de un total de 44, que le otorgaron la misma posición dentro del rango del uno al cinco indicado con color.

Fig. 12 Representa los mismos datos de la Tabla 9 expresados por medio de gráfica, donde se presentan las cinco opciones de actividades para resolver las tareas relativas a los elementos multimedia y aspectos de usabilidad -radial- y la cantidad de individuos -numérico- de un total de 44, que le otorgaron la misma posición dentro del rango del uno al cinco indicado con color.
En la Tabla 11 se aprecia que la tarea descrita como «alguna otra actividad» tiene una frecuencia considerable de respuestas, lo cual la ubica de modo ordinal respecto de las otras tareas como la segunda actividad, y a continuación se interpreta.
Tabla 11 Presenta el orden en que se realizaron las tareas según la segunda respuesta más frecuente para la pregunta: ¿En qué orden resolviste la composición de páginas en tu TDI?
| Orden otorgado a la actividad | Tarea | Cantidad de individuos | Porcentaje |
|---|---|---|---|
| Primera actividad realizada | Elegí darle apariencia de papel | 21 | 47.7% |
| Segunda actividad realizada | Alguna otra actividad | 27 | 61.36% |
| Tercera actividad realizada | Preparé el material multimedia (comprimir, editar, o cambiar de formato el audio- video a utilizar) | 7 | 15.9% |
| Cuarta actividad realizada | Preparé el material multimedia (comprimir, editar, o cambiar de formato el audio- video a utilizar) | 8 | 18.18% |
| Quinta actividad realizada | Encontré y corregí problemas de usabilidad y rediseñé | 6 | 13.63% |
La respuesta identificada como «otra actividad» se respondió de manera obligatoria y se les pidió a los diseñadores que describieran aquello que no se consideró entre las tareas relativas a usabilidad y elementos interactivos. «Alguna otra actividad» se posiciona como la respuesta más frecuente en segunda, tercera, cuarta y quinta posición marcadas con *, por lo que para saber cuáles fueron las actividades que se posicionan en el mencionado orden se consideran cada una de las respuestas. La Tabla 12 recoge las respuestas de los 44 participantes de la muestra ante la pregunta ¿Cuál otra actividad de usabilidad y elementos interactivos resolviste que no esté entre las respuestas anteriores?
Tabla 12 Presenta las respuestas de los 44 participantes de la muestra ante la pregunta ¿Cuál otra actividad de usabilidad y elementos interactivos resolviste que no esté entre las respuestas anteriores?
| 1 | A quién va dirigida la revista y cada cuánto tiempo iban a ser publicadas nuevas revistas de la misma | 16 | Relacionar temática con interactivos | 31 | Estructure el acomodo de los elementos multimedia, junto con las imágenes |
| 2 | Ajustar el texto de acuerdo a las animaciones | 17 | Utilice hipervínculos que proporcionaron información extra | 32 | Hacia modificaciones en los botones |
| 3 | Coloqué botones | 18 | 33 | Incorporé efectos en botones y acciones | |
| 4 | Definir el párrafo ideal | 19 | A la hora de exportación había ciertas modificaciones en cada archivo de exportación, algunos debían adaptarse para que no hubiera confusiones en el lector | 34 | Le di animación a la página completa |
| 5 | El acomodo de vídeo e imagen | 20 | Adaptar multimedia al TDI | 36 | Meter a InDesign URL y links que utilicé |
| 6 | El tamaño de gráficos y tipo de sonidos | 21 | Agregar los hipervínculos. | 37 | Música en la revista, sonido de botones, |
| 7 | Exportaciones para distintos dispositivos | 22 | Aplicación de audio e hipervínculos externos | 38 | Ninguno |
| 8 | Familiarización de los elementos gráficos | 23 | Coloqué elementos de navegación para que el lector no tenga que regresar a la página principal | 39 | Ninguno |
| 9 | La aplicación del video, tenía que crear como si el video apareciera al pasar la página, pero lamentablemente no podía parar de reproducirse, por lo tanto tuve que utilizar un acomodo más convencional | 24 | Composición en cuanto animaciones, tiempos y duración | 40 | Realmente fue todo, aunque si estuve interactuando mucho con la usabilidad de los diversos botones |
| 10 | La coherencia con los interactivos y que el video estuviera relacionado al tema | 25 | Correcciones de interactividad | 41 | Repartir animaciones |
| 11 | La colocación del sonido | 26 | Diseño de botones congruente con el tema. | 42 | Sombra con color de página para dar realismo |
| 12 | La primera porción de mis títulos, sub títulos etc. a mi línea base | 27 | El adecuar lo interactivo para cada tema | 43 | Todo está en las respuestas anteriores |
| 13 | Ninguno | 28 | El hipervínculo | 44 | Ninguno |
| 14 | Preparar los archivos para exportar según el formato requerido | 29 | El tipo de animación que llevaría cada elemento que deseaba animar | ||
| 15 | Realmente fue todo | 30 | Elegir el tamaño de los elementos interactivos |
Las respuestas otorgadas por los individuos de la muestra se pueden agrupar en ocho temáticas:
Revisar, ajustar o recalcular algún elemento que ya se había diseñado (5/44)
Consideraciones sobre la plataforma en que se publica el TDI, incluyendo entre las características de exportación, la necesidad de darle un fondo de papel (4/44)
Revisión de coherencia en el contenido interactivo y multimedia (4/44)
Relativas a diseño de elementos multimedia -audio, video, links- (13/44)
Relativas al diseño botones interactivos (3/44)
Relativas a elementos animados (8/44)
Relativas a la navegación (1/44)
No agrega información (6/44)
La mayoría de las actividades identificadas como «alguna otra actividad» fueron referentes al diseño de elementos multimedia, descripción que difiere de preparar el material multimedia -comprimir, editar, o cambiar de formato el audio o video a utilizar- para utilizarlo en el TDI. Y en segunda frecuencia diseñar elementos interactivos. En este bloque de trabajo, la respuesta «alguna otra actividad» describió parte importante de las tareas relativas a la usabilidad y diseño de elementos multimedia, por lo que se desglosa en dos actividades como parte de la ruta de trabajo que se presenta en la Fig. 11.

Fig. 13 Para determinar una ruta general de este tercer bloque de tareas sobre usabilidad y elementos interactivos, fue determinante integrar los datos que los diseñadores incluyeron en las «otras» respuestas.
Un problema que se deriva de diseñar elementos multimedia e interactivos después que se ha editado el texto, es que sean más estéticos que funcionales, resultando en elementos animados que poco aporten a una verdadera interacción con el contenido y mensaje del TDI. Por otra parte, no todos los productos requieren darle apariencia de papel, sólo aquellos que se van a hospedar en un sitio web y que simulando una doble plana, se pretende hojear por medio del efecto “curl page”.
Un cuarto bloque de tareas con el 2.27% (1/44), surgió al recoger las respuestas de opción abierta con contestaban con algún otro bloque de trabajo que no se hubiera considerado entre las tres respuestas opcionales -1) maquetación, 2) composición y 3) usabilidad y elementos interactivos-. Como se mostró anteriormente en la Fig. 4 que se presenta de nuevo, existen tres bloques dominantes contrastando con un cuarto bloque, que pocos diseñadores consideran como parte del trabajo y que se orienta a fases tempranas del proyecto.
Solo el 2.27% (1/44), de los diseñadores consideran organizar y planear por escrito la arquitectura del TDI, los recursos interactivos para la transmisión del mensaje, entre otras actividades proyectuales, lo que revela parte de la situación actual donde la maquetación resulta muy estructurada, pero la planeación apenas marca el proyecto, lo que puede derivar en TDI que no se ajustan correctamente a las plataforma de distribución y/o hospedaje, o que resultan en versiones animadas de textos impresos con poca interacción entre el lector y el mensaje.
De manera empírica se consigue identificar un itinerario general de trabajo que se presenta esquematizado en la Fig. 14, esta ruta general de trabajo a la cual llamamos MDA (Modelo de Diseño Actual) que representa la situación actual sobre las tareas que desarrollan los diseñadores gráficos cuando diseñan un TDI sin seguir un método adaptado a este tipo de producciones.
Discusión o Conclusiones
El modelo MDA tiene como acierto el proveer al diseñador de una ruta sólida para la maquetación del TDI. Lo que da como resultado textos no solo de alta legibilidad sino también de alta leibilidad5 para contenidos extensos, como textos literarios, ensayos, etcétera.
Es un gran acierto no eliminar el proceso de maquetación para la mancha tipográfica, y apegarse a la teoría secular de la misma, practica nativa del diseño editorial y que no siempre se le da la relevancia dentro del diseño web.
También presenta la oportunidad de realizar la composición de los elementos gráficos de forma metódica, lo cual produce composiciones altamente estéticas.
Y el tercer acierto del modelo MDA es tener cuatro momentos de revisión, lo cual son oportunidades de mejorar el trabajo parcialmente realizado.
Sin embargo, se están dejando fuera importantes consideraciones que se recomiendan en la realización de cualquier producto con el que haya que interactuar a través de una pantalla.
El primer aspecto a reconsiderar del modelo MDA que aparece en los datos es el referente al método para diseñar botones.
Si bien los resultados indican que no se presentan problemas importantes respecto al diseño de los botones de navegación, el modelo MDA no presenta una ruta o bloque de trabajo específico para la navegación, por lo que las programaciones de navegación se realizan durante la programación de botones con otros usos -como desplegar más contenido textual, o multimedia- y el diseño de estos últimos tipos de botones sí presentan una oportunidad para mejorar el modelo atendiendo a las recomendaciones del diseño de las páginas web.
No es del todo erróneo pensar en una equivalencia pixeles-centímetros cuando se trata de un producto que va a ser publicado en ambas versiones. Pero si se trata de TDI, es decir textos que se generan para ser publicados digitalmente y con propiedades interactivas, entonces no pueden ser versiones de publicaciones impresas por lo que el diseñador debe deshacerse del concepto papel e iniciar el proyecto de TDI calculando para la pantalla en que será leído el producto final.
Las cornisas son un elemento netamente editorial, por lo que es un acierto no prescindir de ellas totalmente, si bien será necesario revisar su adaptación al mundo digital, por ejemplo se puede permitir al lector la opción de ocultarlas o desplegarlas cuando quiera, puesto que no siempre es necesario indicar en qué página está el lector, a veces es suficiente saber en qué sección, o ubicarle sobre cuánto falta para el final del texto.
Componer cada página en todos sus elementos gráficos antes de pasar a la siguiente, es necesario debido a que la edición del texto podría cambiar al modificar elementos gráficos, por lo tanto es una parte del proceso que se sugiere mantener.
Darle apariencia de papel, o contextualizar para la plataforma de lectura, es una tarea que debe hacerse antes de la composición de cada página pues influye en el espacio de trabajo.
El material multimedia se prepara en programas distintos al de edición de texto pero no influye en el edición del mismo ni en la cantidad de páginas del documento -sí en el tiempo de lectura del producto- por lo que es aceptable que sea de los últimos momentos del proceso.
Encontrar problemas de usabilidad es importante, necesario y quizá la mejor práctica traída del mundo de diseño web al diseño editorial digital.
Y finalmente la mayor deficiencia del modelo MDA es considerar que el proyecto inicia con el diseño de espacios. Es mejor describir el ante proyecto, conocer quién lo va leer y por qué soporte, entre otros aspectos que ayudan a definir formatos. El proyecto digital debe iniciar conociendo los criterios -o bien estableciéndolos- con los que llegará el producto final al lector, tanto para el dispositivo de lectura, como para el medio de distribución o sitio de hospedaje, al respecto los expertos sobre usabilidad como Sharp, Rogers y Preece, (2007); Bevan, Kirakowski, y Maissel (1991) y Hasan, Martín y Iazza (2007) recomiendan sentar previamente y por escrito la arquitectura de la información y desarrollar un prototipo para las primeras pruebas de navegación, ambos procedimientos, como recursos para resolver problemas en una etapa temprana del proyecto, lo cual ahorra tiempo de producción y hace las correcciones más precisas.
Entre las omisiones relativas al diseño de interactividad en que se incurren al seguir la trayectoria de trabajo que presenta la Fig. 15, se encontraron las siguientes: proyectar elementos multimedia o de animación que no corran en el sitio de hospedaje, el formato del producto no se adapta al dispositivo de lectura, la legibilidad en pantalla no es la óptima, la navegación puede estar comprometida por la obstrucción de elementos gráficos dentro de las páginas, y con todo ello, no lograr un producto con buen grado de usabilidad, sin mencionar el tiempo de producción que lleva corregir estos errores y/o publicar un producto que no transmita el mensaje correcto.

Fig. 15 Esquematización de los resultados respecto a las prácticas que los diseñadores editoriales aplican en la elaboración de un TDI, cuando no tienen un modelo sugerido, también llamado Modelo MDA
También es necesario desglosar el proceso de trabajo para las tareas de contenido multimedia y aspectos de usabilidad, -lo que no sucede en el MDA, Fig. 15- esa necesidad está señalada en los datos del experimento descrito en los resultados, los cuales evidencian que el diseñador infiere que las tareas relativas al diseño de elementos multimedia están diferenciadas del diseño de la navegación, de la producción de elementos animados, de las consideraciones de exportación y de la producción de elementos gráficos estáticos. Todas estas tareas no aparecen en el modelo MDA sino de manera tácita.
De esta recolección de datos podemos identificar que el modelo MDA debe dividirse por áreas que componen el proyecto. Hacer esto permitirá al diseñador ser más específico en las labores proyectuales antes de darse a la tarea de la composición, mientras que mantiene su desarrollo técnico en la maquetación. El anteproyecto también es importante asentarlo antes de abordar la parte del diseño del mensaje donde debe hacer su propuesta multimedia e interactiva, se propone hacerlo por escrito por medio de bocetos de los elemento gráficos y descripciones técnicas de su funcionamiento. Fragmentar el mensaje en páginas virtuales es una tarea parecida a definir la arquitectura de la información que se elabora para una página web, en el caso de TDI se propone hacerlo mediante un boceto de distribución de páginas, semejante a los “dummys” en papel que se elaboran para la producción de impresos, pero sin necesidad de imprimir y en su lugar representar el contenido y formato de cada página digital.
Por su parte para transmitir correctamente el mensaje es necesaria la planeación de recursos gráficos con antelación ya sea que vayan a sustituir parte del contenido escrito o que vayan a apoyar las ideas del texto, o que se vaya a interactuar con dichos elementos para obtener más contenido. Realizar esta tarea debe ser parte del anteproyecto, es decir, antes de empezar a estructurar las páginas.
Finalmente incluir una fase de pruebas de usabilidad del producto, antes de darlo por terminado, e incluso probar o revisar después de cada bloque de trabajo.
Direccionar, separando por bloques de trabajo, permite resolver tanto aspectos de diseño del mensaje como de la navegación. Este último debe tratarse como parte de la maquetación y no de la composición de las páginas para eliminar errores en el diseño de atajos.
Las optimizaciones que se identificaron como necesarias en el modelo MDA se presentarán en trabajos futuros donde el modelo optimizado sea puesto a pruebas con lectores. Mientras tanto podemos inferir que, tanto para el diseñador en solitario como para la industria editorial, tener un modelo eficiente para el desarrollo de TDI representa mejorar su producción en términos de calidad, cantidad, inversión y tiempos de producción.
El beneficio extremo recae sobre el lector, quien debe recibir mejores productos por su dinero y tiempo, por su parte, entre los escépticos de la digitalización de texto se encuentran quienes han tenido encuentros con productos deficientes, de su experiencia viene el rechazo, por lo que encontrar un método adecuado para la producción de TDI es una forma de resolver el antagonismo entre los defensores de lo impreso versus lo digital, puesto que se convierten en productos claramente diferenciados.
Alrededor de los TDI se reconfigura toda la industria con figuras como desarrolladores en lugar de editores, sitios de hospedaje en lugar de librerías, renta en lugar de compra de textos, y por supuesto una nueva definición de autor que de ser un creador individual se convierte en un equipo. Autor y diseñador no son los únicos actores cuyos límites se rozan o superponen, también se estrechan los conceptos usuario y colaborador cuando se recoger datos para la mejora continua del producto, o cuando el grado de interactividad permita crear al lector versiones distintas de una narrativa. Por todo ello en el futuro próximo los diferentes aspectos teóricos, tecnológicos e incluso legales de los TDI tendrán fundamento en el aspecto metodológico.











 nueva página del texto (beta)
nueva página del texto (beta)






