Servicios Personalizados
Revista
Articulo
Indicadores
-
 Citado por SciELO
Citado por SciELO -
 Accesos
Accesos
Links relacionados
-
 Similares en
SciELO
Similares en
SciELO
Compartir
Investigación bibliotecológica
versión On-line ISSN 2448-8321versión impresa ISSN 0187-358X
Investig. bibl vol.23 no.48 Ciudad de México may./ago. 2009
Artículos
Accesibilidad vs usabilidad web: evaluación y correlación
Accessibility vs. WEB Usability— Evaluation and Correlation
Esmeralda Serrano Mascaraque*
* Universidad de Alcalá (Madrid), España. esmeralda.serrano@uah.es
Artículo recibido: 12 de mayo de 2009.
Artículo aceptado: 5 de agosto de 2009.
RESUMEN
Los organismos oficiales deben facilitar recursos informativos y prestar servicios a través de diversos medios en aras de conseguir el derecho a la información que le asiste a todo ciudadano. En el momento actual la Web es uno de los recursos más extendidos y por ello es fundamental evaluar el grado de accesibilidad que tienen los contenidos volcados en la Red. Para lograr esto se aplicarán las herramientas y software necesarios y se evaluará el nivel de accesibilidad de un grupo de sitios web representativos. Además se intentará determinar si existe algún tipo de relación entre accesibilidad y usabilidad, ya que ambos son aspectos deseables (o incluso exigibles legalmente, en el caso de la accesibilidad) para tener un correcto diseño de web.
Palabras clave: Accesibilidad web; Usabilidad web; Herramientas de evaluación; Diseño web accesible.
ABSTRACT
Government agencies should provide information resources and services through various means in order to achieve the right to information that assists all citizens. Being the Web one of the most widespread resources, it becomes essential to evaluate the degree of its content accessibility. We will evaluate this level on a representative group of websites, and we will try to determine whether there is any relationship between accessibility and usability since both aspects are desired (or even legally required in the case of the accesibility) in a proper Web design.
Keywords: Accesibility vs. Web usability; Evaluation and correlation.
INTRODUCCIÓN
En la actualidad se persigue un acceso equitativo a las oportunidades; sin embargo, la elevada inaccesibilidad web provoca que un amplio número de personas que presentan algún tipo de discapacidad, encuentren serias dificultades para acceder a Internet y por ende a sus contenidos. Esta falta de equidad en cuanto al acceso a la información, en el ámbito estatal y privado, atenta contra los derechos fundamentales de los ciudadanos.
Los organismos oficiales deben facilitar recursos informativos y prestar servicios a través de los diversos medios, y siendo la web actualmente uno de los más extendidos resulta paradójico que los organismos oficiales con presencia en Internet aún contengan deficiencias en el acceso, fundamentalmente derivadas de la falta de aplicación de pautas de accesibilidad a los contenidos publicados en la Web. Esto hace que un número considerable de sitios web oficiales aún no sean todo lo accesibles que deberían; pues no consideran algunos de los criterios de accesibilidad necesarios para dotar de eficiencia y calidad sus contenidos y sus continentes.
Aunque el estado de estos estamentos públicos ha mejorado ostensiblemente de cara a la accesibilidad (probablemente para cumplir con las exigencias impuestas por un imperativo legal), aún queda mucho camino por recorrer en el entramado empresarial privado, puesto que la legislación española no contempla de momento ninguna exacción para las empresas sufragadas íntegramente con capital privado.
Propósito
Como es conocido por todos existe una diversidad de normas y estándares en cuanto al diseño de páginas que se proponen facilitar un adecuado nivel de accesibilidad. Sin embargo esto no significa que los desarrolladores cumplan siempre y con tales normas. Por eso resulta de importancia extrema evaluar cuál es el grado de cumplimentación de las recomendaciones de diseño, y establecer, en su caso, indicaciones sobre las mejoras que puedan introducirse.
Así, el propósito de este artículo es doble, el objetivo primero será aplicar las herramientas y el software necesarios para evaluar el nivel de accesibilidad de un grupo reducido, pero representativo, de sitios web, y el segundo objetivo intentará determinar si existe algún tipo de relación entre accesibilidad y usabilidad, ya que ambos son aspectos deseables (o incluso exigibles legalmente, en el caso de la accesibilidad) en un correcto diseño web.
Obviamente, dada la gran cantidad y diversidad de información depositada en Internet, pretender realizar un análisis pormenorizado de la ingente cantidad de sus contenidos sería un proyecto inviable. Esta investigación se propone obtener una panorámica general de la accesibilidad que presentan determinados grupos de páginas web para los deficientes visuales. La selección de los grupos de análisis y de las páginas constituyó un trabajo complicado, dada la inmensa variedad de información integrada en la Red.
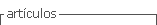
Así, tras una primera evaluación automática llevada a cabo en otro estudio,1 se realizó una evaluación de 46 páginas web, que fueron seleccionadas de forma aleatoria dentro de un grupo heterogéneo compuesto por universidades, grandes empresas, ayuntamientos, colegios oficiales, comunidades autónomas y páginas de ocio (ciclismo). Estas páginas fueron objeto de una evaluación automatizada (método rápido, objetivo y oportuno, pero que incluye interrogantes que sólo pueden ser solventadas a través de un método manual que, además de complementarlo, resultará más intuitivo al basarse en el juicio personal derivado de la interpretación de expertos y usuarios), pero también realizamos análisis manuales para sumar las ventajas propias de este método. Para el análisis manual se diseñaron cuestionarios compuestos por preguntas tanto de accesibilidad como de usabilidad, que revisaron los expertos encargados de la evaluación, quienes se basaron en los criterios de accesibilidad establecidos por las normas WAI (Web Accessibility Iniciative) y en su profesionalidad. Incluyeron también los comentarios que consideraron oportunos.
En los sucesivos apartados se explicará con mayor detalle cada uno de los test desarrollados mencionados anteriormente.
Se ha considerado oportuno, en relación con la accesibilidad y la usabilidad, asentar algunas precisiones básicas para esclarecer el buen entendimiento de ambos conceptos.
ACCESIBILIDAD VS USABILIDAD
En principio la usabilidad no es un concepto que se aplique directamente al mundo de los portales web, tiene más bien que ver con todo aquel objeto útil o artefacto que es utilizado por una persona para un fin. Como definición intuitiva se podría decir que la usabilidad es la característica de facilidad de uso que tiene un artefacto para un usuario según ciertas condiciones determinadas. Por ejemplo, la usabilidad de un aparato grabador de video es la dificultad o facilidad que tiene un usuario para grabar una película de un canal de televisión a una hora determinada. Todo el proceso desde que el usuario tiene la voluntad de grabar la película hasta que programa el aparato tiene una usabilidad determinada.
La usabilidad de los productos de software constituye una característica vital que puede llegar a marcar su éxito o su fracaso, independientemente de que el programa tenga una eficiencia interna satisfactoria. Es con este tipo de software con el cual el usuario demanda mayor facilidad de uso. Por su naturaleza, el software, y por tanto la informática, están destinados a desempeñar tareas complejas que incluyen una gran variedad de opciones. Para ilustrar esto basta con comparar una máquina de escribir con cualquier procesador de textos. La diferencia de funcionalidades en favor del procesador de textos es abrumadora. Si no fuera sencillo usar el procesador de textos probablemente pocos serían capaces de escribir una página de la misma calidad que empleando una máquina de escribir.
La Organización Internacional para la Estandarización propone dos definiciones relativas a la usabilidad del software:
• ISO/IEC 9126: "La usabilidad se refiere a la capacidad de un software de ser comprendido, aprendido, usado y ser atractivo para el usuario, en condiciones específicas de uso".
• ISO/IEC 9241: "Usabilidad es la efectividad, eficiencia y satisfacción con la que un producto permite alcanzar objetivos específicos a usuarios específicos en un contexto de uso específico".
De estas definiciones se extraen algunos puntos clave sobre la usabilidad. Para que el usuario logre alcanzar su meta de forma satisfactoria y con la mayor facilidad posible, el manejo del software tiene que ser sencillo de comprender y de recordar; es decir apoyarse en lo intuitivo, y se debe adaptar a las características específicas del usuario. Una mayor usabilidad implica que conlleva eficiencia en sus procesos; esto es, que reduce el tiempo y esfuerzo requeridos para averiguar cómo se maneja un software.
Por otra parte, la usabilidad ha de estar centrada en el usuario, además de que un software realice una tarea a partir de órdenes y datos de entrada y de salida válidos, desempeño que deberá ser satisfactorio para el usuario; lo que equivale a decir, sencillo, fácil de aprender y eficiente.
Las páginas web constituyen un tipo de software diferente del tradicional y han acaparado la mayor parte del tiempo de uso de los ordenadores. Su característica particular es que gran parte de su desarrollo consiste en un diseño enfocado directamente hacia el usuario, en comparación con otros programas como los procesadores de texto, los sistemas de simulación, etcétera. Las páginas web son el más claro exponente de software centrado en la interfaz con el usuario, por lo que la usabilidad tiene que ser el objetivo último de su desarrollo: una página web contiene principalmente información para el usuario, por lo que la forma de acceder a ella y mostrarla es el hecho más relevante que puede decidir su éxito o fracaso.
Otra característica de las páginas web, que la diferencia de muchos otros softwares, es el aspecto comercial. Exceptuando el software libre, los programas conllevan un costo económico para el usuario quien luego de adquirirlo mediante una suma a veces considerable, debe realizar un importante esfuerzo para hacer un uso eficaz de su adquisición: lectura de manual, asistencia a cursos de formación, llamadas a la compañía, etcétera. Tales páginas le ofrecen al usuario una serie de posibilidades frente al software tradicional que contribuyen a aumentar la importancia que tiene una buena usabilidad. Pero si al primer golpe de vista, una web no resulta atractiva, usable o no sabe "vendérsele" al usuario, al instante, éste cambiará a otra página alternativa, y la compañía perderá un cliente.
Es patente, pues, la importancia que tiene el concepto de usabilidad para lograr la satisfacción del usuario, y debe contar con un diseño usable que garantice la facilidad de acceso a las funcionalidades o información de la página web.
Atributos y evaluación de la usabilidad
Para comprender el concepto de usabilidad del software Shneiderman (1998) enunció cinco atributos que resumen los principales aspectos que influyen en la accesibilidad:
• Facilidad de aprendizaje.
• Velocidad de desempeño. Si a un usuario que nunca ha visto el portal se le ordenara ir a una sección concreta, ¿cuánto tiempo le llevaría localizarla?
• Tasa de error por usuario. A un usuario con algo de experiencia en la utilización del portal, ¿cuánto tiempo le llevaría realizar una serie de tareas específicas?
• Retención en el tiempo. Se trata de evitar que un usuario experimentado caiga en errores, de modo que acabe abandonando la página.
• Satisfacción subjetiva. Un usuario experimentado, ¿tiene una opinión positiva de la web?
El protagonista de la usabilidad es, sin duda, el usuario, a lo cual se le suele denominar diseño centrado en el usuario (user–centered design). La evaluación de la usabilidad pasa necesariamente por una serie de pruebas heurísticas en las que un grupo de expertos en usabilidad, junto con usuarios inexpertos, aportan su opinión sobre la usabilidad de un software o sitio web. Ejemplos de este tipo de test heurístico pueden ser los propuestos por Nielsen (1993) o Dumas (1999). También existen herramientas para las partes automatizables, como el tiempo de carga de la página, el tamaño de fuentes o el contraste de colores. No obstante, siempre es fundamental el juicio de los evaluadores para obtener un resultado adecuado en el proceso de evaluación de la usabilidad.
Relación entre usabilidad y accesibilidad
Desde el punto de vista conceptual ambos términos buscan el mismo objetivo: que el usuario pueda hacer mejor uso del software, en este caso de las páginas web. La accesibilidad intenta vencer las discapacidades del usuario para acceder a la información; mientras que la usabilidad busca mejorar la experiencia del usuario al usar las páginas web.
Resulta complicado encontrar una adecuada separación entre ambos conceptos, porque existe una correlación entre ambas. Un diseño accesible preparado para personas, discapacitadas o no, debe ser usable. Si existen dificultades en la navegación por una inadecuada usabilidad de una página, el problema se agravará para personas discapacitadas o que requieren de alguna asistencia para usar la página web. Una página cuyo menú sea poco usable presentará importantes complicaciones para una persona que esté en plenitud de sus facultades y que pueda utilizar un "ratón", pero su uso le resultará casi imposible a una persona que tiene problemas físicos y debe utilizar un licornio o un sistema de reconocimiento de voz.
La usabilidad también se ve beneficiada por una buena accesibilidad. Una página accesible está concebida principalmente para aquellas personas que tienen dificultades de acceso, lo que obliga en primera instancia a realizar un esfuerzo extra al diseñar la interfaz, la cual además de ser rápida e intutiva deberá disponer de atajos que faciliten la navegación.
La accesibilidad sería entonces la capacidad de una página web, o una aplicación, para facilitarle a los usuarios (independientemente de sus niveles de discapacidad física o tecnológica) el acceso a la misma y a sus contenidos. Y la usabilidad sería una forma de medir lo fácil, rápido y agradable que resulta utilizar dicha página web o aplicación. Ambos conceptos convergen en la búsqueda de la facilidad de acceso y consulta, por parte de los usuarios, a una página web o a una aplicación.
EVALUACIÓN DE LA ACCESIBILIDAD MEDIANTE CUESTIONARIOS
Esta evaluación de sitios web se basó en el empleo de cuestionarios destinados a usuarios a quienes se les presupone un nivel de especialización. En el contexto de la presente investigación, se elaboró un cuestionario compuesto por preguntas sobre accesibilidad y usabilidad, que estaba dirigido a estudiantes del último curso de Ingeniería en Informática, personas que poseen los conocimientos necesarios sobre páginas web, accesibilidad y usabilidad que se exigen dentro de una asignatura específicamente orientada al Diseño de Aplicaciones Web. Los alumnos que participaron en la encuesta', más de 70, poseían, por tanto, un nivel de conocimientos muy superior al de un usuario medio. Los datos obtenidos a través de estos cuestionarios fueron la base para elaborar una plataforma con las características, criterios y atributos de accesibilidad y usabilidad que cumplieran con las exigencias de la legislación vigente por lo que se refiere al acceso a esas páginas, a todo tipo de personas, independientemente del colectivo en el que se encuentren integrados, y poniendo especial cuidado en la incidencia de discapacitados visuales, con la intención de garantizar así un derecho constitucional de igualdad de oportunidades.
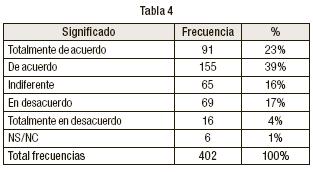
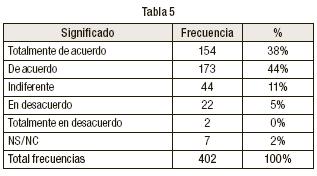
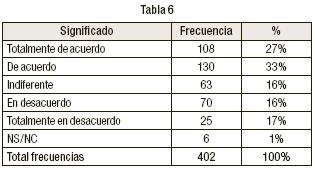
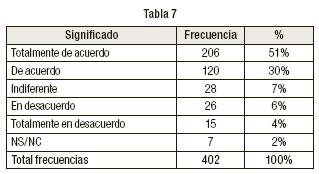
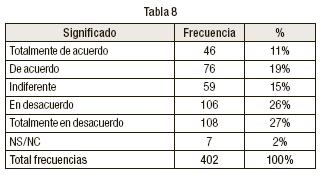
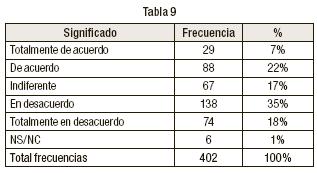
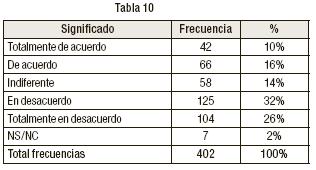
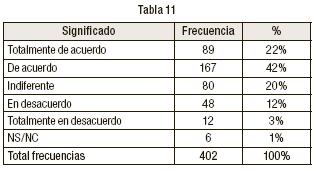
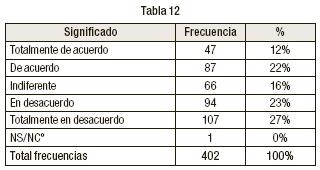
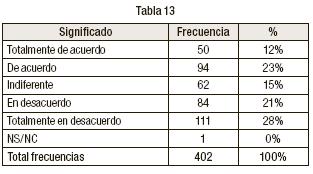
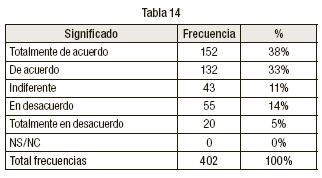
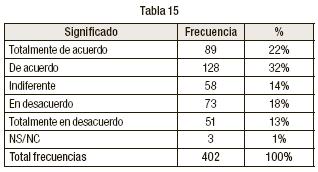
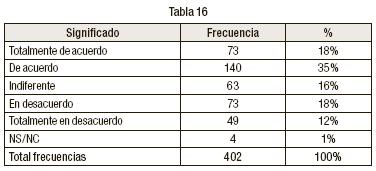
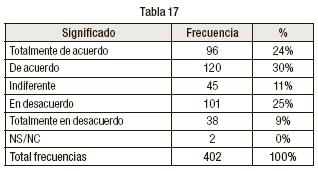
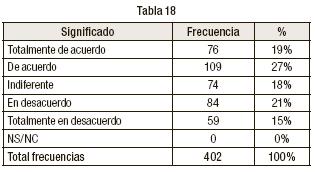
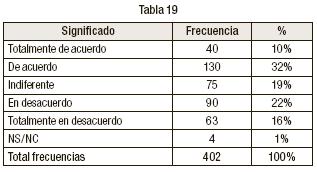
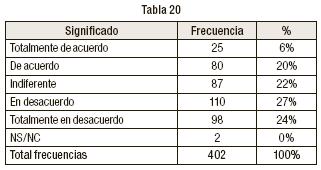
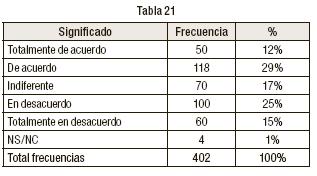
El cuestionario constaba de 20 preguntas agrupadas en dos conjuntos: diez preguntas sobre aspectos de accesibilidad y otras diez sobre conceptos de usabilidad. A los encuestados se les preguntó acerca de diferentes aspectos relativos a la accesibilidad y usabilidad de un conjunto de 46 páginas web2 seleccionadas de forma aleatoria dentro de un grupo compuesto por universidades, grandes empresas, ayuntamientos, colegios oficiales, comunidades autónomas y páginas de ocio (ciclismo). A los participantes en el estudio se les solicitaba una valoración sobre dichas preguntas, empleando las categorías 1–Totalmente en desacuerdo, 2– En desacuerdo, 3–Indiferente, 4–De acuerdo y 5–Totalmente de acuerdo. Dicho cuestionario fue realizado a través de una página web habilitada al efecto.
Se utilizó un método de estudio basado en la lista de puntos de verificación para las Pautas de Accesibilidad al Contenido de la Web: Prioridad 1,3 la cual se reflejaba en dos cuestionarios: Usabilidad y Accesibilidad;4 que se ejecutaron para validar el grado de cumplimiento de cada punto evaluado por medio de la observación y el análisis de las páginas principales de los sitios web (punto de acceso por parte de los usuarios a las diferentes web). Partimos de que si estas páginas no cumplen con los requisitos de accesibilidad mínimos, difícilmente un usuario con capacidades físicas, psíquicas o técnicas mermadas podrá acceder al resto de las páginas. Para realizar el proceso de evaluación se emplearon y establecieron una serie de pasos y herramientas que garantizaron la verificación de la Prioridad 1, Nivel A.
El primer paso consistió en verificar la accesibilidad de cada sitio web, confrontando aquellos aspectos que permitieron determinar el grado de cumplimiento de las pautas de accesibilidad. Debido al gran volumen de aspectos que debe considerar el análisis de la accesibilidad de una página web, se optó, en primer lugar, por revisar los errores que con mayor asiduidad se cometen e imposibilitan que una página sea accesible; para ello se estudiaron los principales obstáculos que debe sortear habitualmente una persona con discapacidad y que constituyen los criterios que a continuación se citan:
• Se deben proporcionar textos alternativos para todo elemento no textual.
• El contenido debe ser comprensible en un navegador sin estilos y en un navegador de "sólo texto". Los estándares de diseño recomiendan la separación de la información (XHTML/HTML) y su apariencia (hojas de estilo en cascada ó CSS). De este modo el contenido del sitio web debe poder visualizarse correctamente sin cargar la hoja de estilos (CSS), lo que facultaría a los usuarios para que ellos mismos determinaran la apariencia de los textos que más les convinieran.
• Se debe dar información accesible y precisa sobre la estructura general del sitio; de manera que el usuario esté perfectamente ubicado.
• El contenido de las páginas debe poder visualizarse correctamente, con independencia de la presencia o no de determinados objetos de programación: scripts (javascript), applets, animaciones flash, etcétera.
• Se deben evitar objetos o recursos gráficos móviles que dificulten la navegación; por ejemplo, los parpadeos en la pantalla, gifs en movimiento, etcétera.
Posteriormente se continuó con cada una de las 20 variables que constituyen los cuestionarios, sobre usabilidad y accesibilidad por cada sitio web seleccionado, y se eligieron las herramientas que permitieron medir el grado de accesibilidad alcanzado.
Las plataformas web seleccionadas son:

Definición, clasificación y medición de Variables
El instrumento usado para conseguir los datos primarios fue el Cuestionario de Accesibilidad y Usabilidad.
El Cuestionario utilizado consta de 20 variables, estructuradas en 2 bloques formados por preguntas cerradas, numéricas y categóricas, y se valoró del 1 (totalmente en desacuerdo) al 5 (totalmente de acuerdo) el grado de conformidad como se mostró anteriormente. Además, se incluye un espacio en blanco para justificar la respuesta proporcionada.
La web en la que se encuentra el cuestionario cuenta con un enlace de ayuda para facilitar la cumplimentación del mismo, que explica el manejo de los programas y herramientas necesarias para evaluar la usabilidad y accesibilidad, e incluye un pequeño glosario de términos específicos con el objeto de esclarecer el significado de aquellos términos desconocidos por el encuestado.
Diseño del cuestionario
A continuación se muestra un esquema explicativo de los bloques:
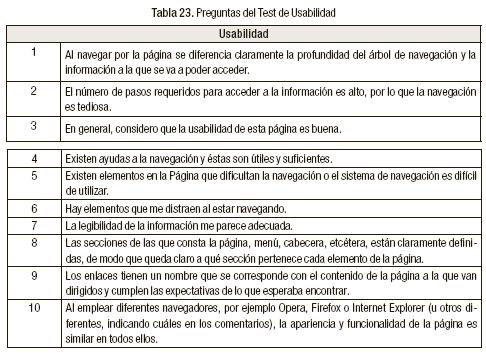
• Primer bloque, Preguntas referidas a la Usabilidad:5
Mediante las 10 preguntas que conforman el bloque de usabilidad, se evalúan las características que hacen que una url sea usable, como por ejemplo, la apariencia, la organización de la página, la facilidad de acceso a los contenidos, ayudas a la navegación, etcétera.
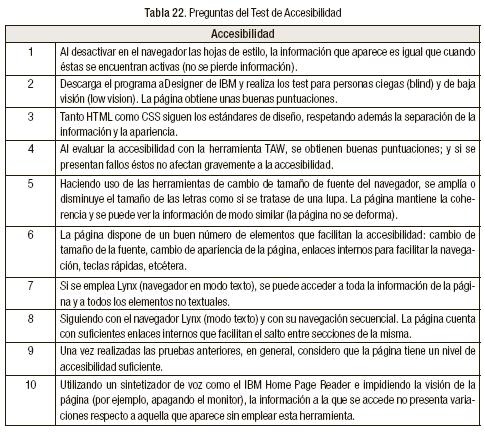
• Segundo bloque, Preguntas referidas a la accesibilidad:
La accesibilidad indica la facilidad con la que algo puede ser usado, visitado o accedido, en general, por todas las personas y, especialmente, por aquéllas que poseen algún tipo de discapacidad. En este segundo bloque de 10 preguntas se evalúan, utilizando diversas herramientas y programas, parámetros de accesibilidad, como las ayudas a la navegación, los cambios de apariencia y tamaño de la fuente, el texto asociado a elementos no textuales...
Metodología y Especificación de la Muestra
El cuestionario utilizado fue el 'Test de Usabilidad y Accesibilidad de Páginas Web',6 y le fue aplicado a una muestra de integrantes de la comunidad universitaria (estudiantes de Ingeniería Informática de la Universidad de Alcalá). El tamaño de la muestra fue de 402 cuestionarios y 77 encuestados, quienes completaron una media de 5 cuestionarios cada uno de ellos.

Análisis de los datos de los cuestionarios
Una vez cumplimentados los Cuestionarios de Accesibilidad y Usabilidad, el siguiente paso fue codificar los datos extraídos de los mismos.
Tras analizar los datos tratamos de extraer información relevante que nos permitiera identificar posibles carencias, adecuar contenidos y, en general, conocer la opinión aportada por los destinatarios sobre la Accesibilidad y Usabilidad de las url (Uniform Resource Locator; Localizadores uniformes de recursos) evaluadas. Se exponen a continuación los resultados básicos globales obtenidos en la investigación.
Preguntas referidas a usabilidad
• La legibilidad de la información me parece adecuada.

La pregunta se refiere a elementos de apariencia, como el contraste del texto con el fondo, tamaños de la fuente apropiados o colores llamativos. Un 62% de los encuestados considera que la legibilidad es adecuada; y destaca que el contraste de colores es correcto sin ser llamativo y el tamaño de fuente adecuado en la mayoría de los casos. Datos destacables: la Universidad de Granada posee una inadecuada legibilidad; y por su parte la Universidad de Alcalá obtiene resultados óptimos.
• Las secciones de las que consta la página, menú, cabecera, etcétera, están claramente definidas de modo que queda claro a qué sección pertenece cada elemento de la página.

El 71% de los encuestados considera que está clara la estructura de la página y la información que contiene cada sección. Los usuarios identifican fácilmente el menú, el cuerpo y la cabecera de las páginas, que permanecen constantes a lo largo de la navegación en la mayor parte de las web. Datos destacables: la web del Ayuntamiento de Madrid presenta las secciones claramente definidas, frente a la del Ayuntamiento de Málaga cuya organización no está tan estructurada.
• Al navegar por la página se diferencia claramente la profundidad del árbol de navegación y la información a la que se va a poder acceder.

Un 62% considera que la estructura del sistema de navegación de las páginas es clara y constante a lo largo de toda la navegación. En la mayoría de las url, los encuestados aprecian sin dificultad la profundidad del árbol de navegación, sobre todo si existe una sección en la que se muestre el mapa web. Además, tienen problemas cuando la cabecera no es constante a lo largo de la navegación. Datos destacables: la web de la Universidad de Alcalá permite, en una primera visualización, observar la profundidad del árbol de navegación frente a la de la Universidad de Vic, en la que no está tan clara la estructura del mapa web.
• Los enlaces tienen un nombre que se corresponde con el contenido de la página a la que van dirigidos y cumplen las expectativas de lo que se esperaba encontrar.

Un 82% de los encuestados opina que los enlaces se corresponden con la información a la que conducen, ninguno estuvo totalmente en desacuerdo. En los comentarios del cuestionario, algunos usuarios sugieren mejoras, como la aparición de un texto descriptivo del enlace al pasar el puntero del ratón por encima de éste. Datos destacables: Enagas presenta una mayor claridad en sus enlaces que el resto de las entidades evaluadas.
• Existen ayudas a la navegación y éstas son útiles y suficientes.

En esta pregunta se evalúa si la url dispone de elementos que localicen al usuario dentro del árbol de navegación, al destacar la opción elegida de algún modo, o mediante un título descriptivo de la información a la que se está accediendo, mapas con el árbol de navegación etcétera. En este caso, un 60% consideró que las ayudas para la navegación eran útiles y suficientes, mientras que un 23% no estaba de acuerdo con esta afirmación, debido a que algunas web carecen de enlaces internos o no se muestra la ruta seguida al entrar en un enlace.
• Al emplear diferentes navegadores, por ejemplo Opera, Firefox o Internet Explorer (u otros diferentes, indicando cuáles en los comentarios), la apariencia y funcionalidad de la página es similar en todos ellos.

Una web nunca debe condicionar al usuario a utilizar un navegador u otro; si está correctamente diseñada debe verse de forma óptima en todos los navegadores posibles. El 81% de los participantes observa que las web funcionan correctamente al cambiar de navegador (Explorer, Opera y Firefox), sin que la apariencia de éstas cambie notablemente. No obstante, en algunas url, los usuarios encontraron pérdidas de funcionalidad al cambiar de navegador, como la desaparición de elementos emergentes, o de la descripción textual del enlace o de menús desplegables.
• Existen elementos en la página que dificultan la navegación o el sistema de navegación es difícil de utilizar.

Un 30% de los encuestados considera que existen elementos que dificultan la navegación, bien porque aparecen banners que se interponen en la navegación, o porque otros elementos de la página se maquetan encima de los enlaces. También interfiere en la navegación el hecho de que la estructura del sistema no sea clara, debido a menús demasiado extensos o que cambian a lo largo de la navegación. Datos destacables: Inditex no presenta elementos que dificulten la navegación; por el contrario CyA destaca por la presencia de éstos.
• El número de pasos requeridos para acceder a la información es alto, por lo que la navegación es tediosa.

El acceso a la información no es "directo" para un 36% de los participantes, el resto llega al contenido en un par de clics. Los principales problemas que encontraron los encuestados responden a: la aparición de páginas emergentes de publicidad, el hecho de que un enlace contenga demasiadas subsecciones y el número excesivo de pasos necesarios para llegar a la información deseada.
• Hay elementos que me distraen de la navegación.

Sólo un 36% encuentra en las url elementos que distraigan la navegación, y destacan la aparición de anuncios o animaciones flash, sonidos estridentes y que en la página principal aparezca una presentación con sonido que no puede desactivarse, el cual se repite incesantemente al regresar a ésta. Datos destacables: la página de Astroc presenta demasiadas imágenes móviles que distraen la atención del internauta, frente a la de Ferrovial que integra menos elementos móviles.
• En general, considero que la Usabilidad de esta página es buena.

Evaluando las páginas de forma global respecto a todos los aspectos analizados anteriormente, el 64% de los encuestados considera que las páginas presentan una buena Usabilidad.
Preguntas referidas a accesibilidad
• Tanto HTML como CSS siguen los estándares de diseño, y respetan además la separación de la información y la apariencia.

Utilizando los validadores de código del W3C se solicitó a los participantes que comprobaran la calidad del código. También observando el código fuente directamente evaluaron la separación de la apariencia visual (CSS u hojas de estilo en cascada) y la información (HTML o lenguaje de marcado de las páginas). Además, se analizaron otros puntos de verificación en el código fuente: DTD (Document Type Declaration), Namespace, atributos de idiomas y las estructuras lógicas y de contenido del documento.
El 50% de los evaluadores indicó que el validador detectaba fallos; bien porque el código HTML y CSS no cumplían los estándares de diseño o porque éstos no estaban bien diferenciados.
• Al evaluar la accesibilidad con la herramienta TAW (Test de Accesibilidad de la Web) se obtienen buenas puntuaciones, y si se presentan fallos, éstos no afectan gravemente la accesibilidad.

Utilizando la herramienta TAW7 se evalúa la accesibilidad respecto a los estándares WCAG; en este caso seguimos los criterios de Prioridad 18 tal y como indicamos anteriormente.
TAW realiza la evaluación del código respecto a los puntos de verificación de cada uno de los niveles de prioridad, y obtiene el número de errores, tanto automáticos como manuales, que existen en la página. Este análisis automático permitió confirmar algunos aspectos fundamentales de accesibilidad recogidos en las pautas WAI (Web Accessibility Initiative/ Iniciativa de Accesibilidad de la Red), aunque hay que ser conscientes de que muchos de estos puntos de verificación sólo podrán analizarse con la intervención humana, puesto que ésta puede ayudar a asegurar la claridad del lenguaje y a facilitar su comprensión. El 50% de los participantes no obtuvieron buenas puntuaciones en la evaluación de las web con TAW. La mayoría de los errores automáticos hallados correspondían a la falta de texto asociado a las imágenes, y a la pérdida de información al desactivar hojas de estilo; además, aparecen errores que habría que comprobar de forma manual para ratificar si afectan o no la accesibilidad.
• Al desactivar en el navegador las hojas de estilo, la información que aparece es la misma que cuando éstas se encuentran activas (no se pierde información).

Para esta prueba se utilizaron los navegadores Mozilla Firefox, Internet Explorer y/o Safari, y se desactivaron las hojas de estilo (CSS), las imágenes, las animaciones flash y/o scripts (javascript). En una web accesible, al desactivar estas opciones del navegador no debería perderse información ni funcionalidad; es decir, la apariencia y funcionalidad de la página debería permanecer inamovible, con independencia del navegador utilizado. En el caso que nos ocupa, el 75% de la población encuestada consideró que no se perdía información al desactivar las hojas de estilo. Los principales problemas encontrados en algunas web fueron la aparición de enlaces repetidos, la desaparición de información asociada a imágenes o la información desordenada.
No debemos olvidar que si una tarea requiere la existencia de CSS, imágenes, flash o javascript, esto irá en detrimento de su accesibilidad, puesto que ésta lo resentirá negativamente.
• Si se emplea Lynx (navegador modo texto) se puede acceder a toda la información de la página y a todos los elementos no textuales.

El navegador Lynx es un navegador en modo texto, recorre la página para comprobar si hay información a la que no se puede acceder; la información gráfica debe tener un equivalente textual y la página no debe tener marcos. Lynx interpreta en modo texto la página web de carga, de un modo similar al que lo harían los navegadores más sencillos, o en el orden en que lo leerían los sintetizadores de voz. Por ello si la información es accesible con este navegador, el porcentaje de posibilidad de serlo con el resto de programas será muy elevado. Se tienen en cuenta tres aspectos en la conversión a modo texto de una página web: orden (situación de grupos de información en la web de modo gráfico y textual), funcionalidad (el uso de elementos no compatibles con las tecnologías de asistencia no debe mermar las funcionalidades de la página en modo texto), y similitud de la información (toda la información de la página web, tanto textual, gráfica o que se obtenga del contexto de los elementos por su disposición, ha de contar con un equivalente en modo texto).
El 54% de los encuestados no encontró problemas para acceder a la información, la mayoría de las dificultades encontradas correspondían a la falta de texto asociado a imágenes o animaciones, o a un cambio en la disposición de los contenidos y la imposibilidad de acceder a subsecciones dentro de un enlace.
• Siguiendo con el navegador Lynx (modo texto) y con su navegación secuencial. La página cuenta con suficientes enlaces internos que facilitan el salto entre secciones de ella.

La navegación secuencial consiste en consultar una página de manera lineal, comenzando por el principio, para pasar de elemento a elemento de la información hasta el lugar deseado. Este es el tipo de navegación que llevan a cabo las personas invidentes y el navegador con el que se ejecuta esta variable, Lynx. La presencia de un número considerable de enlaces internos ocultos, sin caer en el exceso, les facilita inestimablemente la navegación por las páginas a los invidentes, puesto que este tipo de enlaces emula el modo de acceso utilizado por dispositivos apuntadores como el ratón; cuyo uso está restringido para los invidentes.
Al 53% de los participantes les parecieron suficientes los enlaces internos encontrados en las url, y los consideraron insuficientes para navegar por toda la página un 30% de ellos.
• Hacer uso de las herramientas de cambio de tamaño de la fuente del navegador, amplía o disminuye el tamaño de las letras como si se tratase de una lupa. La página mantiene la coherencia y se puede ver la información de modo similar (la página no se deforma).

Más de la mitad de la población encuestada opina que las web evaluadas mantienen la coherencia al aumentar el tamaño de fuente, la página no se deforma ni pierde información en la mayoría de los casos. En algunas web el tamaño de letra aumenta sólo en determinadas secciones, mientras que permanece inmóvil en otras o algunos contenidos desaparecen.
• Descarga el programa aDesigner de IBM y realiza los test para personas ciegas (blind) y de baja visión (low vision). La página obtiene buenas puntuaciones.

El programa aDesigner es una herramienta que evalúa la accesibilidad según las normas WCAG del W3C. Además, simula la percepción de la página de personas con diferentes problemas de visión, desde ceguera total a personas con una discapacidad parcial, como por ejemplo personas de edad avanzada, personas que no distinguen bien los colores, o simplemente una persona que presenta la denominada "vista cansada".
Al realizar los test de baja visión (low vision) y ceguera (blind) con aDesigner, el 46% obtuvo buenas puntuaciones con este programa para las web evaluadas. Los errores obtenidos se deben a la falta de texto alternativo asociado a imágenes, hojas de estilo, fuentes fijas o utilización de colores inadecuados.
• Utilizando un sintetizador de voz como el IBM Home Page Reader e impidiendo la visión de la página (por ejemplo, apagando el monitor), la información a la que se accede no presenta variaciones respecto a aquella que aparece sin emplear esta herramienta.

IBM Home Page Reader realiza una lectura de la información textual de la página. Para que las personas invidentes no pierdan contenido de la página, todo elemento no textual tiene que disponer de un texto asociado (las imágenes, animaciones, etcétera.
El 42% de los participantes considera que el acceso a la información es similar empleando la vista o utilizando el sintetizador de voz. En las url peor calificadas, la información es leída más de una vez por el sintetizador, se omiten enlaces o no existe texto asociado a las imágenes. Si estos elementos no textuales carecen de su equivalente textual, no podrán ser interpretados por ningún sistema de asistencia a la navegación.
• La página dispone de un buen número de elementos que facilitan la accesibilidad: cambio de tamaño de la fuente, cambio de apariencia de la página, enlaces internos para facilitar la navegación, teclas rápidas, etcétera.

En esta pregunta se evalúa la existencia de elementos que facilitan la accesibilidad de una web, como el cambio de tamaño de la fuente, el cambio de apariencia de la página, los enlaces internos, bien definidos e interpretables para facilitar la navegación, las teclas rápidas, los enlaces a información en formato de audio, etcétera. Es interesante valorar la presencia de estos elementos y su utilidad real, ya que éstos actúan como sustitutos de los programas de asistencia a la navegación. Sólo un 26% de los encuestados considera que existen elementos suficientes de ayuda a la accesibilidad en las páginas web seleccionadas; sólo algunas disponen de cambio de tamaño de la fuente, de enlaces internos y de la información disponible en audio. Datos destacables: la Facultad de Documentación de la Universidad de Alcalá, dentro de las url evaluadas, es una de las que presenta mayor presencia de estos elementos.
• Una vez realizadas las pruebas anteriores, en general, considero que la página tiene un nivel de accesibilidad suficiente.

Evaluando las páginas de forma global respecto a todos los aspectos analizados anteriormente, el 42% de los encuestados consideró que la accesibilidad de las páginas web era suficiente.
Como resultado del análisis efectuado, y tras el estudio pormenorizado de las puntuaciones obtenidas para cada url, podemos extraer las siguientes conclusiones:
1. En general las url estudiadas presentan buenas puntuaciones de Usabilidad, ya que prácticamente todas tienen una buena navegabilidad y facilidad de acceso a los contenidos.
2. En el tema de Accesibilidad se observa que la mayoría de las páginas obtienen una menor puntuación. Esta diferencia se debe a que los errores de accesibilidad son más difíciles de detectar a simple vista, ya que se necesitan programas específicos para revelarlos, como hemos visto a lo largo del cuestionario.
Este fenómeno presumiblemente responde a factores puramente comerciales; que una web o incluso un software sea accesible es un aspecto técnico generalmente poco valorado por el cliente final medio a la hora de adquirirlo o utilizarlo. Hasta ahora la accesibilidad ha sido impuesta por ley y no por la demanda del mercado, aunque esto está cambiando progresivamente. El lenguaje de estandarización ha sufrido un fenómeno similar; así, el diseño de una web con (X)HTML y CSS (estándares ampliamente extendidos en la disociación texto–apariencia) es algo ajeno al usuario final; y aunque es incuestionable que su aplicación ha mejorado la velocidad de descarga de documentos y simplificado enormemente su mantenimiento, no ha obtenido logros significativos referidos a la mejora de la experiencia del usuario final.
Sin embargo la apariencia visual sí es un aspecto que considera la mayoría de los usuarios a la hora de utilizar o adquirir cualquier herramienta. Pero el mundo del diseño se basa en aspectos tan efímeros como subjetivos: el color, la tipografía y las imágenes son aspectos clave para el diseño y establecen claramente un valor para el usuario (por ejemplo, la elección de una paleta de color condicionará las sensaciones que experimentará el usuario; el uso cada vez más extendido de estándares y CSS han reducido el espectro de tipografías disponibles para la web y las diferencias entre éstas se han difuminado haciendo compleja su diferenciación).
En lo que se refiere a la evaluación de la usabilidad de las páginas Web, de forma global y atendiendo a todos los aspectos analizados anteriormente, el 64% de los encuestados considera que las páginas presentan una buena Usabilidad.
La url que mejores resultados de Usabilidad obtuvo dentro del grupo de las universidades fue la página de la Universidad de Alcalá, tanto en su página principal, como en la Facultad de Documentación y la web de su Biblioteca. Obtienen buenas puntuaciones las páginas de grandes empresas como Indi–text, CINTRA, y Ferrovial, de enseñanza Atutor, y las de diferentes temáticas como la web de ocio Observatorio de la Bicicleta de San Sebastián y las páginas del Ayuntamiento de Madrid y la Comunitat Valenciana.
Respecto al test de evaluación de Accesibilidad, el 42% de los colaboradores consideró que la accesibilidad de las páginas web era suficiente si se valoraban globalmente todos los aspectos anteriores.
En el estudio pormenorizado de cada url, destacaron entre las páginas con mayor accesibilidad dentro del grupo de las universidades la página de la Universidad de Alcalá, tanto en su página principal, como la Facultad de Documentación y la web de la Biblioteca. En el resto de páginas web analizadas destaca la página del Ayuntamiento de Madrid, la Consultora Everis y la web de la Unión Hotelera de Asturias.
Para el resto de las páginas web estudiadas sería recomendable aumentar las ayudas a la navegación y a la accesibilidad enmendando los errores obtenidos en los tests de Accesibilidad para favorecerles el acceso a las personas discapacitadas.
Análisis Descriptivo
En primer lugar se realiza un breve análisis descriptivo consistente en calcular las frecuencias relativas de respuesta para cada una de las preguntas, así como las correlaciones existentes entre ellas.


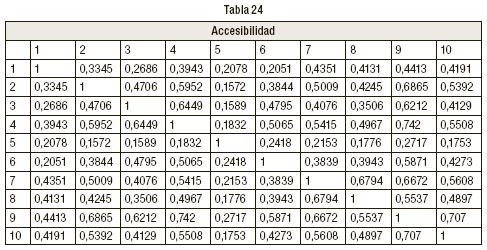
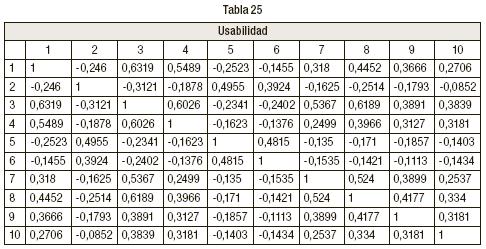
A continuación se muestran las matrices de correlación univariante que pretenden revelar la posible analogía entre las preguntas realizadas, lo que permite conocer si existe alguna relación entre ellas; de modo que una tendencia en las respuestas a una pregunta concreta pueda implicar una tendencia directa o indirecta en otra de las preguntas. Obsérvese, sin embargo, que en un adecuado diseño de cuestionario, la posible existencia de correlación entre dos preguntas no permite aconsejar necesariamente la eliminación de una de ellas, ya que dicha pregunta puede emplearse como contraste para la consistencia en las respuestas del usuario.

Las cifras de correlación indican una relación positiva entra las preguntas de accesibilidad, ya que las cuestiones se hacen sobre aspectos con algún tipo de relación con la accesibilidad. Este hecho se puede constatar especialmente en la pregunta 9, que evalúa la impresión general del encuestado sobre la accesibilidad. Naturalmente la relación con el resto de las preguntas es alta, ya que su respuesta implica a las demás. También hay otras preguntas como la 2, 4 ó 7 que tienen un nivel elevado de correlación con las demás. Esto es debido a que el test aplicado a las páginas incluye la evaluación con programas especiales para el estudio de la accesibilidad, por lo que el resultado es en muchos aspectos similar.

La correlación de la matriz indica la presencia de relaciones negativas entre las preguntas, en concreto las preguntas 2, 5 y 6. Esto es debido a la naturaleza de estas preguntas, ya que lo más positivo para la usabilidad es contestarlas negativamente (1 es mejor que 5). La pregunta número 3 implica un mayor grado de relación con el resto de las preguntas, puesto que se trata de una evaluación subjetiva de la usabilidad, que no es otra cosa que un resumen subjetivo del resto de las preguntas del test.
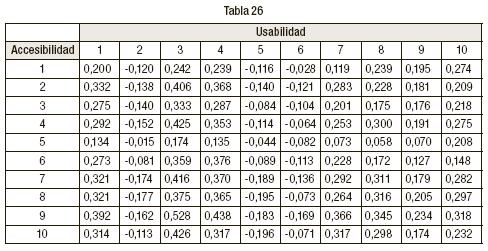
Para concluir este primer análisis, la Tabla 26 presenta la matriz de correlación de los resultados de ambos tests, relacionando cada una de las preguntas del test de usabilidad con las del de accesibilidad. La matriz de correlación entre ambos tests muestra una tendencia positiva entre ambos, al ser positivos la mayoría de los coeficientes de correlación. En el caso de las preguntas 2, 5 y 6 de usabilidad, como se ha indicado en la correlación univariante de usabilidad, hay que tener en cuenta que las respuestas están invertidas a la hora de considerar los resultados. Es especialmente importante la correlación de 0,528 entre la pregunta 9 de accesibilidad y la pregunta 3 de usabilidad. En ambas preguntas se interroga a los encuestados sobre la impresión general de la accesibilidad y la usabilidad, de modo que se puede inferir una cierta correlación positiva entre ambos conceptos.

Relación entre Accesibilidad y Usabilidad
En las siguientes líneas se tratará de analizar las posibles relaciones entre accesibilidad y usabilidad web, conceptos que han sido definidos anteriormente. Los análisis que se realizarán en esta sección se hacen desde una perspectiva no lineal, una alternativa aconsejable por tres motivos: i) complementan las relacciones lineales encontradas anteriormente, ii) empleamos datos discretos, por lo que no es aplicable el modelo de regresión lineal clásico, y iii) las posibles relaciones entre las variables son plausiblemente no lineales, habida cuenta de que se trata de datos subjetivos.
Para realizar estos análisis se emplearán dos métodos bien conocidos, uno paramétrico (el modelo logit) y otro no paramétrico (los árboles de regresión y clasificación); por el citado motivo, realizamos sólo una breve descripción de cada uno de ellos.
Modelo logit
Cuando la variable de respuesta en un determinado problema es de tipo cualitativo, como en el caso que nos ocupa, las técnicas habituales de regresión lineal resultan deficientes: ineficiencia de los estimadores mínimos cuadráticos, heterocedasticidad en las innovaciones, respuestas superiores a la unidad, etcétera. Una alternativa consiste en formular el modelo de manera que la función de respuesta sea de tipo no lineal en los atributos, de modo que se asegure que esté entre cero y uno. Sin duda, los modelos más habituales que incorporan esta idea son los modelos logit (Cornfield, 1962).
Si se denota por Y la variable a predecir (entre cero y uno, en este caso, tras escalar los datos dividiendo por 5 la puntuación obtenida en la respuesta), por X el vector de variables explicativas y por pi = Prob{Yi=1}, un modelo logit asume una relación del tipo,

siendo F la función logística:

de forma que para cualquier valor de x el valor de y estará siempre entre cero y uno.
La segunda fase consiste en la estimación del modelo; es decir, la elección de los parámetros que indexan la función y que son óptimos bajo algún criterio. Generalmente se emplea un criterio de maximizar el logaritmo de la función de verosimilitud:

La maximización de esta función puede ser realizada empleando diferentes técnicas; la más utilizada consiste en calcular las derivadas primera y segunda respecto de los parámetros y aplicar después algún algoritmo basado en el descenso por gradiente, como el de Newton–Raphson o sus derivados. En general, los modelos Logit proporcionan mejores resultados que el Análisis Discriminante, y resultados muy competitivos con otros métodos no paramétricos mucho más sofisticados como las Redes Neuronales Artificiales.
Árboles de regresión y clasificación
Los árboles de regresión y clasificación (Breiman et al., 1984), pertenecen a un rico conjunto de procedimientos no paramétricos entre los que se encuetran muchos otros como los estimadores de núcleo (Parzen, 1962), "Projection pursuit regression" (Friedman y Stuetzle, 1981), splines de regresión adaptativa multivariante (Friedman, 1991) o las redes neuronales artificiales (White, 1992).
Para construir un árbol de regresión y clasificación partimos de un universo formado por objetos descritos por una serie finita de características discretas o atributos. Cada uno de estos objetos se supone perteneciente a una sola clase. Estas clases resumen los atributos de los objetos y su número es finito. Los objetos para los que conocemos su adscripción a una clase determinada constituyen el conjunto de aprendizaje. Se supone, además, una propiedad de consistencia para el conjunto de aprendizaje: dos objetos con idénticos valores para cada uno de sus atributos pertenecen a la misma clase. En otro caso se dice que los objetos son inadecuados para la tarea de inducción. El problema consiste entonces en generar un árbol de decisión basado en el conjunto de aprendizaje, de manera que permita clasificar la totalidad de los objetos del universo.
Los nodos en los cuales se realiza un contraste se denominan nodos de contraste; la estructura generada por un cierto nodo de contraste es un sub–árbol. Aquellos nodos terminales (en los cuales no se realiza ningún contraste) son denominados hojas del árbol. Idealmente se trata de construir un árbol poco ramificado, en el que las hojas sólo contengan elementos de una misma clase. La construcción de árboles de decisión comprende dos etapas: la generación de un árbol capaz de clasificar correctamente todos los ejemplos presentados y la simplificación de éste para aumentar su capacidad predictiva.
La etapa de formación del árbol de decisión consiste en la aplicación sucesiva de ciertos contrastes para el conjunto de aprendizaje. Supongamos que disponemos de un conjunto de ejemplos pertenecientes a diferentes clases, o si se prefiere, de un conjunto de instancias de ciertos conceptos. Este conjunto de ejemplos se somete a un contraste sobre uno de sus atributos, por ejemplo: si el valor para un atributo excede de una determinada cantidad y es inferior a otra. Cada contraste induce una partición en el conjunto de ejemplos de aprendizaje, de forma que los ejemplos que verifican un cierto contraste son, respecto del mismo, más homogéneos que el grupo original. En general, sin embargo, el grupo que lo verifica constará de elementos de las diferentes clases, por lo que el proceso ha de repetirse con un nuevo contraste hasta que cada uno de los grupos sólo contenga elementos de la misma clase. Cuando esto suceda, el proceso se detiene y se pasa a la etapa de simplificación del árbol, que se describirá en el siguiente apartado.
Sin que suponga pérdida de generalidad, puede suponerse que hay sólo dos clases de objetos: P (positiva) y N (negativa). Sean n y p el número de objetos del conjunto de entrenamiento en cada una de las clases. En términos de Teoría de la Información, un árbol de decisión puede ser visto como una fuente de información que, dado un caso, genera un mensaje consistente en la clasificación de dicho caso. La hipótesis de partida supone, por tanto, que frente al problema de clasificar un objeto, el árbol generado a partir de tal conjunto, producirá un mensaje P o N proporcional a la representación de P y N en el conjunto de entrenamiento C.
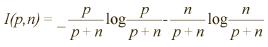
La información necesaria para generar este mensaje será:

Si el atributo A con valores {A1,A2,...,Av} es el utilizado para clasificar, producirá las particiones {C1,C2,...,Cv} en C, de forma que Ci estará constituida por los objetos en C con valor Ai para el atributo A. Si Ci contiene pi objetos de la clase P y ni objetos de la clase N, la información requerida para este sub–árbol será, al igual que antes I(pi,ni). Por tanto, la información requerida por el árbol para la partición generada por A será

y la ganancia de información:

La regla de actuación para la creación de un árbol consiste entonces en elegir, en cada iteración, el atributo que induce una partición con máxima ganancia de información o, dicho de otro modo, el atributo que produce grupos más homogéneos. Ocurre, sin embargo, que el anterior criterio (maximización de la información) introduce un sesgo no deseable en los árboles generados, al favorecer la elección de criterios con muchos valores. Esto implica, por ejemplo, que un atributo con valores aleatorios es el de mayor contenido informativo, algo en contra de la propia intuición. Una posible solución consistiría en imponer una partición con sólo dos posibles resultados en la forma {Aj}, {A1,A2,...Aj-1,Aj+1,...Av}. Dos son los principales problemas de este enfoque: por una parte, sus elevados requisitos computacionales (para v valores de un atributo se pueden formar 2v–1–1 formas de división binaria); y por otra, la menor interpretabilidad de los árboles generados. Alternativamente, Quinlan (1986) propone otra posible modificación, que es la aquí empleada para generar los árboles; el valor de un atributo A es:

puesto que, idealmente, la mayor parte posible de la información generada al determinar el valor de A debe ser útil para la clasificación, el nuevo criterio consiste en maximizar el ratio:

Resultados obtenidos con el modelo Logit
En las siguientes tablas se muestran los resultados de aplicar la regresión logit a las preguntas de accesibilidad y usabilidad. En color naranja se muestran los coeficientes significativos negativos, y en verde los significativos positivos.
Relación entre Accesibilidad y Usabilidad
En este apartado se trata de determinar si el grado de usabilidad valorado por los usuarios afecta a su percepción sobre la accesibilidad de la página evaluada. Para ello se construyen diversos modelos logit univariantes en los que la variable dependiente es cada una de las preguntas de accesibilidad, y la variable independiente cada una de las preguntas de usabilidad; es decir, se estiman modelos del tipo:

Obsérvese que, en la medida en que se encuentre un coeficiente ∼j positivo y significativamente distinto de cero, puede afirmarse que cierto aspecto de usabilidad valorado en la pregunta i correspondiente incrementa el aspecto de accesibilidad j valorado también en la pregunta correspondiente.
En la Tabla 27 (página derecha) se muestran los resultados de la regresión logística univariante obtenida, y se muestran además de los coeficientes estimados el valor de los errores estándar que permiten analizar la significatividad de aquéllos. Se señalan en verde los casos en los que se encuentra un valor del coeficiente positivo y significativamente distinto de cero, y en naranja los coeficientes con un valor negativo y también significativamente distintos de cero. Como se puede observar, las preguntas de accesibilidad se ven afectadas, en general, de forma directa por todas las preguntas de usabilidad con enunciado directo, y de forma inversa por las preguntas de usabilidad con enunciado inverso. La pregunta 5 de accesibilidad es la que menos se ve afectada por los cambios en la usabilidad y las preguntas de usabilidad que menos afectan a las de accesibilidad son la 6 y la 9.
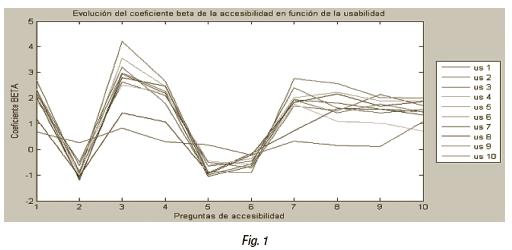
Con el fin de evaluar la posible existencia de preguntas relativas a usabilidad que inciden particularmente en la valoración del grado de accesibilidad percibido por los usuarios, en la Figura 1 se dibujan, para cada una de las preguntas de accesibilidad el valor del coeficiente b obtenido en la regresión frente a cada una de las preguntas de usabilidad. En el gráfico se puede observar cómo este coeficiente evoluciona de forma muy similar a lo largo de todas las preguntas de accesibilidad para todas las preguntas de usabilidad, salvo la pregunta 5 que se mueve en unos valores cercanos a cero constantemente, por lo que se aprecia nuevamente la falta de relación de la usabilidad de la página con esta pregunta.

Relación entre Usabilidad y Accesibilidad
A continuación se realiza un análisis simétrico al anterior, en el que se trata de comprobar la relación existente entre el grado de usabilidad percibido por el usuario y el grado de accesibilidad. Para ello, los modelos estimados ahora son del tipo:

Se puede observar que las preguntas 1, 3, 4, 7, 8, 9, 10 de usabilidad se ven afectadas de forma directa por todas las preguntas de accesibilidad, salvo la 5, que en general no afecta ni positiva ni negativamente a la usabilidad. Las preguntas 2 y 5 de usabilidad se ven afectadas de forma inversa por casi todas las preguntas de accesibilidad (salvo la 2, 5 y 6 de accesibilidad que no afectan a la 2 de usabilidad y la 3, la 5 y la 6 de accesibilidad que no afectan a la 5 de usabilidad). Esto tiene sentido, ya que estas preguntas tienen un enunciado inverso; es decir, una mayor puntuación en estas preguntas implica una peor usabilidad. La pregunta 6 de usabilidad apenas se ve afectada por ninguna de accesibilidad y la única que lo hace (la 9 de accesibilidad) lo hace de forma inversa.
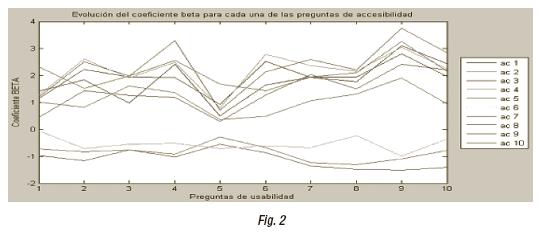
De manera similar al caso anterior, en la Figura 2 se muestra el valor de los coeficientes correspondientes para cada una de las preguntas. En este caso, podemos ver que el comportamiento del coeficiente es mucho más heterogéneo, aunque sigue habiendo un grupo de preguntas que evolucionan de forma más o menos similar. Por otro lado, existe otro grupo de tres preguntas que se comporta de forma contraria al anterior y resultan ser las preguntas con enunciado inverso, cosa que era de esperar. A la altura de la pregunta 5 se observa un acercamiento al cero del coeficiente, cosa que es consistente con el hecho de que esta pregunta no tenga efecto sobre la usabilidad de la página.

Resultados obtenidos con los Árboles de Regresión
Preguntas de Accesibilidad
En la Figura 3 se pueden ver los árboles de clasificación obtenidos para cada una de las respuestas de accesibilidad a partir de los datos de entrada de las respuestas de usabilidad. Por motivos de claridad se muestra una versión reducida de cada árbol, tras producir una poda de los nodos menos significativos. En dichos árboles se puede ver cómo las preguntas más relevantes de accesibilidad para las preguntas de usabilidad son la número 3 y la número 4, relacionadas con la opinión general de la usabilidad de los encuestados y con las ayudas a la navegación. Si la puntuación en estas preguntas es positiva, se suele tener una calificación mayor en accesibilidad. También destacan la pregunta 9 y 10, sobre todo en los segundos niveles de decisión.
Preguntas de Usabilidad
En las imágenes de la página izquierda [se refieren a la fig. 4] se pueden ver los árboles de clasificación obtenidos para cada una de las respuestas de usabilidad a partir de los datos de entrada de las respuestas de accesibilidad. Por motivos de claridad, se muestra una versión reducida de cada árbol. Las preguntas de accesibilidad que más condicionan la usabilidad, a juzgar por los árboles de clasificación obtenidos, son la 1 y 9 en primera instancia. Son preguntas referidas a la prueba con hojas de estilo de las páginas y la opinión general de la accesibilidad de la página. Se puede ver cómo una vez más la opinión general de los encuestados sobre la accesibilidad (9 del test de accesibilidad) y sobre la usabilidad (3 del test de usabilidad), implica una mayor tendencia a que la página tenga unas mejores puntuaciones en cuanto a usabilidad y a accesibilidad, respectivamente.
CONCLUSIONES
En el presente capítulo se han realizado diversos análisis con el fin de evaluar el grado de accesibilidad de un número representativo de páginas web heterogéneas, así como la posible existencia de relaciones entre accesibilidad y usabilidad.
El primer acercamiento a la accesibilidad web española actual vislumbra que los sitios web en España, aún no son todo lo accesible que deberían para el público en general, pero en particular para personas con discapacidad, debido a que no se consideran y/o verifican algunos de los criterios de accesibilidad necesarios para dotar de eficiencia y calidad sus contenidos y continentes. Este hecho vulnera uno de los derechos fundamentales del ser humano, el derecho a la información.
Las herramientas manuales son un método automático, rápido y oportuno; pero para conocer el grado de cumplimiento real de las recomendaciones de diseño, en aras de solventar la problemática manifiesta, es necesario complementarlo con el juicio personal de un experto.
Por ello, el análisis efectuado incorporó, además de la evaluación automática con TAW, el empleo de cuestionarios con preguntas referidas a usabilidad y accesibilidad destinados a usuarios especializados (alumnos de último curso de Ingeniería en Informática, a quienes se les presupone un conocimiento elevado sobre páginas web, accesibilidad y usabilidad; puesto que cursan la asignatura Diseño de Aplicaciones Web), en donde combinan métodos automáticos con manuales. En esta ocasión, se evaluaron 46 páginas web seleccionadas de forma aleatoria dentro de un grupo heterogéneo9 compuesto por: universidades, grandes empresas, ayuntamientos, colegios oficiales, comunidades autónomas y páginas de ocio (ciclismo). En el análisis manual, los expertos encargados de la evaluación cumplimentaron los cuestionarios, basándose en los criterios de accesibilidad y en su profesionalidad, aportaron su opinión e incluyeron los comentarios que consideraron oportunos.
Los resultados obtenidos, tras el estudio pormenorizado de las puntuaciones para cada url, manifiestan, de forma general, buenas puntuaciones de Usabilidad (de forma global y atendiendo a todos los aspectos analizados, el 64% así lo consideran), ya que prácticamente todas tienen una buena navegabilidad y facilidad de acceso a los contenidos. Adicionalmente, en el tema de Accesibilidad, se observa que la mayoría de las páginas obtienen una menor puntuación (el 42% de los encuestados). Esta diferencia se debe a que los errores de accesibilidad son más difíciles de detectar a simple vista, ya que se necesitan programas específicos para revelarlos, como hemos visto a lo largo del cuestionario.
Este fenómeno presumiblemente responde a factores puramente comerciales; que una web o incluso un software sea accesible es un aspecto técnico, generalmente poco valorado por el cliente final medio a la hora de adquirirlo o utilizarlo. Hasta ahora la accesibilidad ha venido impuesta por ley y no por la demanda del mercado, aunque esto está cambiando progresivamente.
Además de la evaluación de la accesibilidad de diferentes páginas web, se analizó su relación con los aspectos de usabilidad, empleando el mismo cuestionario, de elaboración propia, que fue circulado entre usuarios especializados. En general los resultados muestran una pequeña relación directa entre usabilidad y accesibilidad, de manera que un incremento en el grado de accesibilidad conlleva también un incremento en el grado de usabilidad y viceversa. Esta conclusión es de una importancia considerable para el diseño de páginas web y muestra, en particular, que un diseño accesible no sólo es compatible sino que favorece la usabilidad percibida por los usuarios que no presentan ninguna discapacidad.
Como resultado derivado se ha encontrado que los cuestionarios de usabilidad y accesibilidad, aún cuando vayan destinados a usuarios especializados, muestran algunas deficiencias a la hora de medir de una manera precisa el nivel de ambos aspectos. En particular, se ha encontrado que algunos aspectos básicos de usabilidad están directamente relacionados, lo que conlleva cierta duplicidad en las preguntas, que se manifiesta en un elevado grado de correlación en las respuestas. Adicionalmente se ha argumentado que los conceptos de accesibilidad y usabilidad son frecuentemente mal interpretados por los usuarios, lo que puede conllevar que se encuentren algunas relaciones espurias entre accesibilidad y usabilidad.
Estas deficiencias en los cuestionarios sugieren plantear una propuesta metodológica en el diseño de cuestionarios exhaustivos dirigidos a expertos en el ámbito en cuestión, que permita obtener resultados mucho más definitivos y fidedignos en cuanto al grado de accesibilidad de los sitios web. Esta métrica debería ser más exhaustiva, ya que debería introducir las pautas que contempla la WAI, precisa y carente de ambigüedad en cuanto a la formulación de sus variables y la tabulación de sus respuestas.
REFERENCIAS BIBLIOGRÁFICAS
Aenor, Norma UNE 139803:2004. Aplicaciones informáticas para personas con discapacidad, Requisitos de accesibilidad para contenidos en la Web. Madrid: Aenor, 2004. [ Links ]
Bos, B., Wium Lie, H., Lilley, C., Jacobs, I., Cascading Style Sheets, level 2 CSS2 Specification (en línea), disponible en: www.w3.org/TR/1998/REC–CSS2–19980512/, (consulta: 3 de julio de 2007). [ Links ]
Bravo García, Alejandro Gonzalo, "Accesibilidad web: un problema pendiente", en Revista DIM: Didáctica, Innovación y Multimedia, núm. 4, 2006, disponible también en: www.raco.cat/index.php/DIM/article/viewFile/56108/65530. [ Links ]
Breiman, L. (et al.), Classification and Regression Trees, California: Wadsworth, 1984. [ Links ]
Brewer, Judy, How people with disabilities use the web (en línea), disponible en: www.w3.org/WAI/EO/Drafts/PWD–Use–Web/, (consulta: 22 de noviembre de 2007). [ Links ]
D'Hertefelt, Sim, "Emerging and future usability challenges: designing user experiences and user communities", en InteractionArchitect.com, 2000, disponible en: www.interactionarchitect.com/future/vision20000202shd.htm, (consulta: 3 de abril de 2007). [ Links ]
Egea García, Carlos, "Accesibilidad en la web y necesidades educativas especiales", en Primeras noticias. Comunicación y Pedagogía, núm. 192, 2003, pp. 47–50. [ Links ]
Eisenbeis, R.; Avery R., Discrimination Analysis and Classification Procedures, New York: Lexington Books, 1972. [ Links ]
España. Ministerio De Trabajo Y Asuntos Sociales, T.A.W.: test de accesibilidad web (en línea), disponible en: www.tawdis.net, (consulta: 22 noviembre de 2007). [ Links ]
Fernández de Arriba, Marta, Plataforma para la usabilidad y accesibilidad en la web (webplus) formalización de un lenguaje de marcado e identificación de heurísticas para el desarrollo de aplicaciones web adaptadas, Tesis Doctoral, Oviedo: Universidad de Oviedo, Departamento de Informática, 2004. [ Links ]
Friedman, J., "Multivariate adaptive regression splines (with discussion)", en Annals of Statistics, núm. 19, 1991, pp. 1–141. [ Links ]
Friedman, J. and Stuetzle, W., "Projection pursuit regression", en Journal of the American Statistical Association, núm. 76 (376), 1981, pp. 817–823. [ Links ]
González Cogollor, José María, Implementación de una herramienta de evaluación de la usabilidad web basada en métricas cuantitativas, (S.l.:s.n.), 2006. [ Links ]
Griffiths, Patrick, Elastic Design, (en línea), disponible en: www.alistapart.com/articles/elastic, (consulta: 27 de diciembre de 2007). [ Links ]
––––––––––, Elastic Lawn CSS Zen Garden, (en línea), disponible en: www.csszengarden.com/?cssfile=063/063.css, (consulta: 27 de diciembre de 2007). [ Links ]
Hassan Montero, Yusef; Martín Fernández, Francisco J., "Propuesta de adaptación de la metodología de diseño centrado en el usuario para el desarrollo de sitios web accesibles", en Revista española de documentación científica, v. 27, núm. 3, 2004, pp. 330–344. [ Links ]
Krug, Steve, No me hagas pensar: una aproximación a la usabilidad en la web, Madrid: Pearson Educación, 2006. [ Links ]
López Marín, Laura; Menéndez Rodríguez, Eva M., "Evaluación de la accesibilidad y usabilidad de los sitios web de las bibliotecas públicas catalanas", en Revista de Biblioteconomía y Documentación, núm. 31, may–ago, 2002, pp. 17–51. [ Links ]
Morville, Ambient findability, Peter Morville, Sebastopol (etc.): O'Reilly, 2005. [ Links ]
Nielsen, Jakob, Usabilidad: diseño de sitios Web. Madrid: Prentice Hall, 2000, disponible también en: www.useit.com, (consulta 23 de octubre de 2007). [ Links ]
Nielsen, Jakob; Tahir, Marie, HomePage Usability: 50 Websites Deconstructed, Indianápolis: New Readers, 2001. [ Links ]
Parzen, E., On a estimation of a probability density function and mode, en Annals Mathematics of Statistics, núm. 33, 1962, pp. 1065–1076. [ Links ]
Quinlan, J.R., "Induction of Decision Trees", en Machine Learning, 1986, núm. 1, pp. 86–106. [ Links ]
––––––––––, Programs for machine learning, San Francisco: Morgan Kaufman, 1993. [ Links ]
Redish, Janice; dumas, J. A., Practical Guide to Usability Testing, Bristol: Intellect, 1999. [ Links ]
Rosenfeld, Louis; Morville, Peter, Arquitectura de la información para la World Wide Web, Cambridge (etc.): O'Reillly, 2000. [ Links ]
Sidar, Directivas, normalización, legislación, eEurope (en línea), disponible en: www.sidar.org/recur/direc/index.php, (consulta: 30 de diciembre de 2007). [ Links ]
Weiss, S.; Kulikowski, C., Computer systems that learn, San Francisco: Morgan Kaufman, 1991. [ Links ]
White, H., Artificial neural networks: approximation and learning theory, Oxford: Blackwell, 1992. [ Links ]
World Wide Web Consortium, Authoring Tool Accessibility Guidelines 1.0. (en línea), disponible en: www.w3.org/TR/WAIAUTOOLS/, (consulta 14 de septiembre de 2007). [ Links ]
––––––––––, Diseño accesible de páginas Web: pautas de accesibilidad al contenido en la Web 1.0, (Murcia): Dirección General de Política Social, 2001. [ Links ]
––––––––––, Documentos para el diseño accesible de contenidos en Web, (Madrid: Escuela Libre de Derecho y Economía, 2003). [ Links ]
––––––––––, Guías breves de tecnologías W3C, Gijón: Oficina Española, 2005. [ Links ]
––––––––––, Markup Validation Service: check the markup (HTML, XHTM,...) of Web documents (on line), disponible en: http://validator.w3.org, (consulta: 3 de agosto de 2007). [ Links ]
––––––––––, User Agent Accessibility Guidelines 1.0. (en línea), disponible en: www.w3.org/TR/WAI–AUTOOLS/, (consulta 14 de febrero de 2008). [ Links ]
––––––––––, Web Accesibility Initiative (WAI), XHTMLTM 1.0 The Extensible HyperText Markup Language (second edition) (en línea), disponible en: www.w3.org/TR/xhtml1/, (consulta: 23 de diciembre de 2007). [ Links ]
––––––––––, Web Accesibility Initiative (WAI). Pautas de Accesibilidad del Contenido en la Web 1.0: Recomendación W3C de 5 de mayo de 1999 (en línea), disponible en: usuarios.discapnet.es/disweb2000/PautaWAI/WCAG10.htm, (consulta: 28 de noviembre de 2007). [ Links ]
––––––––––, Web Accessibility Initiative (WAI) (en línea). Disponible en: www.w3.org/WAI/, (consulta 18 de septiembre de 2007). [ Links ]
––––––––––, Web Content Accesibility: Recomendación W3C de 19 de noviembre de 2004 (en línea), disponible en: www.w3c.org/TR/WCAG20/#overview–design–principle, (consulta: 22 de mayo de 2007). [ Links ]
––––––––––, Web Content Accessibility Guidelines 1.0. (en línea), disponible en: www.w3.org/TR/WAI–AUTOOLS/, (consulta 14 de septiembre de 2007). [ Links ]
1 Esmeralda Serrano Mascaraque, "Accesibilidad Web para discapacitados visuales: acercamiento y propuestas", Director: Ignacio Olmeda Martos, [Tesis doctoral], Universidad de Alcalá, Departamento de Ciencias de la Computación, 2008.
2 Las URL'S se recogen en la Tabla 1.
3 Son aquellos puntos que un desarrollador web tiene que cumplir, ya que de otra manera ciertos grupos de usuarios no podrían acceder a la información del sitio web (Guía breve de Accesibilidad Web. W3C).
4 Véase Anexo I.
5 Organización Internacional para la Estandarización (ISO) define Usabilidad en la ISO/IEC 9126: La Usabilidad se refiere a la capacidad de un software de ser comprendido, aprendido, usado y ser atractivo para el usuario, en condiciones específicas de uso.
6 El cuestionario se obtuvo a través de uno de los servidores alojados en la web de la Universidad de Alcalá: http://multimedia.uah.es/encuestausabilidad.
7 TAW son las siglas de Test de Accesibilidad Web. Es una herramienta para el análisis de la accesibilidad de sitios web, que alcanza de forma integral y global a todos los elementos y páginas que lo componen.
8 Word Wide Web Consortium, Web Content Accessibility Guidelines 1.0: W3C Recommendation 5–May–1999 [en línea], disponible en: www.w3.org/TR/WCAG10/, [consulta: 12 enero de 2007].
9 La heterogeneidad vino determinada por el objetivo de reflejar los servicios más demandados y utilizados por los usuarios a través de Internet.